ブログへのお問い合わせフォームを設置してくれる便利なプラグイン。
おすすめはWordPressで最も人気のあるお問い合わせフォームプラグイン「Contact Form 7」です。
とてもシンプルなお問い合わせフォームです。
初心者でも簡単に使いこなせますし、カスタマイズの自由度も高いです。
自動で返信してくれる機能もついています。
また、画像認証の「Google reCAPTCHA」を追加で設定すれば、変なメールも防ぐことができます。

さっそく設定してみましょう
Contact Form 7とは?
よくブログでこのようなお問い合わせフォームをみたことはないですか?
そう。こんなお問い合わせフォームを作ってくれるのが、プラグインの「Contact Form 7」です。

自動返信機能もついてますし、Google reCAPTCHAを入れればセキュリティも保てます。
Contact Form 7のインストール手順

さっそくインストールしてみましょう
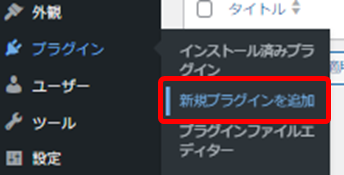
WordPressメニューの「プラグイン」から「新規プラグインを追加」をクリックします。

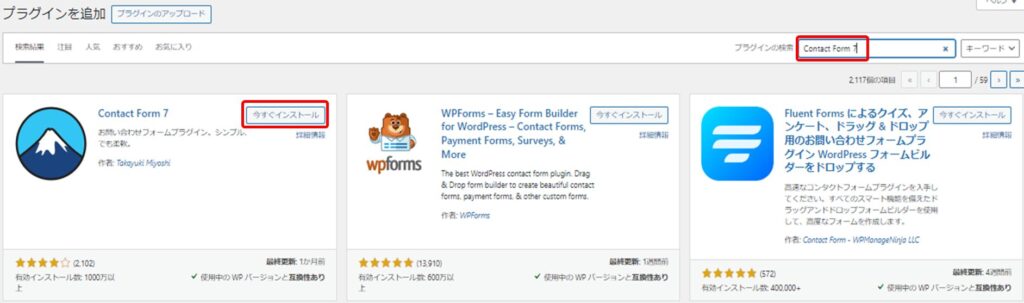
プラグインを追加に「Contact Form 7」と入れると、出てきますので、「今すぐインストール」をクリックします。

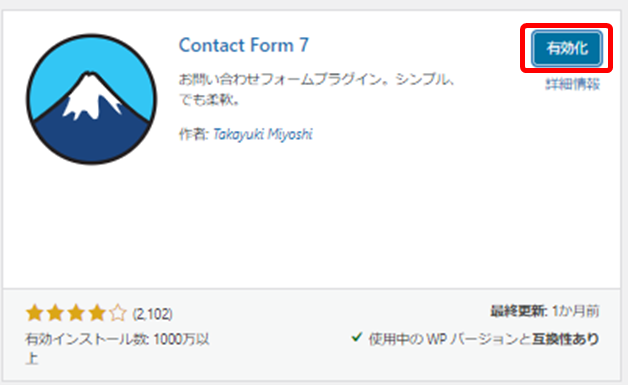
インストールが終わったら「有効化」をクリックします。

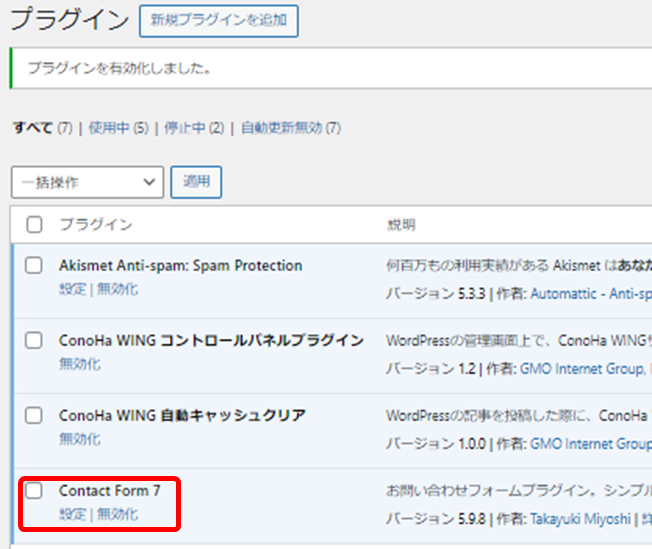
うまく追加された、一覧に出てきます。

続いてWordPressメニューの画面左側の「お問い合わせ」から「新規追加」をクリック。

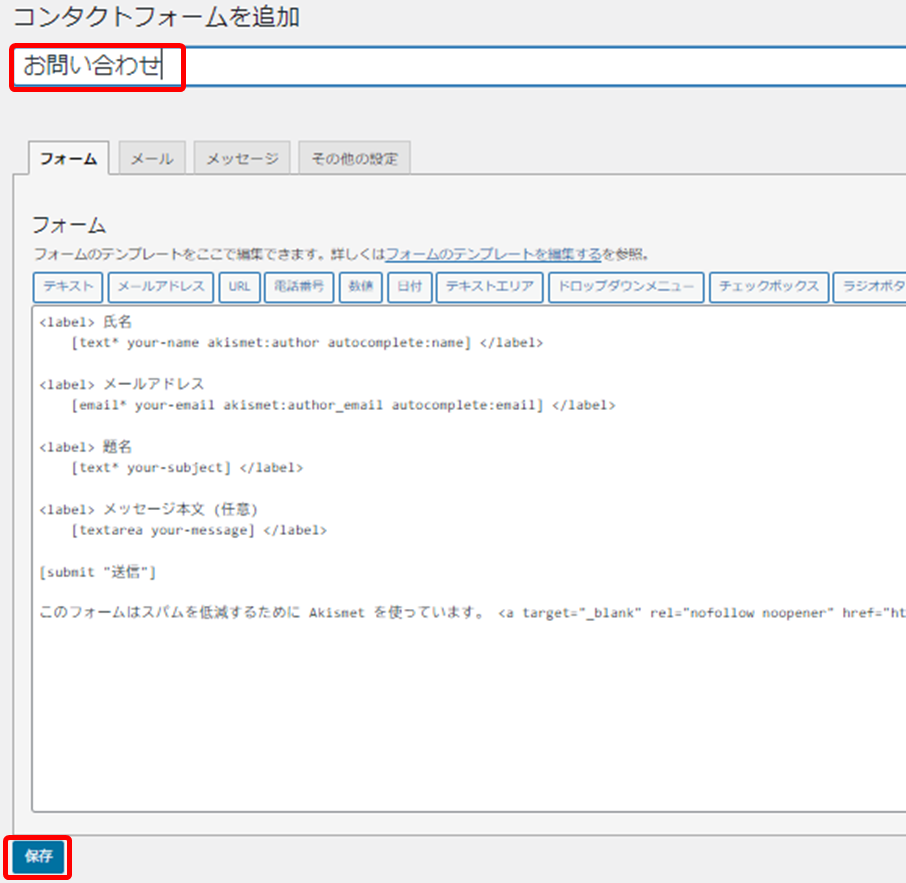
コンタクトフォームを追加の空欄に題名を入れます。普通に「お問い合わせ」でいいと思います。

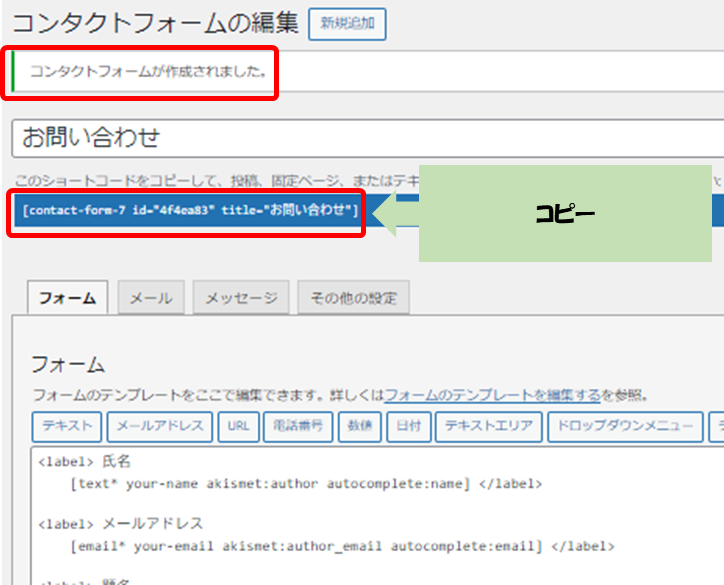
「コンタクトフォームが作成されました」と出たら、赤枠の青反転部分をコピーします。

その状態のままWordPressメニューの「固定ページ」の「新規固定ページを追加」をクリックします。

固定ページの編集画面で、「タイトルを追加」のところに、「お問い合わせ」とタイトルを打ちます。
その下の「ブロックを編集するには「/」を入力」という本文のところで左上の+マークをクリックします。

これです。

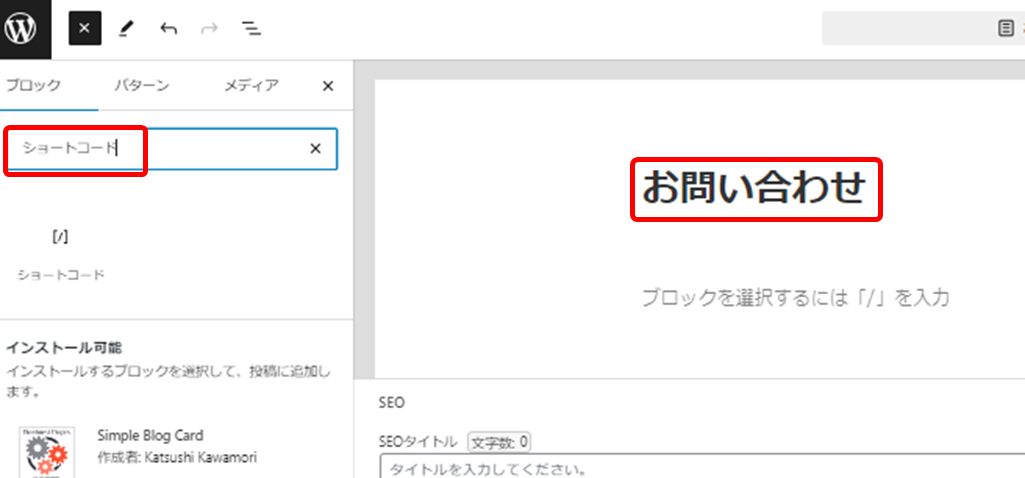
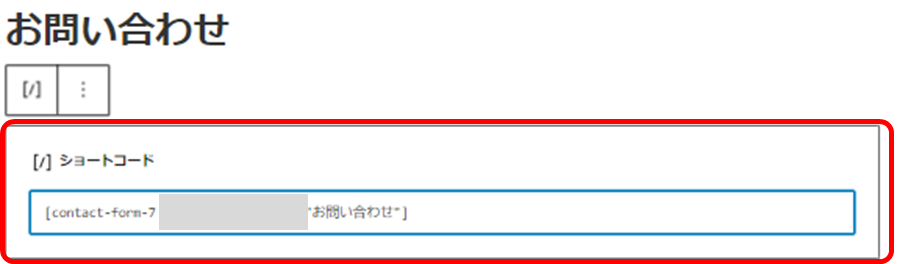
ここで「ショートコード」を探します。空欄に「ショートコード」と打てば出てきます。それをクリックすると、空欄がでてきますので、そこに先ほどコピーしたコードをペーストします。

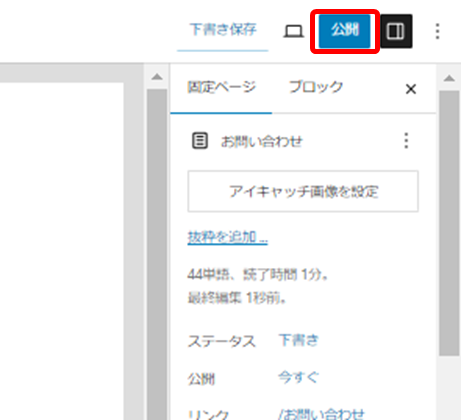
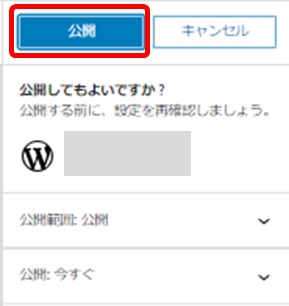
ここまで出来たら、右上の「公開」をクリックします。

確認画面で、もう一度「公開」をクリックします。

ブログページへの表示
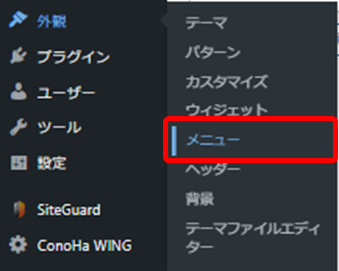
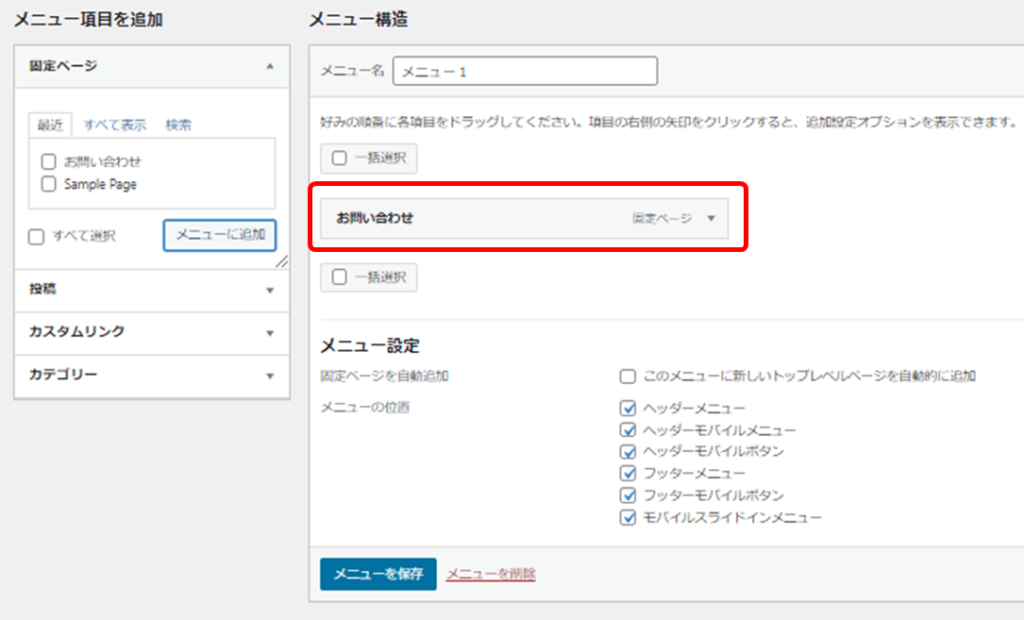
WordPressメニューの「外観」から「メニュー」をクリックします。

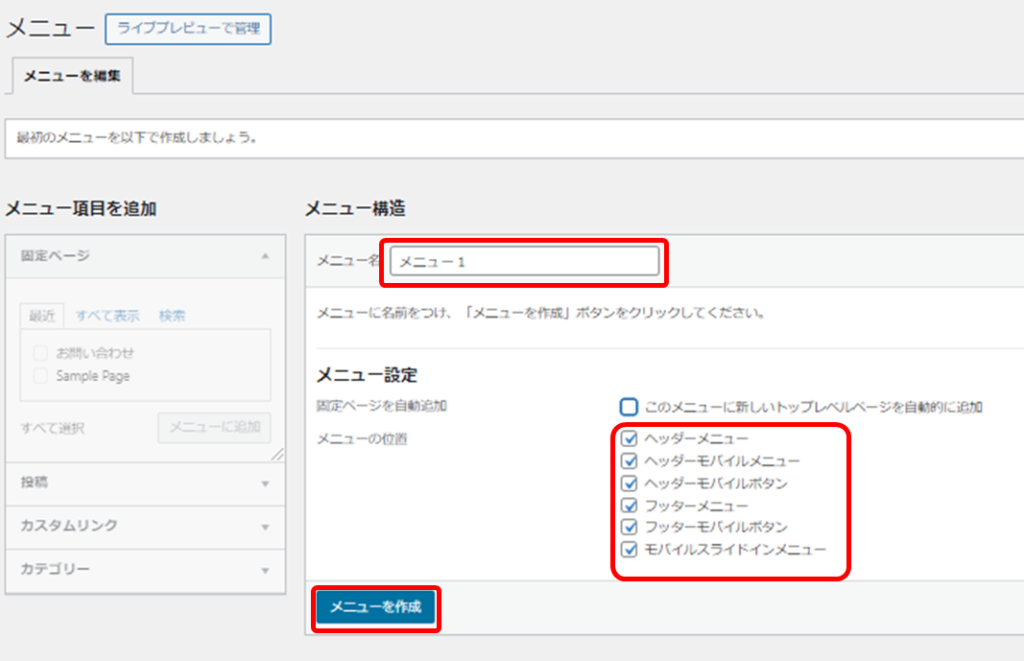
メニュー構造のメニュー名に名前をつけます。何でもいいですが、わかりやすく「メニュー1」とします。
メニュー設定でメニューを表示したい箇所を選択します。
選択したら「メニューを作成」をクリックします。

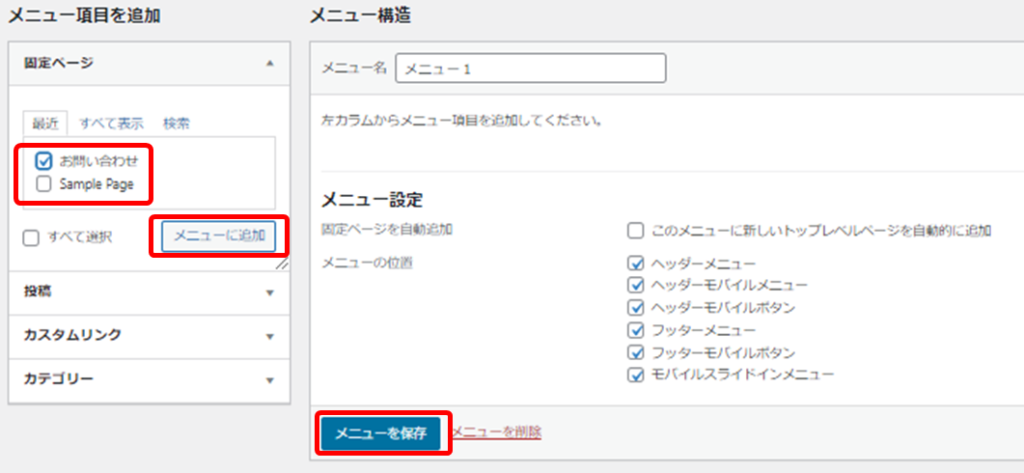
左側の「メニュー項目を追加」が触れるようになるので、「固定ページ」の「お問い合わせ」にチェックを入れ、「メニューに追加」をクリックします。

今追加した「お問い合わせ」がメニュー構造に追加されています。


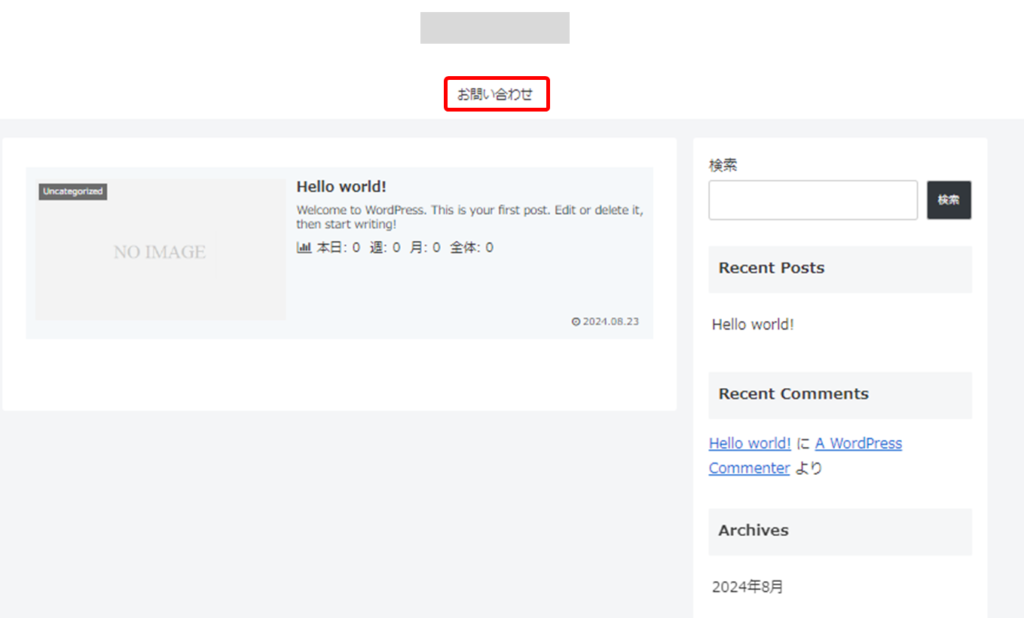
いま追加した「お問い合わせ」がトップページに表示されているよ。
WordPress編集画面の左上に今編集しているブログ名があるので、それをクリックすると確認できるよ。

「お問い合わせ」をクリックすると、下のようなお問い合わせページが表示されます。

コンタクトフォームの設置
Contact Form 7のインストールが終わったら、次にコンタクトフォームを設置します。

自動でメールを返してくれるように設定をするよ
WordPressメニューの「お問い合わせ」から「コンタクトフォーム」をクリックします。

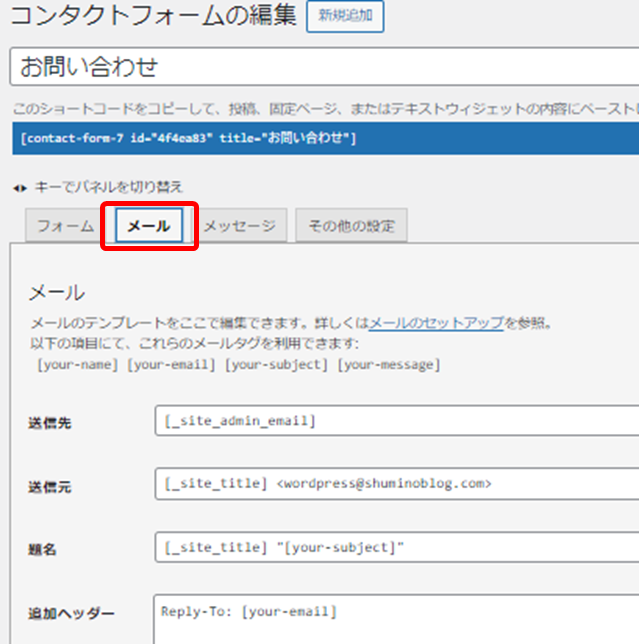
先ほど作成した、「お問い合わせ」の「編集」をクリックします。

タブをメールに切り替えます。

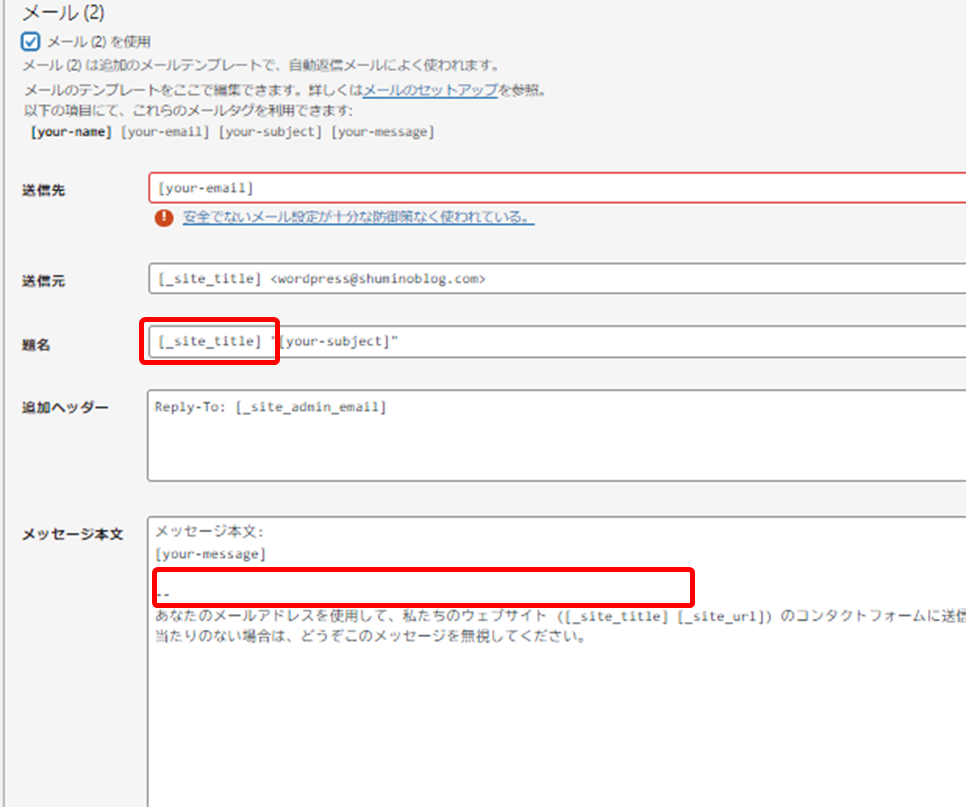
画面をスクロールして、「メール(2)」の「メール(2)を使用」にチェックを入れます。

「メール」じゃないよ!「メール(2)」だよ!

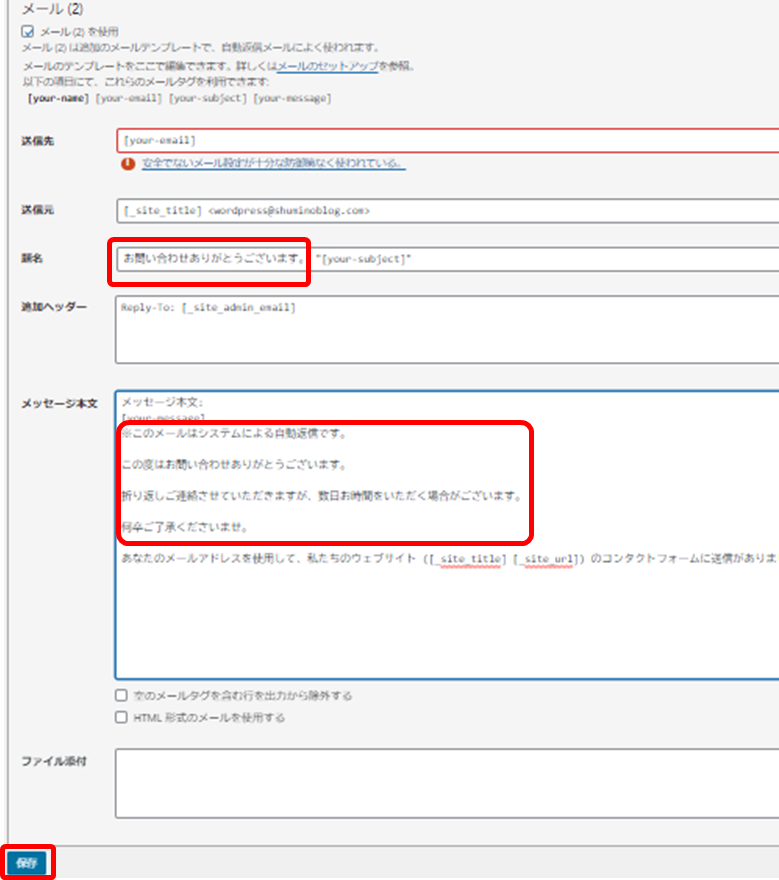
ここで、お問い合わせにメールがあった場合の、自動返信メールの本文を入力します。

題名:お問い合わせありがとうございます
本文:このメールはシステムによる自動送信です。この度はお問い合わせありがとうございます。折り返し連絡させていただきますが、数日お時間をいただく場合があります。何卒ご了解くださいませ。
など、なんでもいいですが、メールをくれた先方に失礼のない文章を入れれば良いと思います。
Google reCAPTCHAの設定
お問い合わせフォームを設置すると、変なメールが届く可能性があるので、それを防ぐために「Google reCAPTCHA」を設定します。
セキュリティを高め、ボットによる自動化攻撃やスパムメールを減らしてくれます。

Google reCAPTCHAはGoogleアカウントが必要ですので、事前に登録しておきましょう!
当ブログで順番に設定している方は、サチコなどの設定で既にアカウントを使っているはずですので、別途用意する必要はありません。
ただし、お問い合わせだけ別のGmailを設定したいという方は別アカウントを作成した方がいいでしょう。
「v3 Admin Console」をクリックします。

Googleアカウントでログインすると、こちらの画面になります。
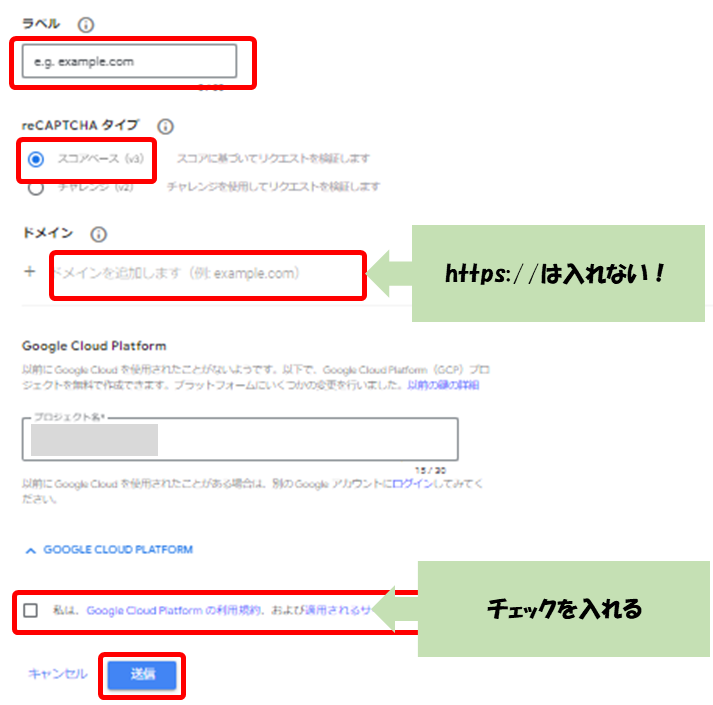
各項目を入力し、利用規約にチェックを入れて「送信」します。

ラベル:特に指定はありません。わかりやすいブログ名などでいいです。
reCAPTCHAタイプ:スコアベース
ドメイン:Https://を入れずに、URLを入力します。
Google cloud Plattform:そのまま
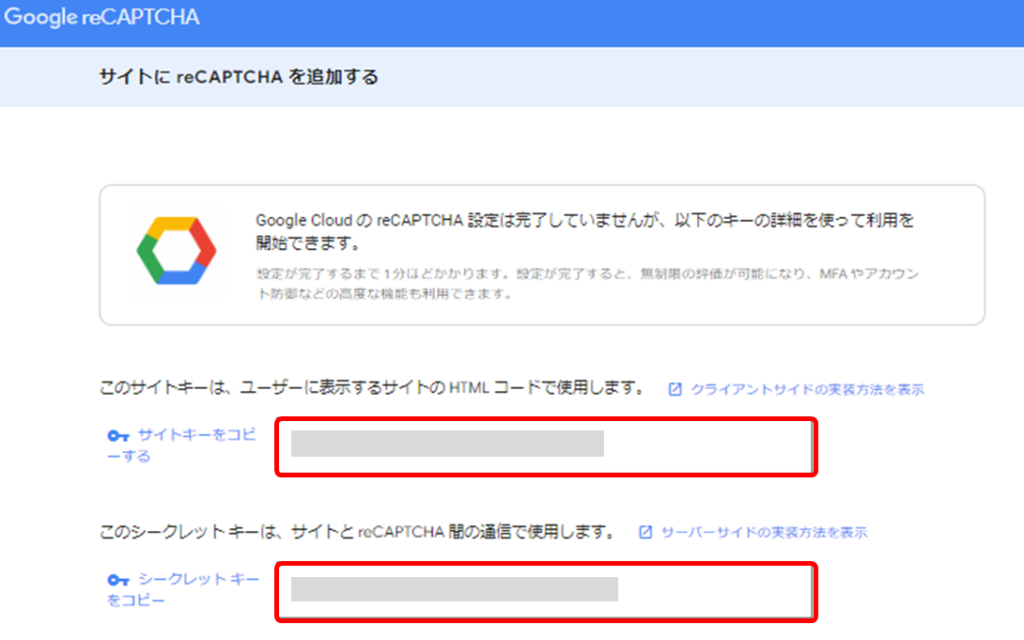
「サイトキー」と「シークレットキー」が表示されます。後ほど使うので、すぐコピーできるように開いておきます。

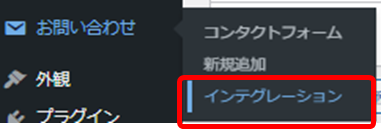
WordPressメニューの「お問い合わせ」から「インテグレーション」をクリックします。

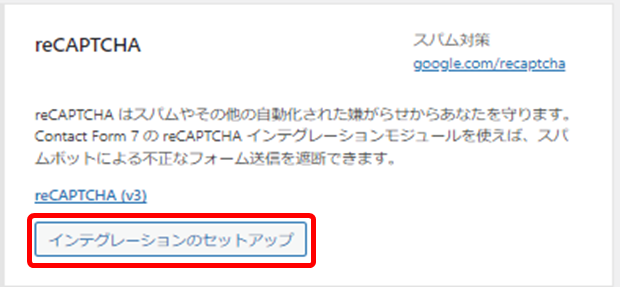
reCAPTCHAの「インテグレーションのセットアップ」をクリックします。

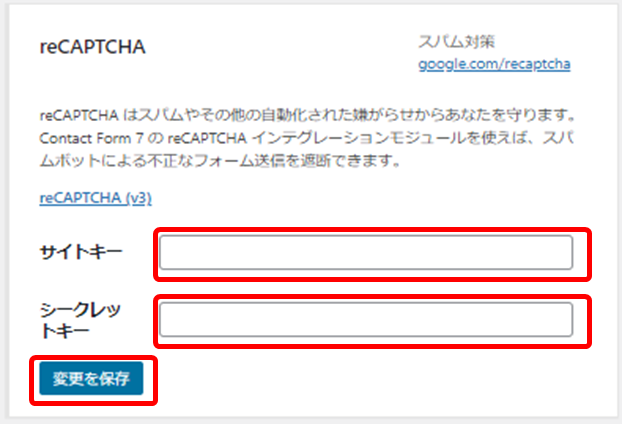
ここで、先ほどの「サイトキー」と「シークレットキー」をそれぞれ入力し、「変更を保存」をクリックします。

「reCAPTCHAはこのサイト上で有効化されています。」とでればOKです。


これで設定完了だよ
これで、このブログ上でお問い合わせのメールがあったら、自分のGmailに連絡がくるようになります。
Contact Form 7では、相手からのメールに、企業でよくある、「どこでこのサイトをお知りになりましたか?」の質問や、都道府県を選択する「プルダウンメニュー」も設定することができます。
ですが、個人レベルであればそこまで必要ないと思いますので、ここまでの設定でいいと思います。







コメント