この記事はWordPressのCocoonを使ってブログをゼロから簡単に作る方法を解説します。

全部図解!
この記事に沿って順番にやれば知識がなくても作れます!
すべて図解しているのでその通りにやれば大丈夫。
「ホームページを作るってHTMLなどのコンピュータ言語使うの?」いえいえ言語使わなくても簡単に作れます!

今回はブログ(ホームページ)の作り方を超簡単に説明するよ
サラリーマンや主婦、学生でも大丈夫?
誰でも作ることができますが、ブログサイトを作るには、プロバイダーとの契約、Wordoressのインストール、各種設定が必要です。
この記事で、プロバイダーとの契約からインストール方法、収益を得るためのアフィリエイトの登録、アフィリエイトの貼り方などすべて解説しています。
副業にはブログが最適?
主婦の方や学生はもちろん、サラリーマンの副業にもブログは最適です。
なぜなら、
2018年に厚生労働省が「副業・兼業の促進に関するガイドライン」を発表し、同じタイミングで「モデル就業規則」から副業禁止規則が削除されました。
働き方改革の一環で、今まで会社の就業規則で認められていなかった、副業を解禁する企業が増えてきました。

会社としては、副業をすることで、ノウハウが流出することや、仕事に集中できなくなることを嫌がって、禁止していたところが多かったみたいですね。
在宅勤務の増加や、ライフスタイルの変化で近年の労働者の意識も変化しています。
社員が、副業を行うことでスキルアップして知見を広げ、それを会社に還元できることを期待するため、企業にとってもメリットがあります。

会社も副業解禁企業や副業したい人材の受け入れ企業に助成(副業・兼業支援補助金)が支給されるから、うまくいけばWinWinだよね。
副業には何がいいの?

ズバリ!ブログでしょう!
会社員にとって、おススメはブログです。もちろん主婦の方にもおススメです。
コンビニ店員やマックなど、「前からやってみたかったんだよね~」という人はもちろんそちらでもいいと思います。
私はマンガ、アニメ、暗号資産などが好きです。
好きなことを自分で楽しむのもいいですが、それを発信して職業にしてみたらどうですか?
今までは趣味でやっていたけれど、それをブログで発信して収入を得ることができるとしたらやってみたくないですか?
主婦の方なら、インスタやTikTokで見た広告で買った商品を、今度は自分で使って、紹介したら収入になるかもしれません。
しかも書いた記事はブログにずっと残ります。
ある程度軌道にのれば、しばらく放置しても継続的に収入が入ってきます。
ブログは何を使って書けばいいの?
無料のブログサービスを提供するところは結構あります。
〇無料ブログ
・Note
・はてなブログ
・アメーバブログ
・楽天ブログ
・FC2ブログ
・ライブドアブログ
などなど
趣味でブログを発信するのなら、ブログを作成するプラットフォームを提供しているこれらのサービスで十分です。
以前少しだけ「Note」というプラットフォームの無料版でブログを書いていましたが、ASPのリンクができないので、主に暗号資産のエアドロップリンクを貼っていました。
が、エアドロの時期を過ぎると誰も読みません。内容にもよりますが、収益化には不向きです。

収益を目指すなら、「WordPress」一択だよ!
なぜかというと、収益化のためにはAmazonや楽天、もしもアフィリエイトなどのASP(アフィリエイトプロバイダー)に登録しなくてはなりません。
ですが、独自ドメインでないとそもそも登録できないところが多いです。
無料ブログは独自ドメインではなく、そのプラットフォームのドメインとなっており、非常に使いやすいのですが、ASPとの契約をするのならWordPressでブログを作成しましょう!
WordPressって何?
ホームページを作るってHTMLやJavascriptなどのコンピュータ言語使うの?よくわからん。
というイメージの方もいるかもしれません。
しかし、WordPressは言語使わなくてもホームページを作れます。

めんどくさがりの私でも作れます!
・初心者でも作れます!
・難しい言語は使いません!
・デザインや書き込みが簡単!
・好きなことを自由に書ける!
・アフィリエイトリンクが簡単に作れる!
コンピュータ言語を使わず、直感で操作できるので、初心者でも簡単に作れます。
また、写真や図の挿入などはボタン一つでできますし、デザインにこだわって、見た目をキレイにしたい!という人にもおススメです。
趣味や日常の出来事、日記のような記事でも自由に書き込むことができるので自由度が高いです。

でもASPの規約に反することを書いてしまうと、登録できないので注意してね
ASPとは
アフィリエイトプロバイダーの略です。
ブログを収益化するには、ASPに登録して、商品リンクなどをブログに貼り付ける必要があります。
WordPressを使うには?

WordPressを使うためには、プロバイダーとの契約が必要です
WordPressを使うためには、プロバイダーとのサーバー契約が必要です。
ざっくりいうとこんな感じ。

プロバイダーと、ブログを置くためのサーバー契約をして、「~.com」や.「~org」などのついた独自ドメインを取得します。
そうしてブログの置き場所ができたら、WordPressをインストールしてブログを作成するという手順になります。

なんとこの一連の作業が「ConoHa Wing」なら数10分でできちゃいます!
サーバー料金とドメインの料金は別物のところもありますし、サーバーの管理画面がわかりづらい!というところも結構あります💧
その点、わたしは「ConoHa Wing」一押し!一昔前はプロバイダーといえば「Xserver」ですが、操作性と料金の安さから「ConoHa Wing
」をおススメします。

月額料金が安く、月々1,000円弱から始められます。
キャンペーン時期だとここからなんと最大54%オフ!

サーバー契約からWordPressのインストールまで別料金はかかりません!
以前は別のプロバイダー使ってましたが、管理画面の操作性が全然違います。わかりやすいです。
サイトのSSL化も他プロバイダーだと手動のところもありますが、ここは勝手にやってくれます。
SSL化
サイトの頭のhttpをhttpsにして通信を暗号化し、セキュリティを高めること
ConoHa WingでWordPressをはじめよう!
申し込み方法
conoHa Wingを始めるにはこのバナーをクリックします。

さっそくやってみよう!
と言ってもとっても簡単。
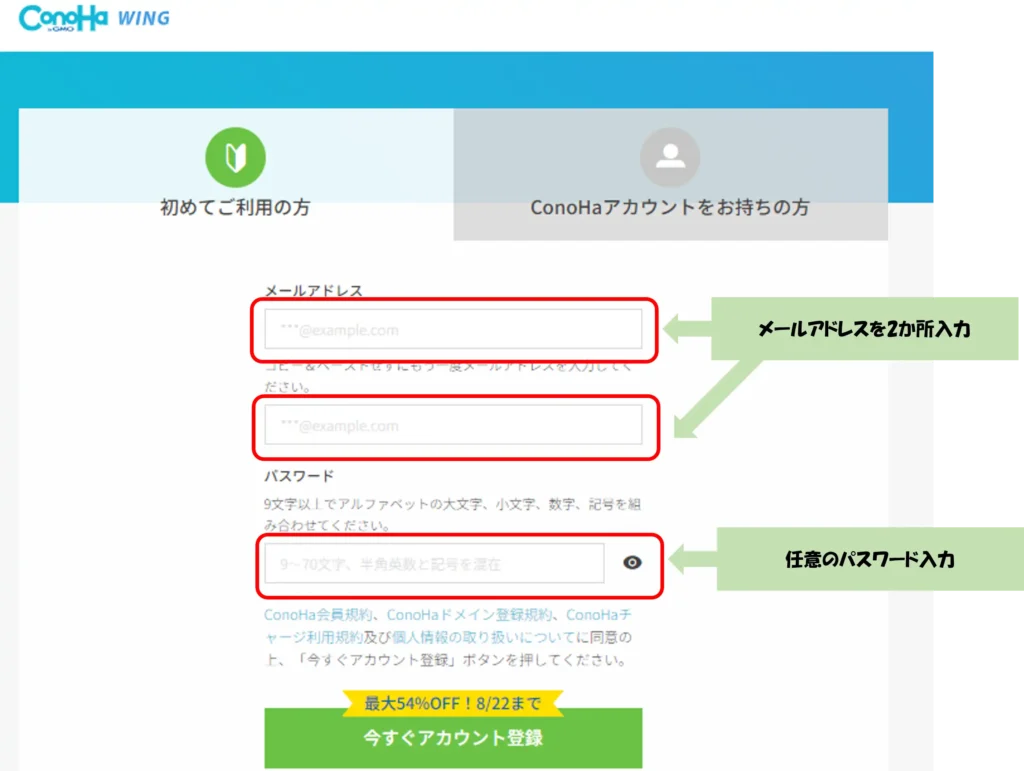
ConoHa Wingを開くと最初にこの画面になります。
「初めてご利用の方」から入力していきましょう。

「初めてご利用の方」からメールアドレスを2か所入力し、任意のパスワードを入れて「今すぐアカウント登録」をクリックします。

料金タイプ :WINGパック
契約期間 :12か月
プラン :ベーシック
初期ドメイン:変更しない
サーバー名 :変更しない
長く続けるなら、契約期間36か月で54%の割引が適用されます。
とりあえず始めたい!という人は最初は「12か月」にしましょう。
プランは「ベーシック」で大丈夫。
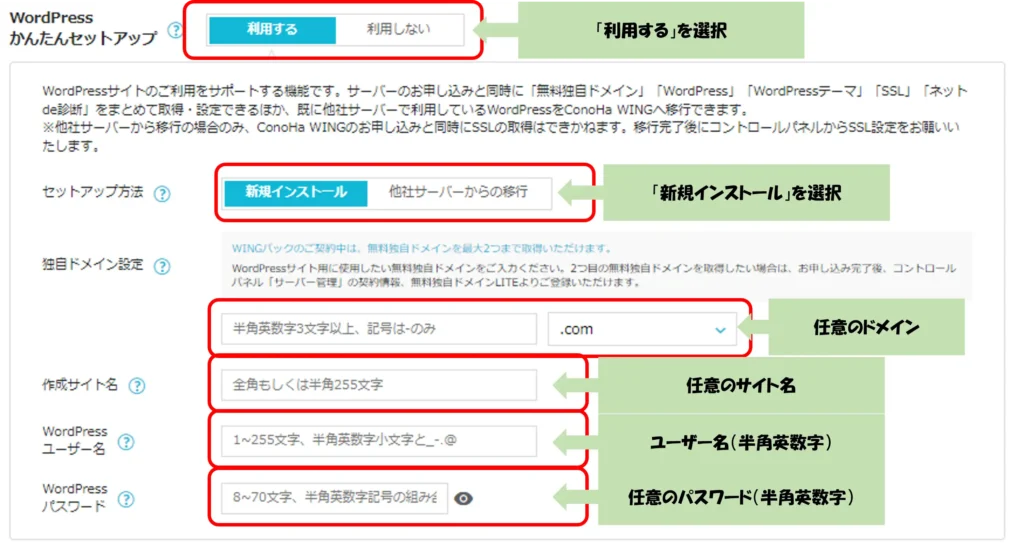
WordPress簡単セットアップ

簡単セットアップ :利用する
セットアップ方法 :新規インストール
独自ドメイン設定 :任意のドメインを作成
作成サイト名 :任意のサイト名を作成
WordPressユーザー名:Wordpressにログインするためのユーザー名を作成し入力
WordPressパスワード:Wordpressにログインするためのパスワードを作成し入力
簡単セットアップ
ぜひ利用しましょう。利用しないと手動で行うことになるのでお勧めしません。
セットアップ方法
「新規インストール」を選びましょう。
ほかのサーバーから移管する方は「他社サーバーの移行」ですが、初めて利用する方には関係ありません。
独自ドメイン設定
中には有料のプロバイダーもありますが、「ConoHa」は無料です。
特に決まりはないですが、できるだけ自分の書きたいテーマや、管理人名に沿った方がいいと思います。後から変更できませんので、できるだけわかりやすいものを。無意味は文字の羅列はおすすめしません。

選択できるトップレベルドメインはいくつかあります。
.com : commercial (商用の)
.net : network(ネットワーク)
.jp : Japan (日本)
.org : organization(組織)
など
どれでも選択でいきますが、例えば。govはgovermentなど、国の組織で用いられるため、関連するドメインの方が無難です。

副業や趣味のブログなら、「.com」が最も無難だよ
ほかの誰かとかぶってしまったら使えません。
「成功しました。このドメインは取得できます。」
となったら取得できます。
誰かとかぶってしまったら、単語を増やす、言葉を変えるなどいろいろと試してみてください。
作成サイト名
日本語でも半角英字でもOK。これから書こうとするブログのタイトルを入力します。
例えばこのサイトなら「趣味はインドア全般です!」です。
WordPressユーザー名
後からインストールする、Wordpressにログインするためのユーザー名を作成します。
ブログはWordpressを使って作るので、覚えやすい名称にしましょう。
WordPressパスワード
WordPressにログインするためのパスワードを作成します。
セキュリティを高めるために、大文字や記号を混ぜるといいと思います。
AIブログ作成ツール

AIブログ作成ツールは、「ChatGPT」を使って、検索回数の多いキーワードを収集し、自動で記事を書いてくれるという優れもの。
興味のある方はやっていいと思います。

検索回数の多いキーワードから見出しを作るのには向いています
最近AIを使って記事を書くことがトレンドになってきているようです。
私もAIで文章を作成するのをやってみましたが、AIの文章はなんとも味気ない・・・。
AIの記事は間違っていることを書く場合もあるので、AIブログ作成ツールでは推敲することが規約にあります。
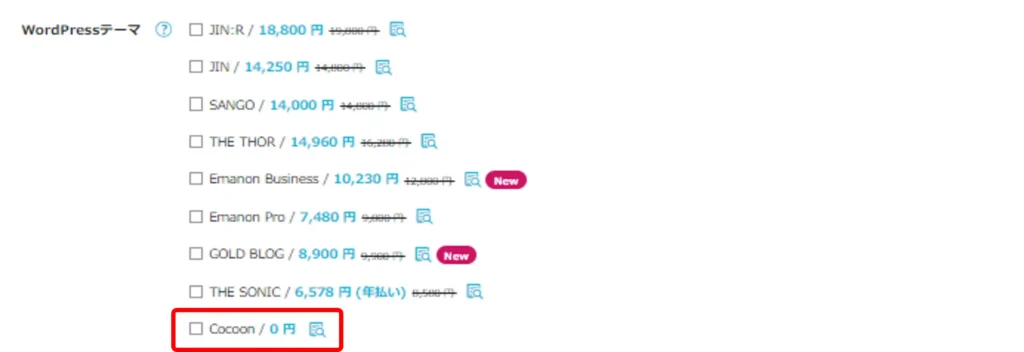
WordPressテーマ
WordPressのインストールと一緒に、テーマもインストールしてくれます。
WordPressのテーマは無料の「Cocoon」を超おススメします。


なお、このブログは「Cocoon」を使って作っています。
人気どころは有料なら「JIN」、無料なら「Cocoon」です。
ブログをはじめて作るなら、「Cocoon」で十分だと思います。後からも変更できますし。
「Cocoon」にチェックをいれましょう。
慣れてきて、「もっとデザインにこだわりたい!」「もっと機能がほしい!」となれば有料版を検討するぐらいでいいと思います。
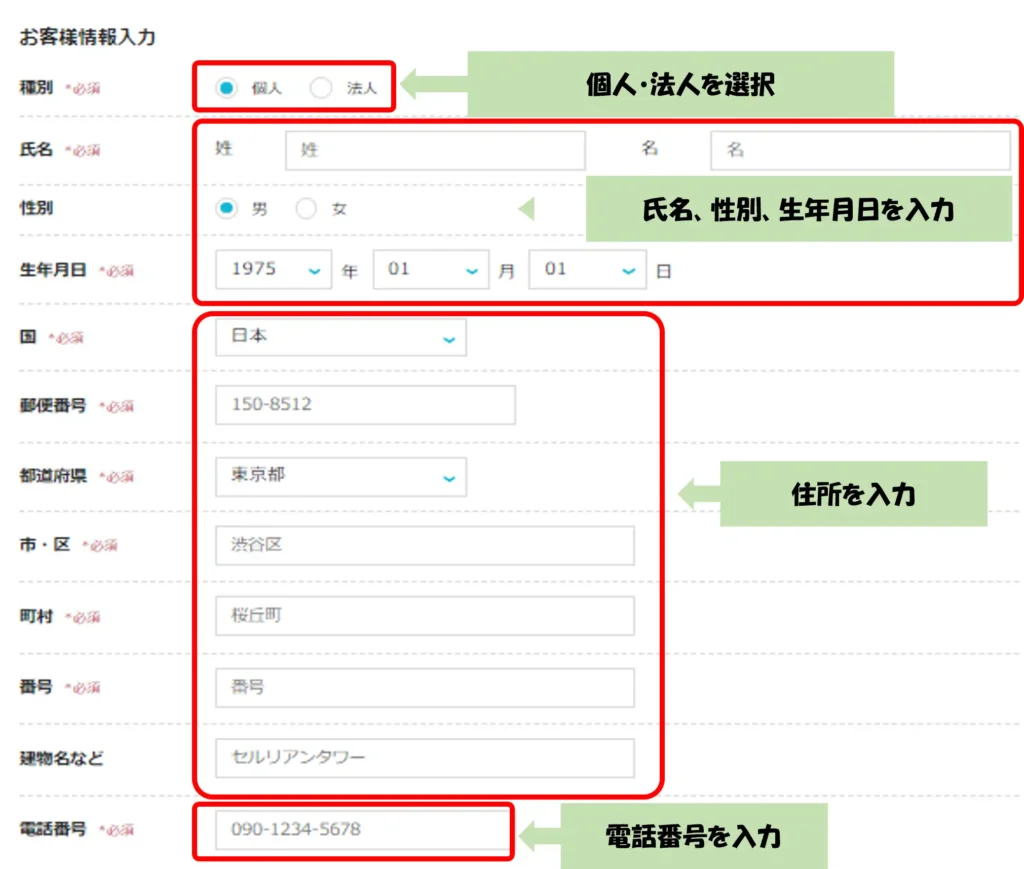
必要事項の入力
WordPressテーマまで選んだら、「次へ」で画面を次に進めます。

氏名、住所などの必要事項を入力します

種別 : 個人
氏名 : 漢字で入力
性別 : 該当するものを選択
国 : 日本
住所 : 郵便番号はハイフン入りで入力し、町村までは自動入力
電話番号: ハイフン入りで入力
すべて入力したら「次へ」
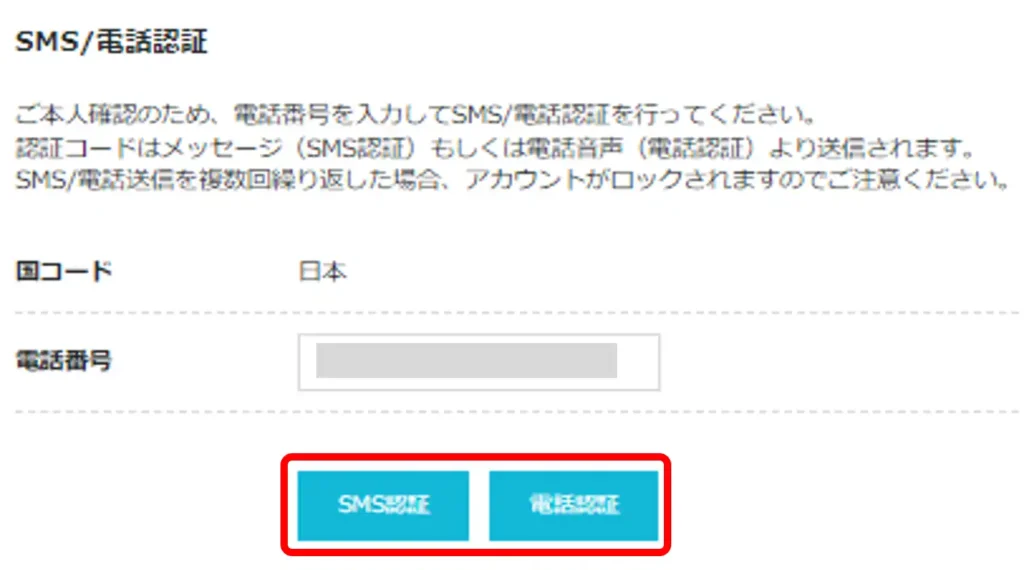
SMS認証
先ほど入力した電話番号で認証を行います。
「SMS認証」でも「電話認証」でもどちらでもいいです。
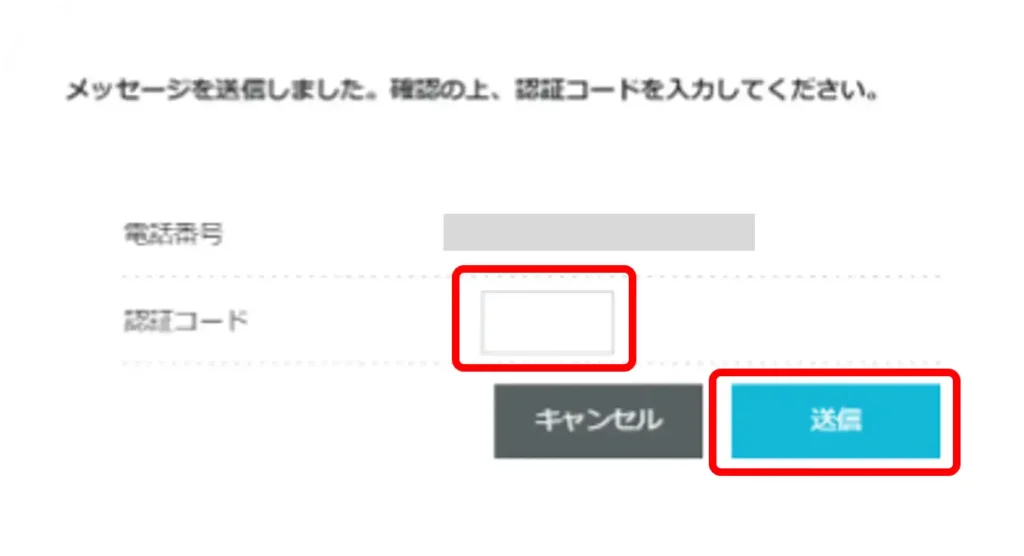
「SMS認証」の場合は、携帯電話にショートメールが4桁の数字が送られてくるので、それを確認します。
「電話認証」は電話がかかってくるので必ず出ましょう。機械音声なので会話する必要はありません。

「SMS認証」の場合は、送られてきた数字コードを入力し、送信します。

クレジットカード情報の入力
クレジットカードの情報を登録します。支払いの方が手間も少なく、支払い忘れもないのでおススメです。

名義 : クレジットカードのとおり名義人を入力
カード番号: ハイフンなしで入力
有効期限 : セレクトボックスで選択
セキュリティコード: カード裏面に書かれていることが多いです。

その他の方法として、ConoHaチャージがあります。クレジットカード、Amazon Pay、コンビニなどでチャージして支払いできます。
詳しくはConoHaの「ご利用ガイドお支払い方法」を参考にしてください。
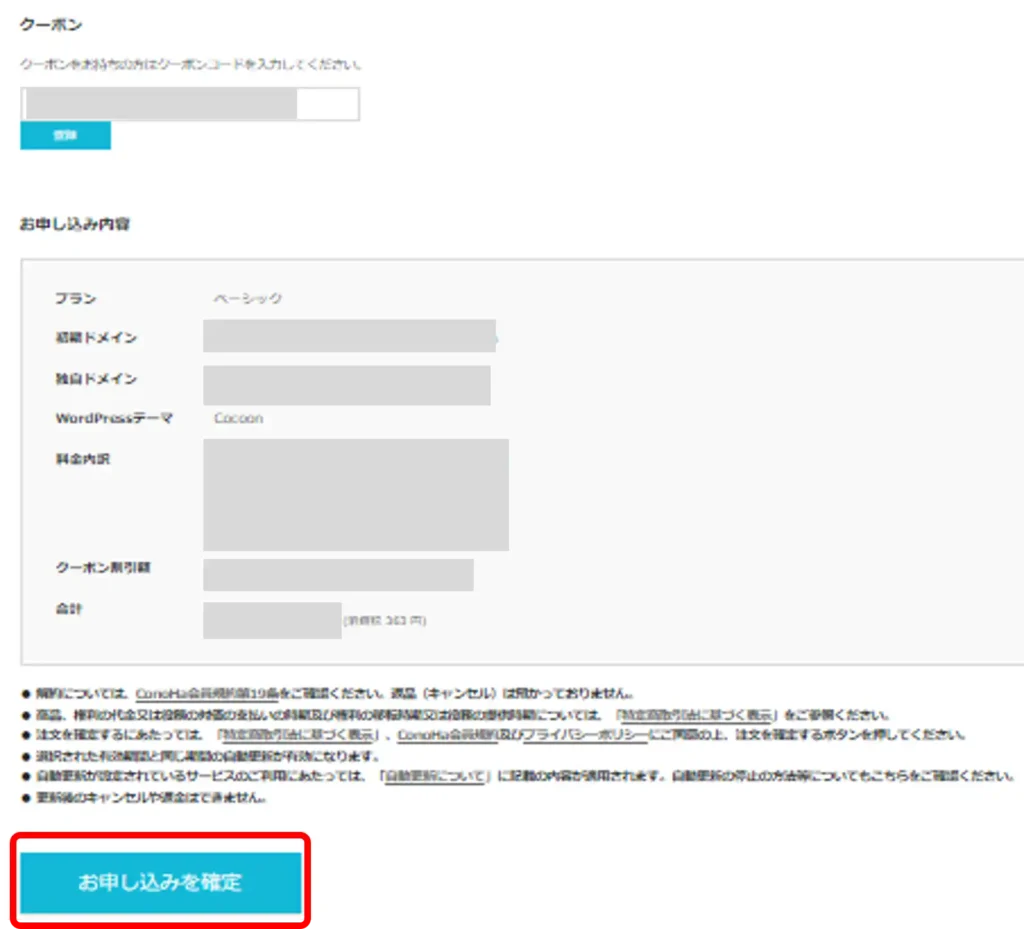
すべて入力が終わったら、「お申込み確定」をクリックします。
なお、クーポン等があればここで入力します。

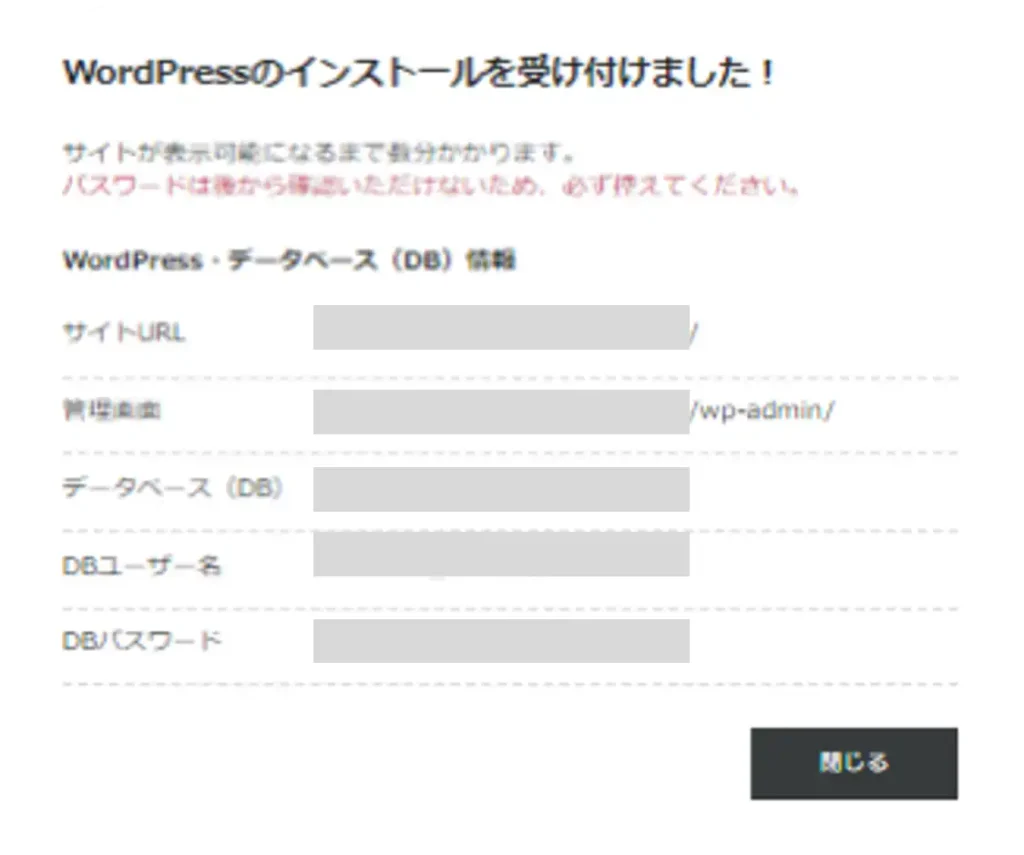
WordPressのインストールを受け付けたメッセージが出るのでそのまま待ちます。
他社や手動だと時間がかかりますが、ConoHa Wingの簡単インストールだと一瞬です。

もうできたの?
ほんとに「簡単セットアップ」だね~
DBパスワードは、Wordpressの操作をするものではありません。
WordPressのユーザー名とパスワードは、「Wordpress簡単セットアップ」で作成したものなので間違えないようにしましょう。

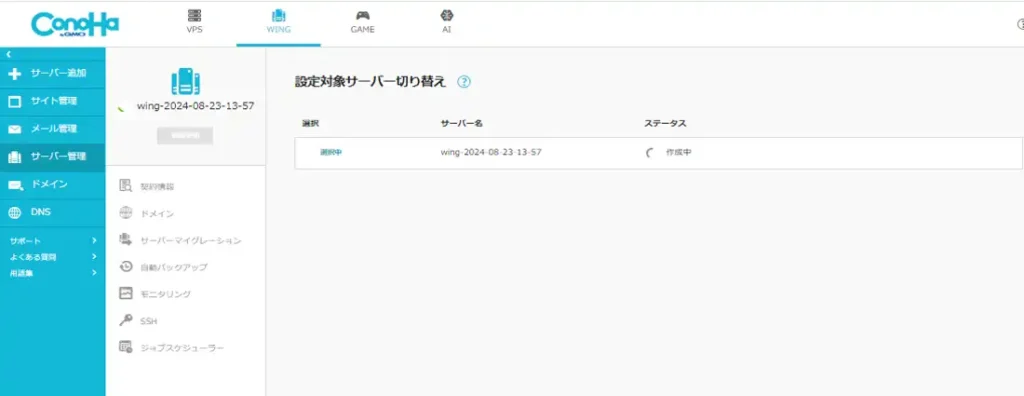
待っているとConoHaの管理画面に飛びます。

インストールが終わるまでそのまま待とう。数分で終わるよ。

そのまましばらく待つと、下のようなメッセージが出ます。


これでWordpressが使える状態になったよ。
WordPressテーマ(このブログではCocoon)もインストールされているよ。
始める前に
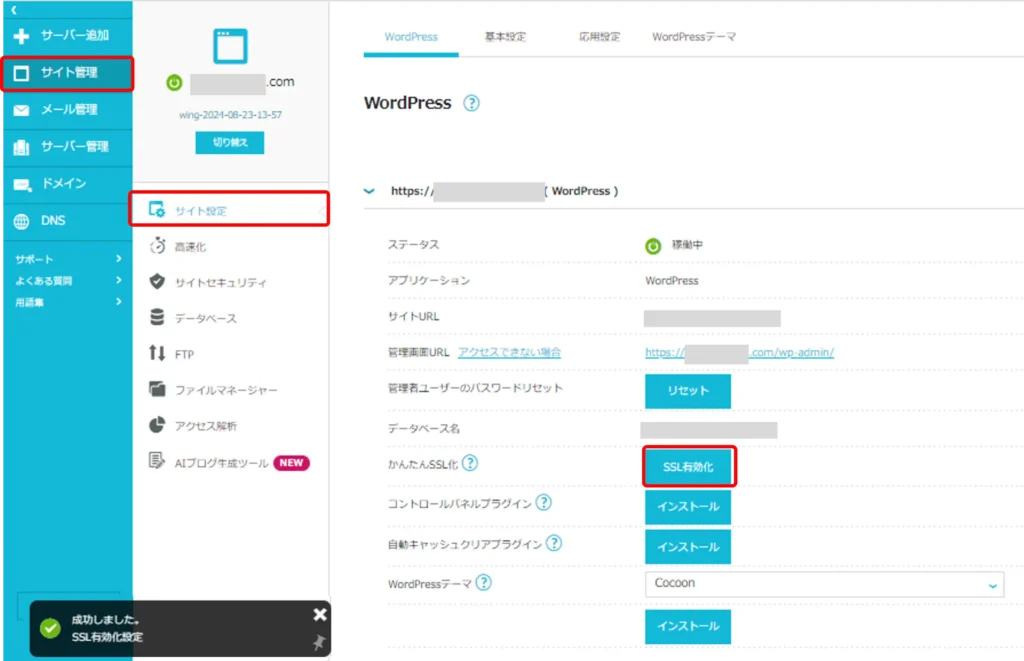
「サイト管理」→「サイト設定」→「SSL有効化」

サイトのSSL化をしましょう。1時間ぐらいで自動で実施されますが、「はやくWordpress使いたい!」という人は画面に従って「SSL有効化」をクリックしましょう。
左下の「成功しました。」というメッセージが出れば終了です。

WordPress管理画面に入ろう
さっそくWordpressにログインしましょう。
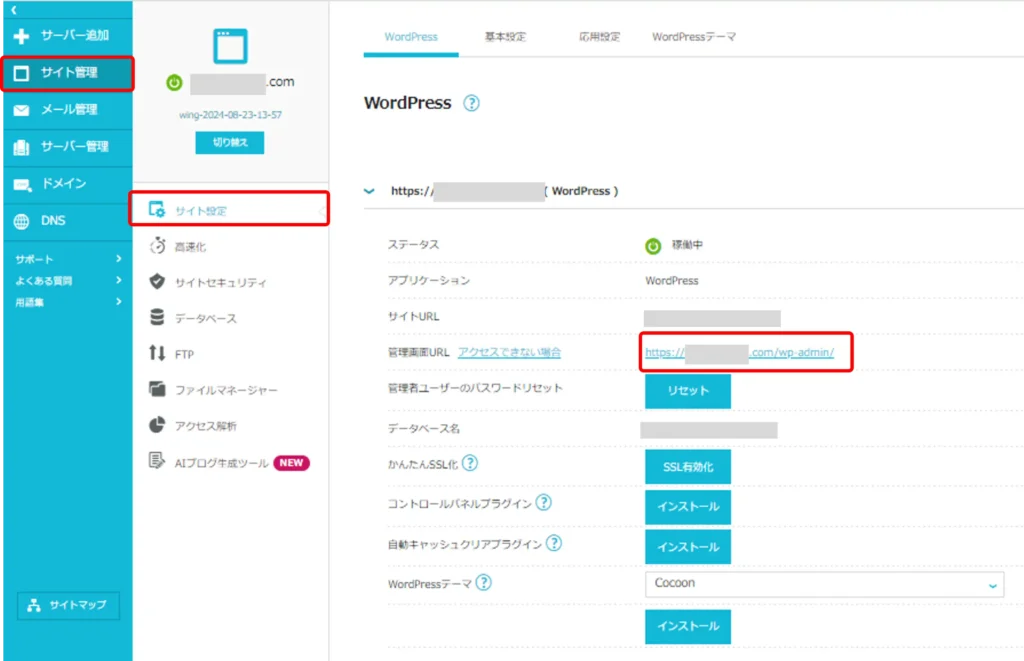
画面左側の「サイト管理」から「サイト設定」に行き、「管理画面URL」のURLをクリックします。

/wp-admin/てやつね

ここで、ConoHaへの再ログインが求められることがあるので、最初に登録したメールアドレスとパスワードでログインしてください。
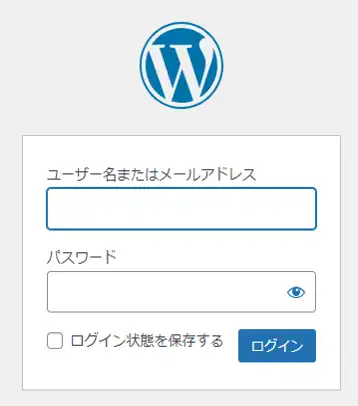
次に、Wordpressへのログイン画面が出ます。
ここで、「Wordpress簡単セットアップ」で作成した、「Wordpressユーザー名」と「WordPressパスワード」を入れてログインします。

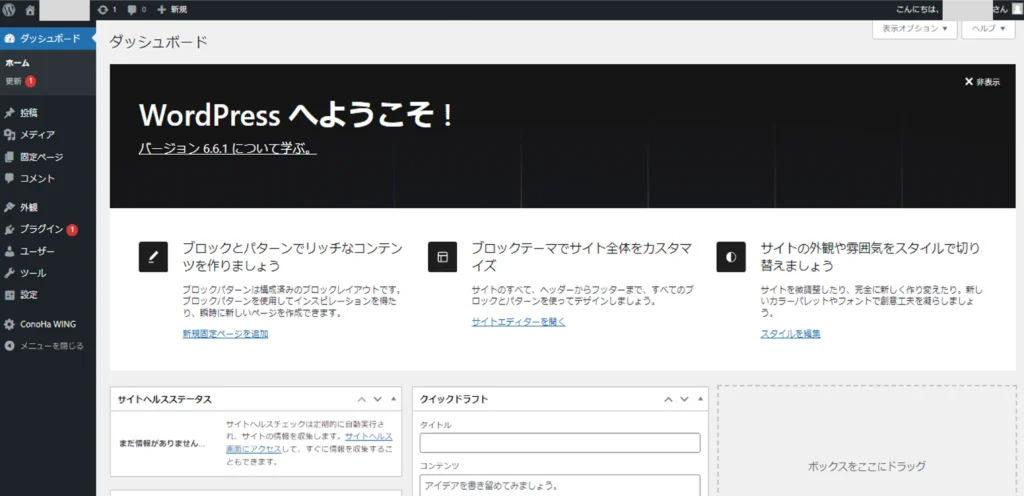
WordPressのダッシュボードにログインしました。
これでブログを作成します。


お疲れ様!
Cocoonを有効化しよう
WordPressにログインできたら、インストールしたテーマ「Cocoon」を有効化しましょう。
このあと、「Googleアナリティクスの設定」、「Googleサーチコンソール」、「各種プラグインの設定」を行います。
これらは「Cocoon設定」から作業を行いますので、最初にやってしまいましょう。

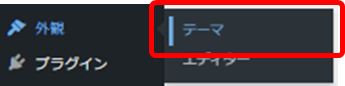
「外観」から「テーマ」をクリックします

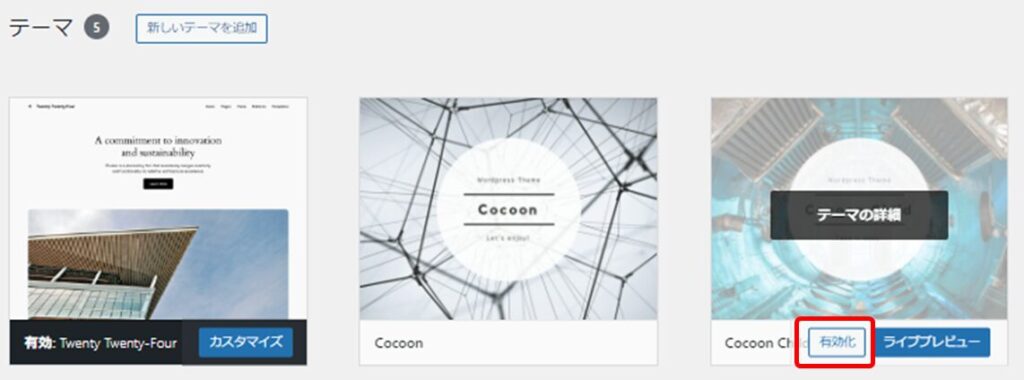
すると、インストールされたテーマの一覧が表示されます。
ConoHa Wingの登録と同時にCocoonをインストールされているため、すでに見えるようになっています。
ここで、Cocoonの「子テーマ」を有効化します。

必ず「子テーマ」を有効化しましょう!
テーマは頻繁にアップデートされます。親テーマを有効化した状態だと、アップデートのたびに設定が消えてしまいます。
最初からすべて設定をやりなおすハメになるので、間違えないように!
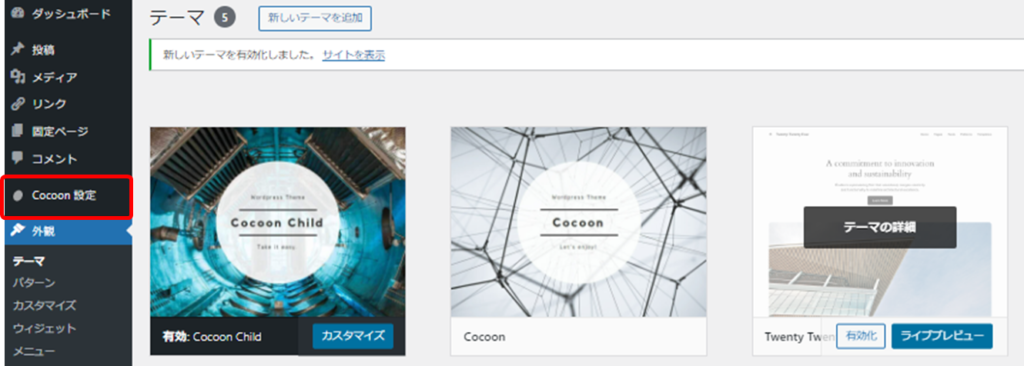
すると現在有効化されているテーマが左に寄ります。
また、左側のメニューに「Cocoon設定」が追加されています。Cocoonの各種設定はここで行います。


ここまでできたら、次は「パーマリンクの設定」と「Googleアナリティクス」などの設定に進むよ!
パーマリンクの設定とGoogleアナリティクスの設定は次の記事でわかりやすく図解して説明しています。









コメント