WordPressCocoonを使ってブログサイトを作るための準備を進めていきましょう!
ここまでで、インターネットプロバイダーの契約、ドメインの取得、Cocoonのインストール、プラグインのインストールなどは済んでいると思います。

まだ何もしてなくてこれからだよっ!て方はこちらの関連記事を読んでね!
プロバイダーとの契約から順番に図解入りで説明してます。
Cocoonは無料テーマでありながら、便利な機能がたくさんつまっています。
誰でも簡単に見栄えが良く、SEOにも強いサイトを作ることができます。
この記事では、Cocoonを使ってWordPressサイトをゼロから作るための手順を、初心者に分かりやすく解説します。
Cocoonの初期設定からSEO対策まで、全てをカバーしていますので安心です。
最短で効率よくWordPressサイトを公開し、SEOに強いサイト運営を行いましょう!
Cocoonを使ってWordPressサイトをゼロから作る
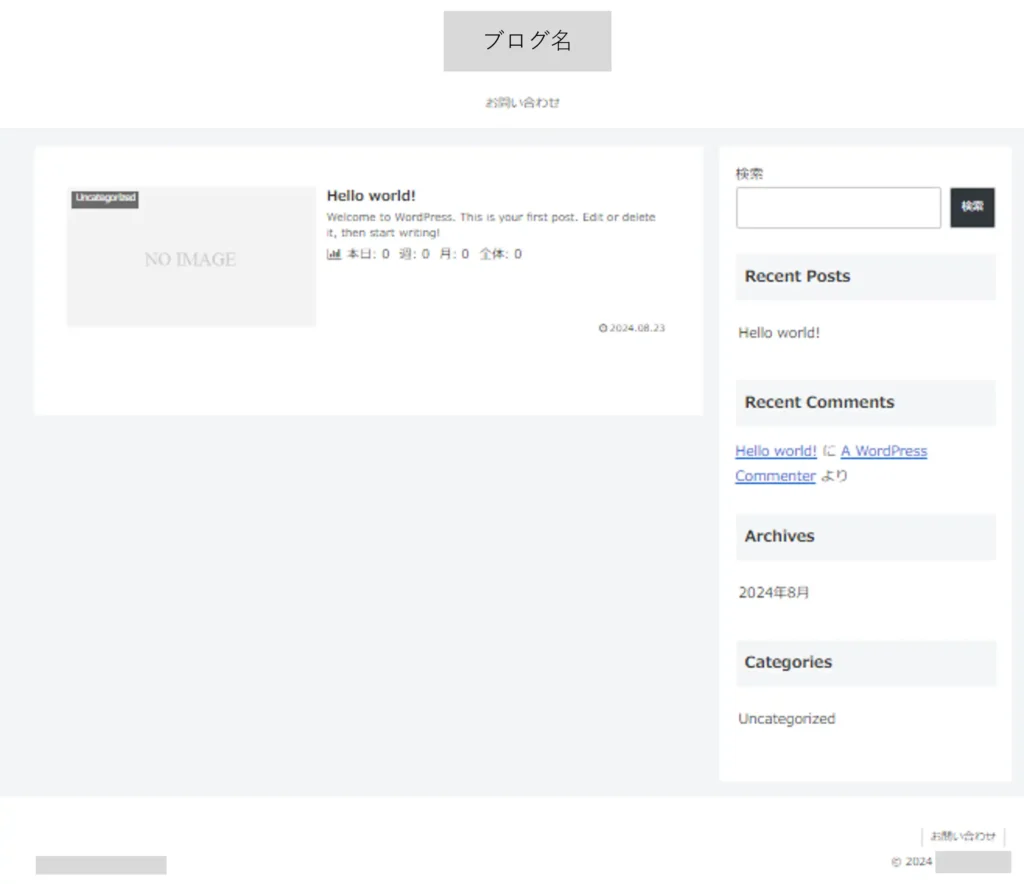
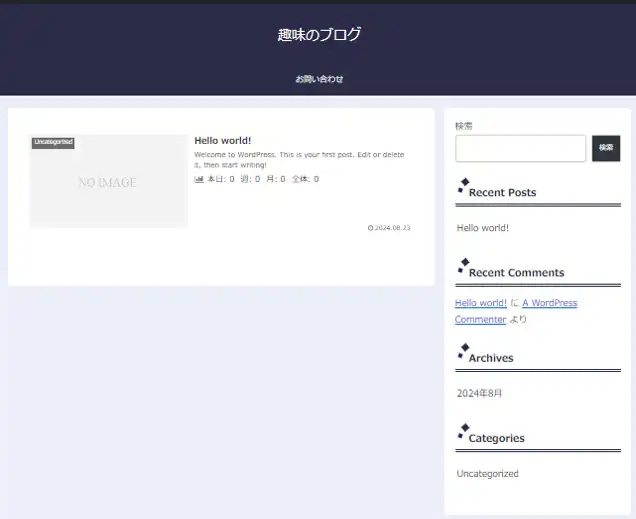
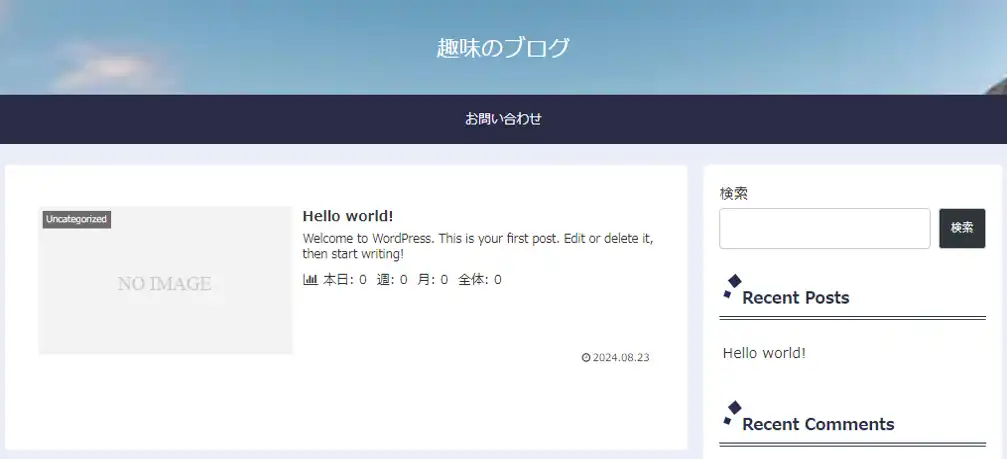
Cocoonのインストールが終わって、Cocoon子テーマの有効化、パーマリンクの設定、Googleサーチコンソール、Googleアナリティクス、各種プラグインの設定を終えて、サイトを表示すると、こんな状態になっているかと思います。

ちなみに「お問い合わせ」はプラグインで作ったものだよ

このままでは味気ないので、Cocoonでスキンを選択してブログをそれなりの形に設定していきます。
スキンを選ぶ
WordPressのCocoonでは、いろいろと見た目をカスタマイズできるようになっています。

まずは「スキン」を選びましょう!
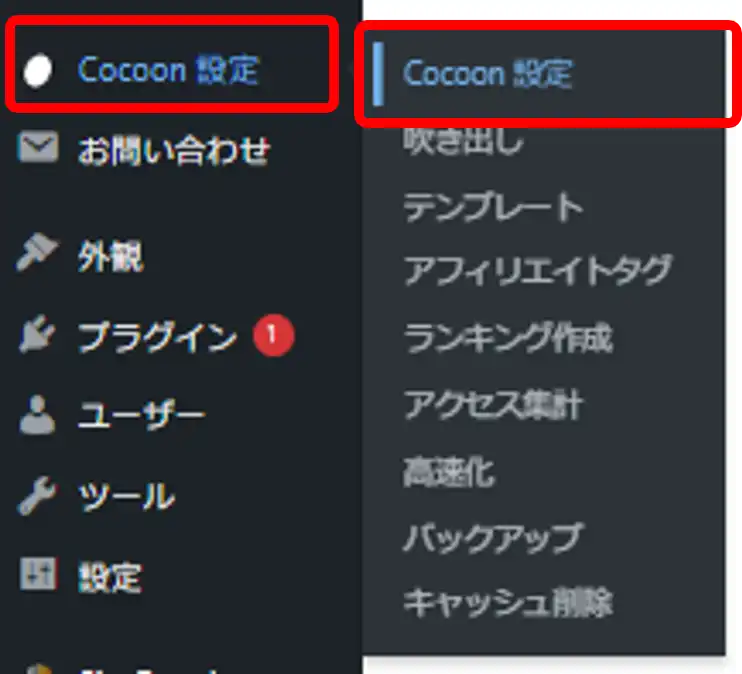
WordPressメニューから、「Cocoon設定」をクリックします。

「Cocoon設定」をクリックしたら、「スキン」タブをクリックします。

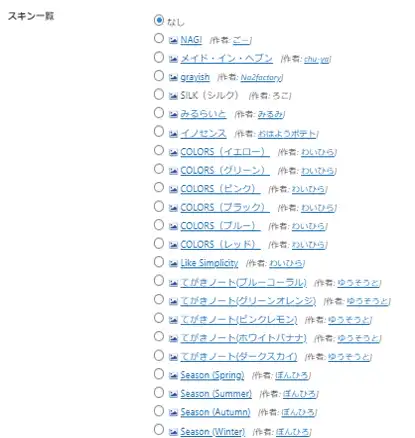
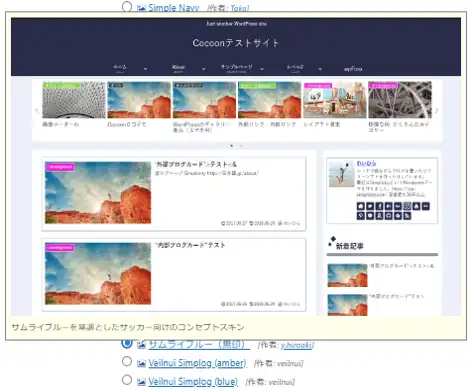
少し下にスクロールすると、Cocoonで使えるスキンの一覧が表示されています。

試しに写真のマールにマウスのカーソルを合わせると、そのスキンのイメージをみることができます。

気に入ったスキンを見つけてチェックを入れたら、「変更を保存」で進みます。

すると先ほどの無機質だったサイトが、選んだスキンに変更されています。
だいぶイメージが変わりますね。

ヘッダー画像の設定
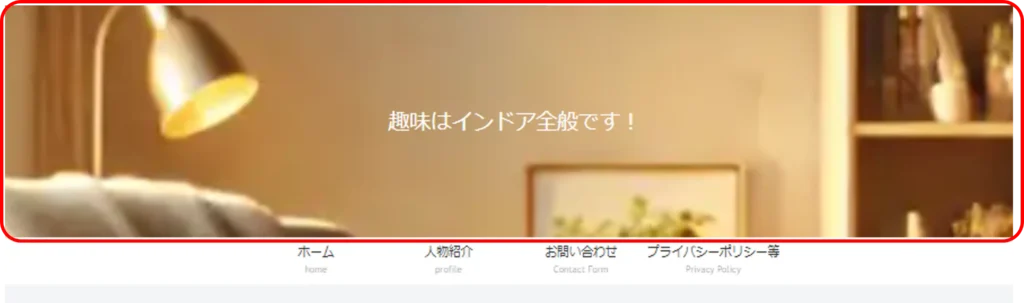
続いて、ヘッダー画像の設定に移ります。

ここの画面上部分の設定だよ

設定する前に、ヘッダーに設定したい画像を選びます。
画像はネットで探すといろいろと出てきます。「無料画像」で検索するとたくさんあります。
例えば
ODAN:https://o-dan.net/ja/
PhotoAC:https://www.photo-ac.com/
PIXABAY:https://pixabay.com/ja/
などいろいろ。イメージに合うものを探しましょう!
挿入する画像サイズは、横幅が1260ピクセルぐらいがCocoonで推奨されているようです。
ピクセルが合わない画像でもある程度自動調整してくれるので大丈夫。
気に入ったものがなければChatGPTにお願いして作ってもいいです。
WordPressメニューから、「Cocoon設定」をクリックし、「ヘッダー」タブをクリックします。

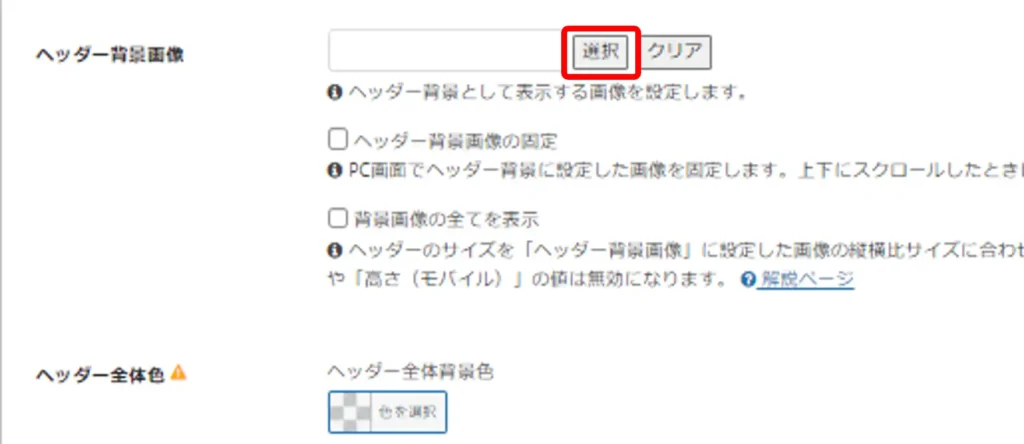
下にスクロールすると、「ヘッダー背景画像」があるので、そこで画像を挿入します。
「選択」をクリックします。

「ファイルを選択」をクリックします。

背景に設定したい画像を選択し、「開く」をクリックします。

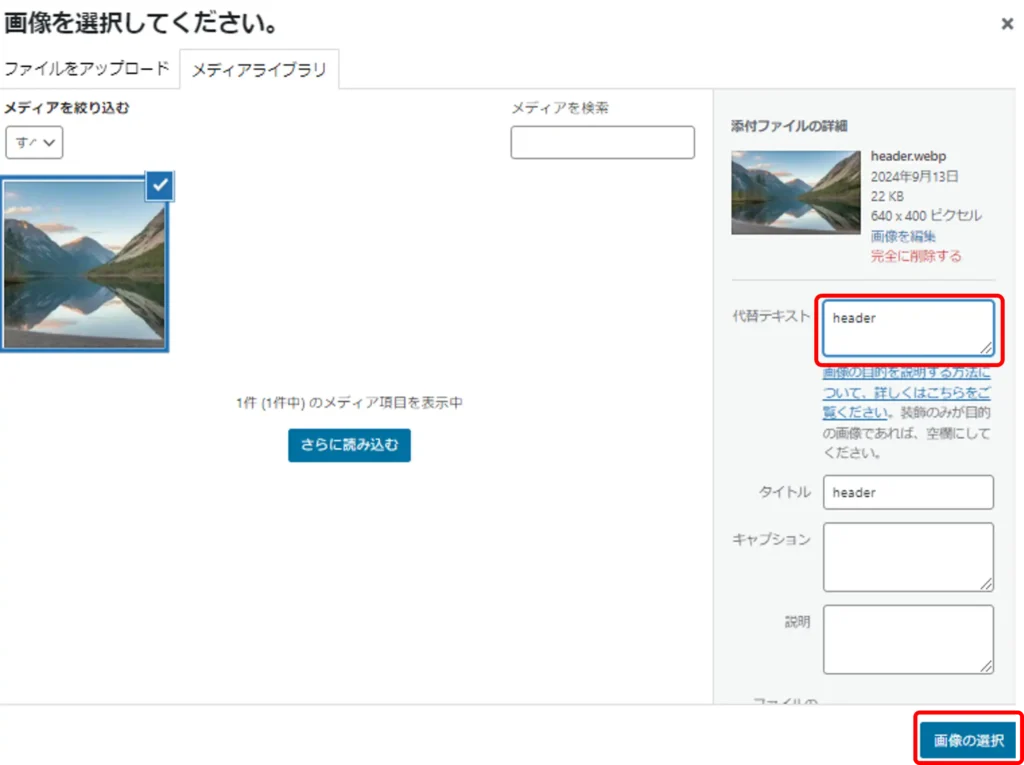
WordPress画面で「画像の選択」をクリックすると設定できます。

ここで、「代替テキスト」があります。「alt属性」ともいいます。
ここは、ネット回線の不具合で画像が表示できないときの代わりに表示するテキストのことです。

代替テキスト(alt属性)を設定するときは、画像や意味を正しく表現するキーワードを、使用すましょう!
画像の内容とか関係ない文言は設定しないようにしてください!
代替テキストはSEOの向上のためにも設定しましょう!
画像の挿入ができたら、画面を下にスクロールして、「変更を保存」します。

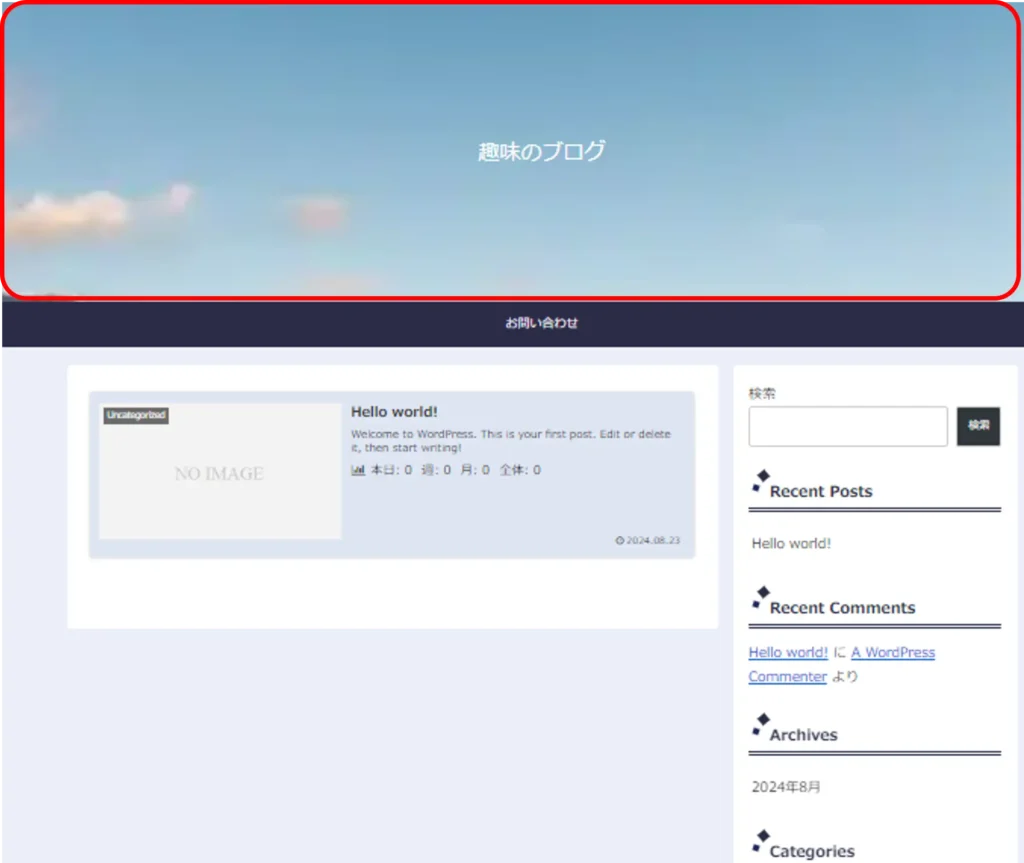
画像が設定されたらこんな感じになります。

ヘッダーの調整
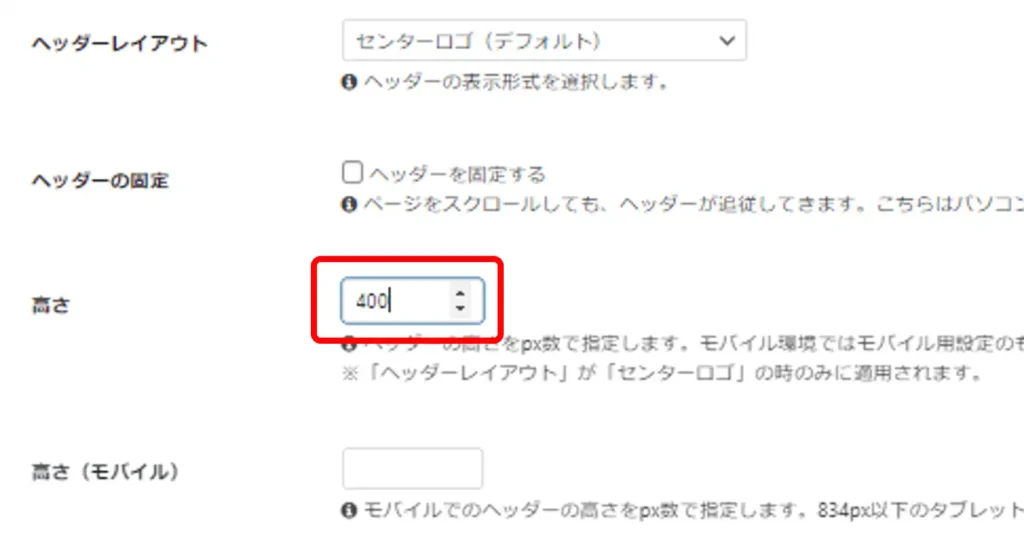
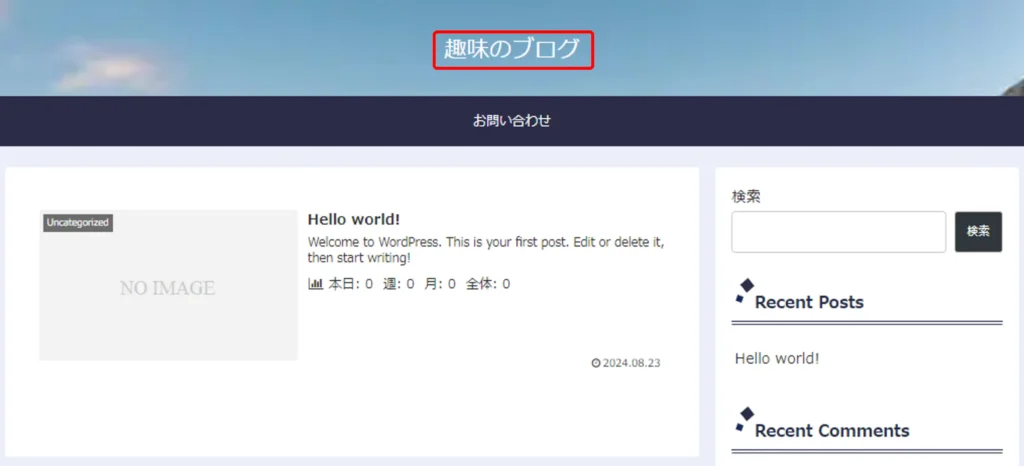
ヘッダーの縦幅が小さいな~という場合は、「高さ」で調整できます。
気に入る大きさになるまで変更してください。

ここの高さ幅が変更できます。

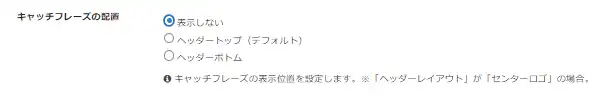
また、真ん中の文字を表示したくない場合は、

「キャッチフレーズの配置」で「表示しない」にチェックを入れます。

「キャッチフレーズの配置」で消えない場合は、次の手順で削除します。
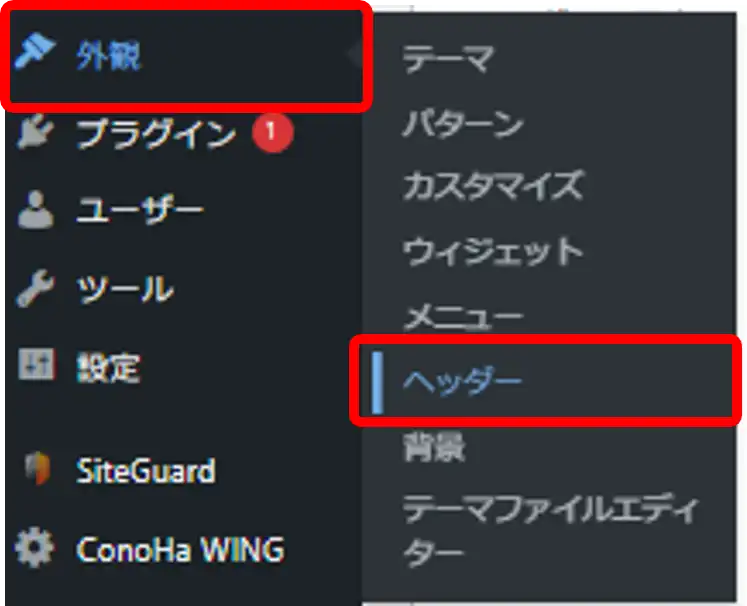
「外観」から「ヘッダー」をクリック。

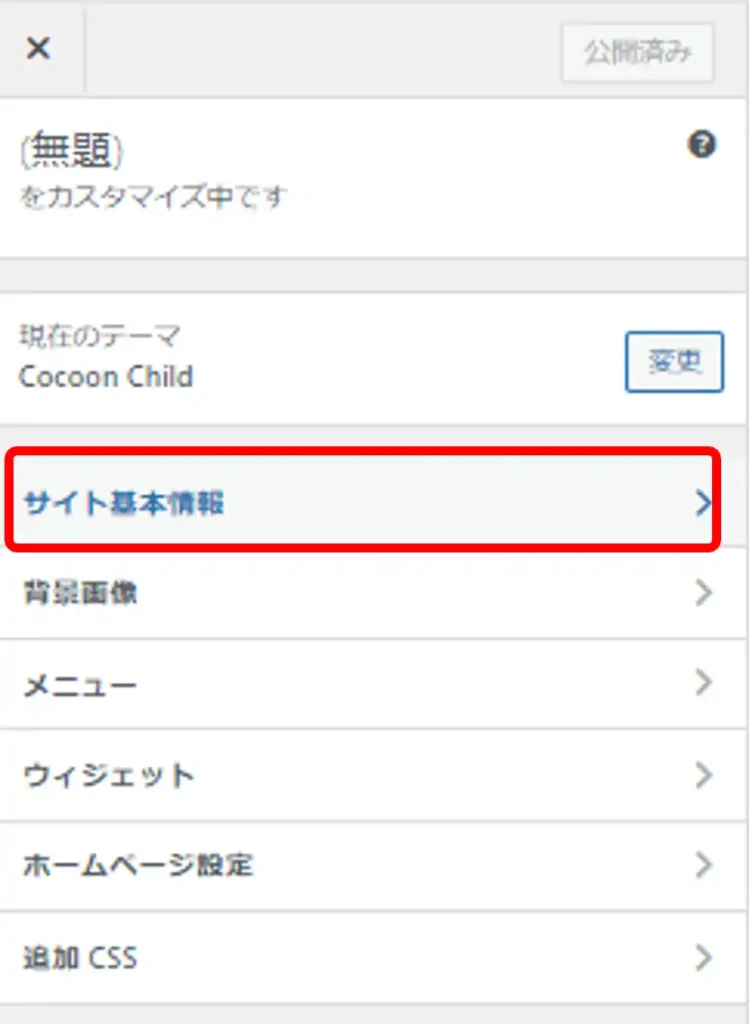
「サイト基本情報」をクリック。

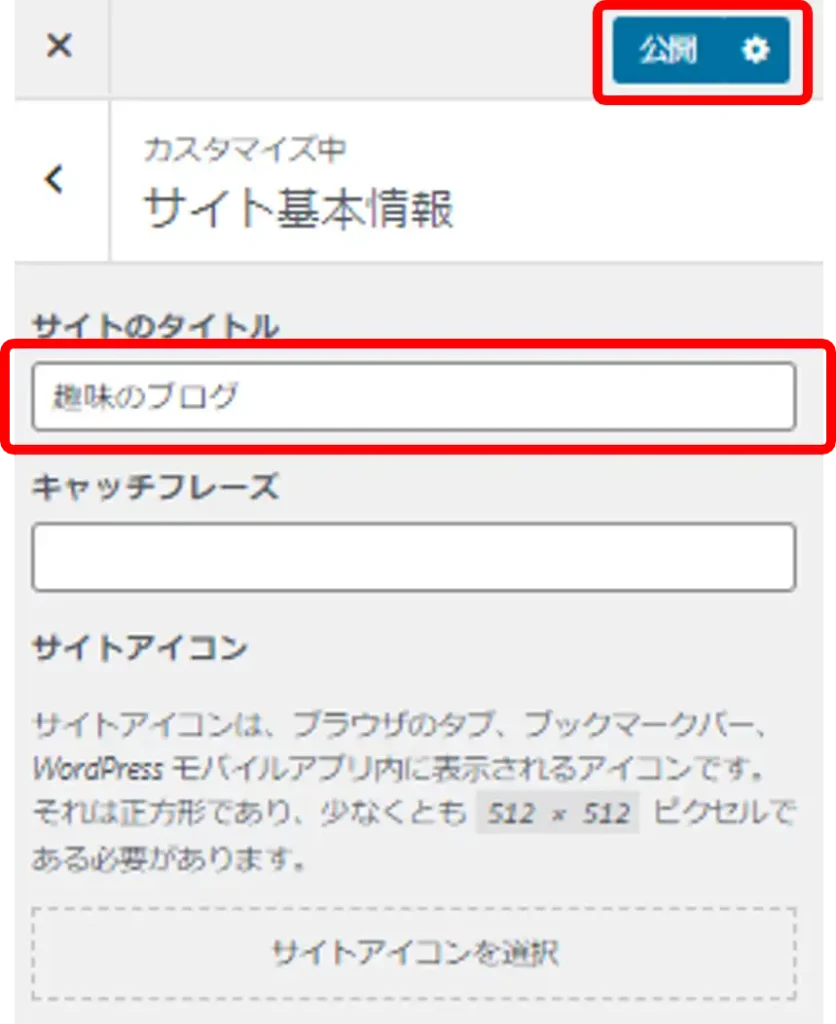
「サイトのタイトル」にサイト名が入っている状態なので、これを削除します。


Cocoon設定ヘッダーのキャッチフレーズは外観の「キャッチフレーズ」のことだよ。
外観の「キャッチフレーズ」は空白になっているので、Cocoon設定の「キャッチフレーズを表示しない」にしても何も変わらないよ!
ロゴの設定
サイトにロゴを追加したい場合は、ヘッダーロゴに画像を追加して、ヘッダーロゴサイズで大きさを変更します。


これは例です

ロゴは、次のツールやサイトで無料で作れるので試してみてください。

ロゴを背景に溶け込ませるには、ロゴ画像の背景を透明にする必要があるよ
サイドバーの設定
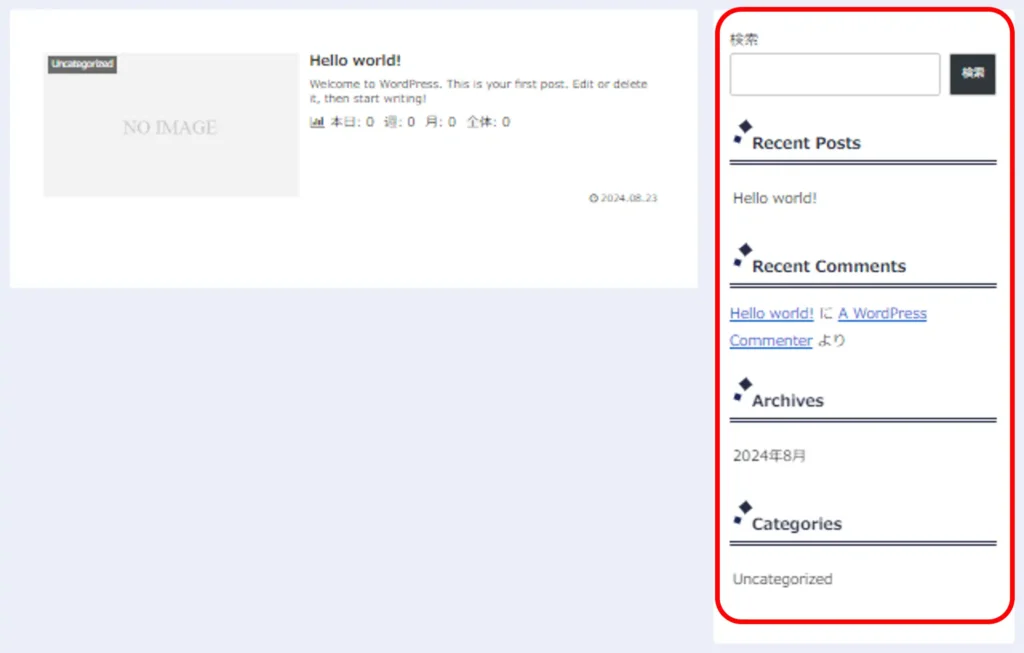
WordPressのCocoonの初期設定では、サイトのトップページが、英語表記になっています。

これを日本語表記に変更するよ

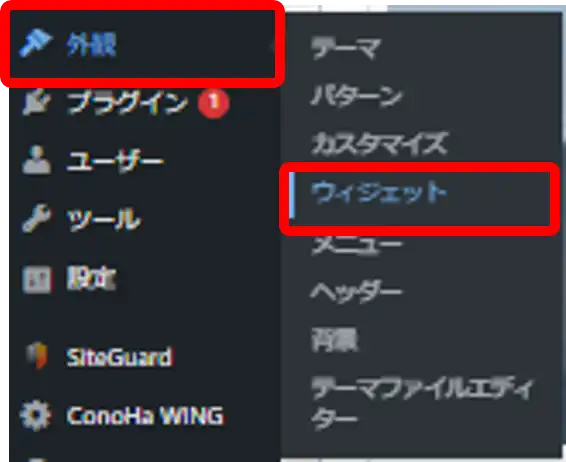
WordPressメニューの「外観」から「ウィジェット」をクリックします。

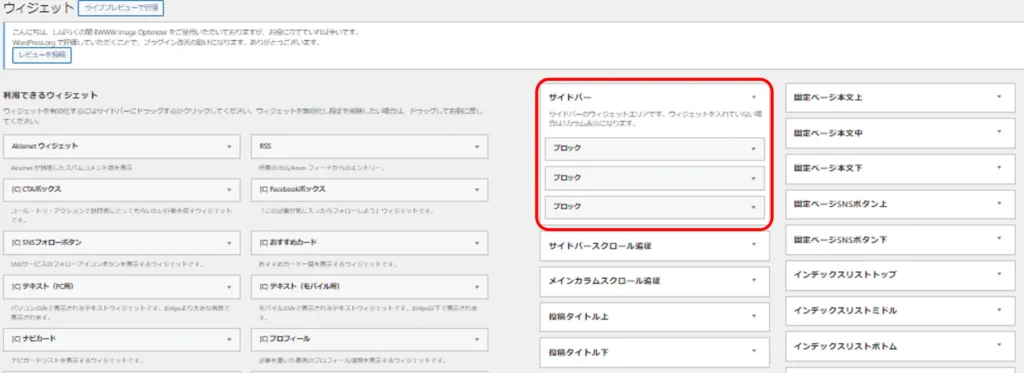
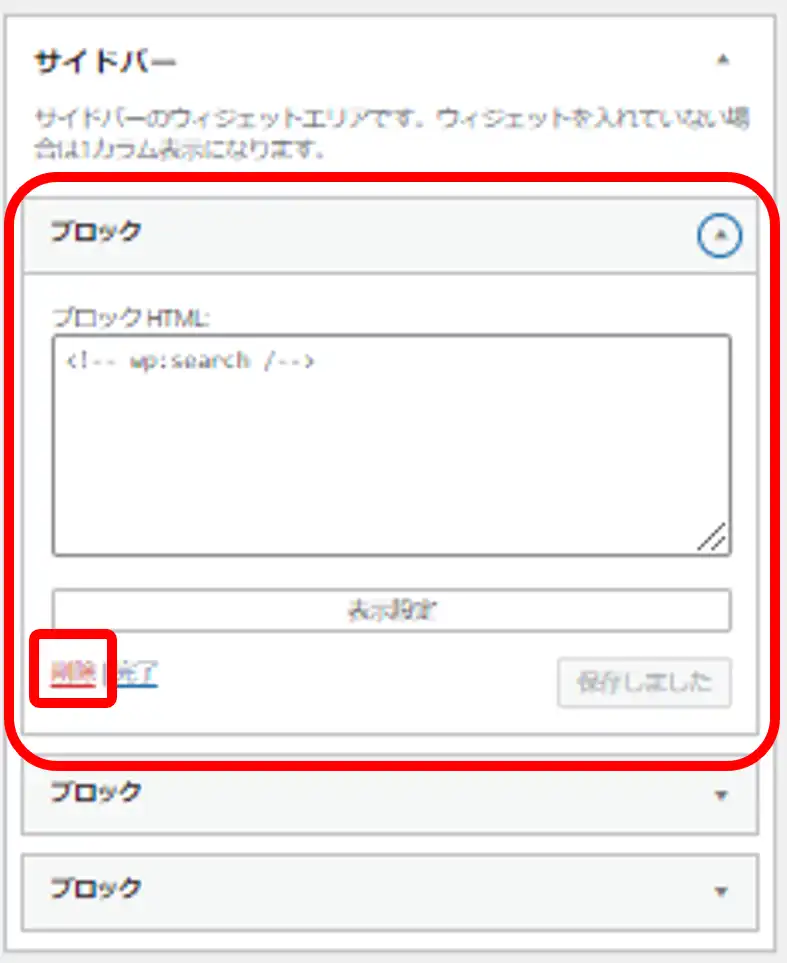
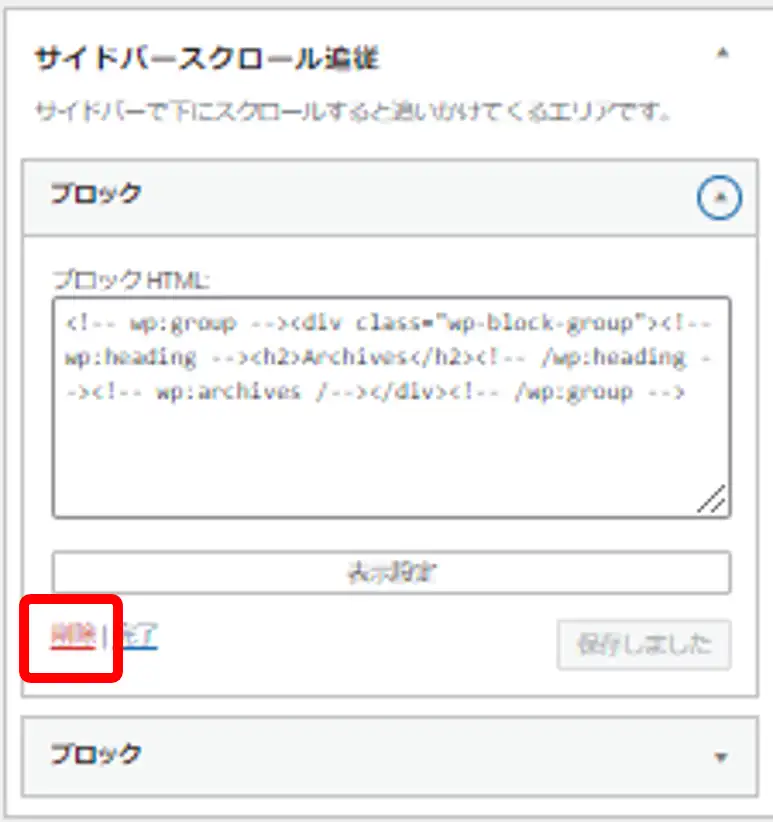
今設定されているサイドバーは、英語表記なので、このブロックを一旦削除します。

ブロックの右、下向き三角をクリックして、「削除」します。
これを3つのブロックすべて行います。

「サイドバースクロール追従」も同様にブロックをすべて削除します。

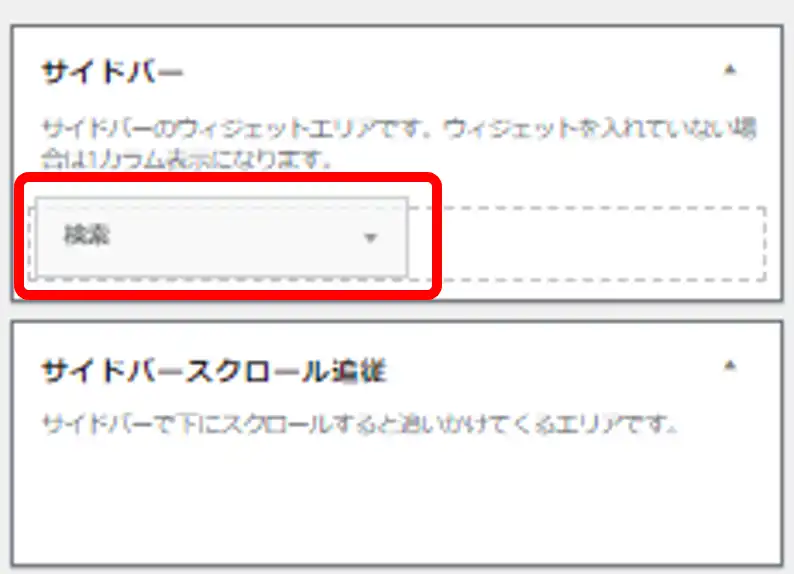
ここで、必要な項目を画面左側から探し、ドラックアンドドロップで「サイドバー」に持ってきます。

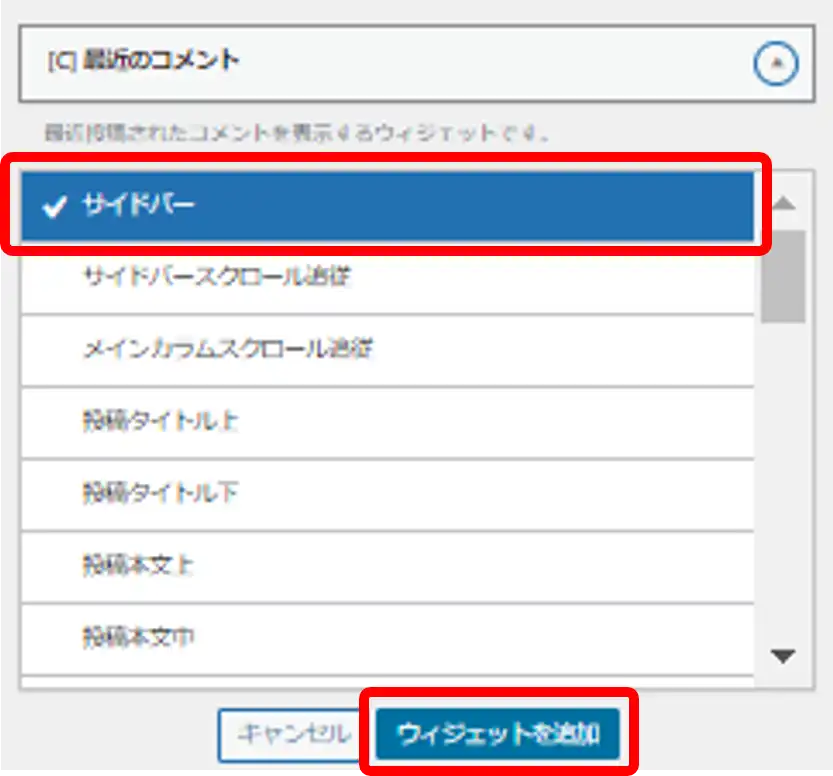
ドラックアンドドロップでなくても、「ウィジェットを追加」でも設定できます。

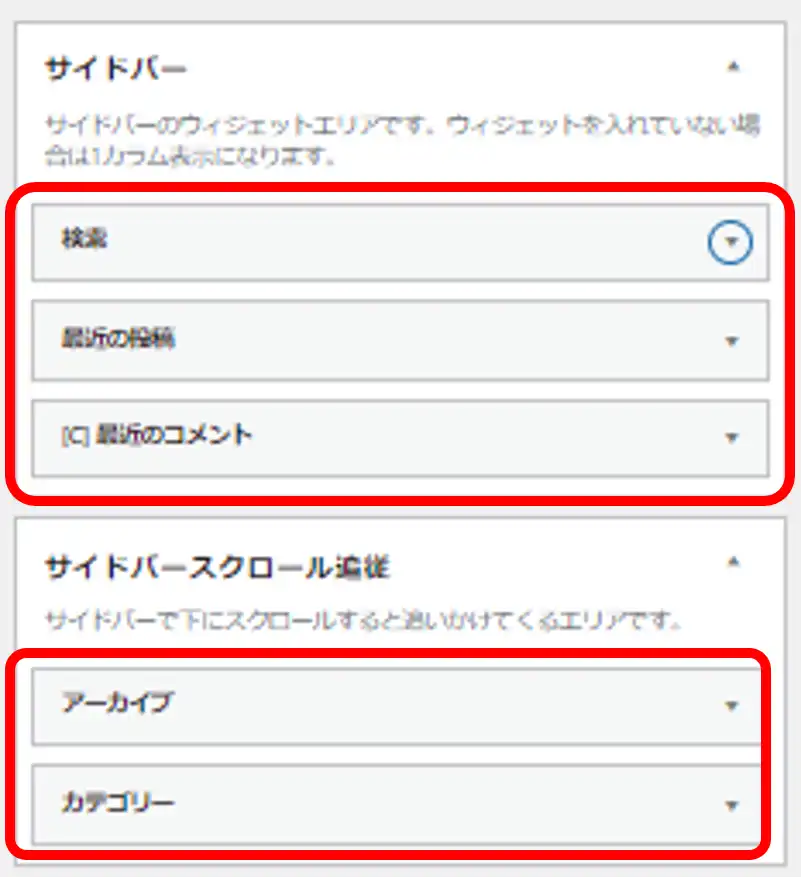
サイドバーに
検索
最近の投稿
最近のコメント
サイドバースクロール追従に
アーカイブ
カテゴリー
を追加します。

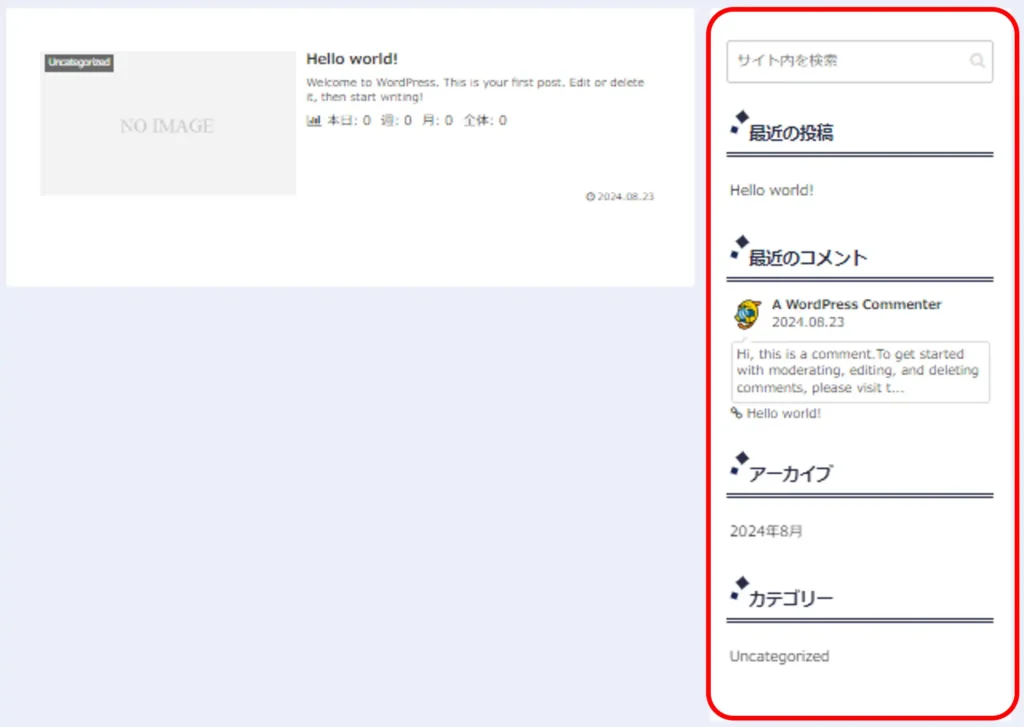
設定できた状態でトップページを確認すると、日本語表記になっています。

メニュー(グローバルメニュー)の作成
続いて、グローバルメニューを作ります。

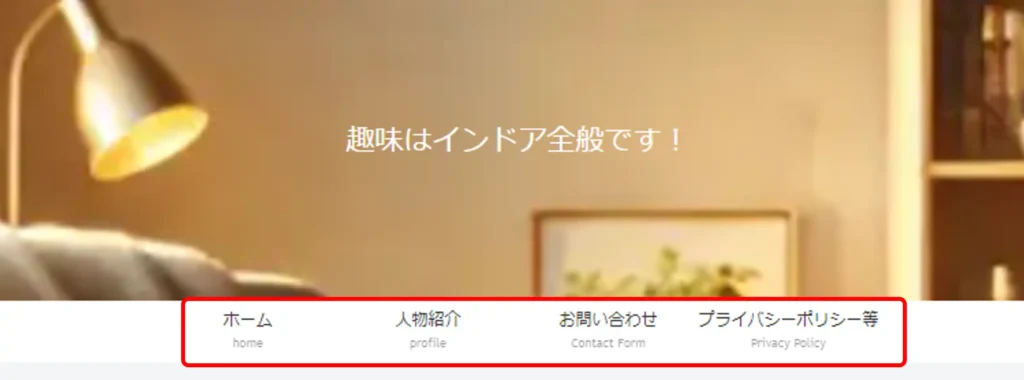
ここのメニューのことだよ

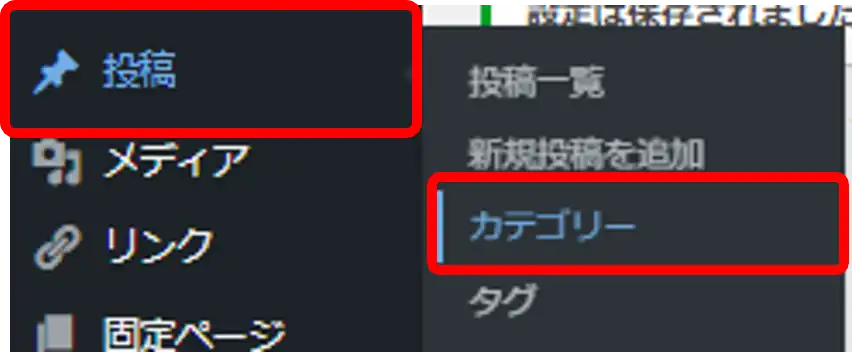
WordPressメニューの「投稿」から「カテゴリー」をクリックします。

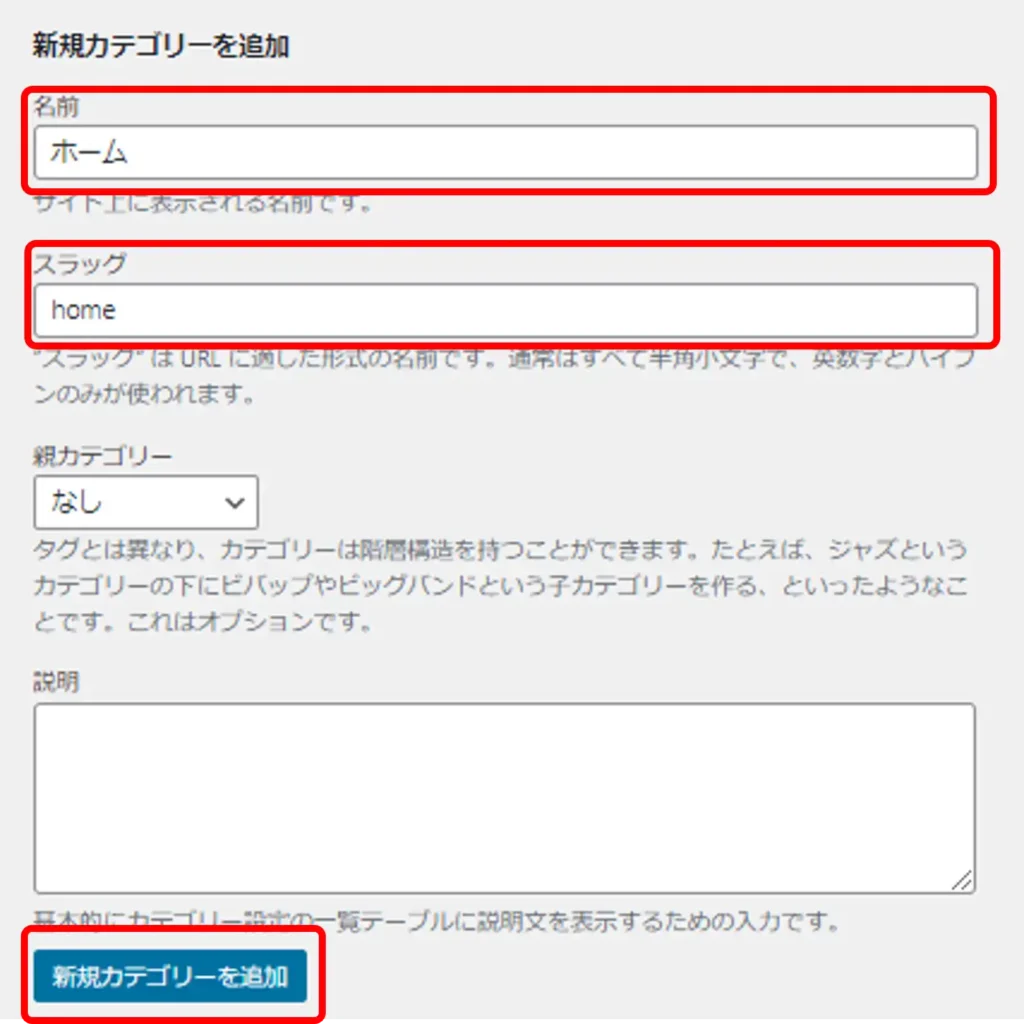
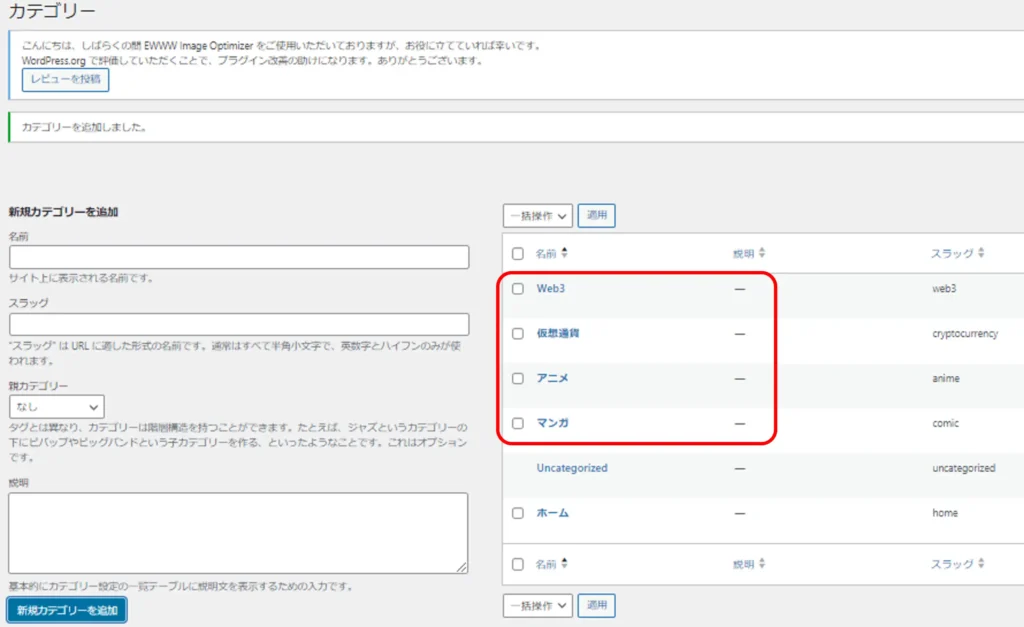
「新規カテゴリーを追加」の「名前」と「スラッグ」を入力します。
スラッグは英数字で入力し、「新規カテゴリーを追加」をクリックします。

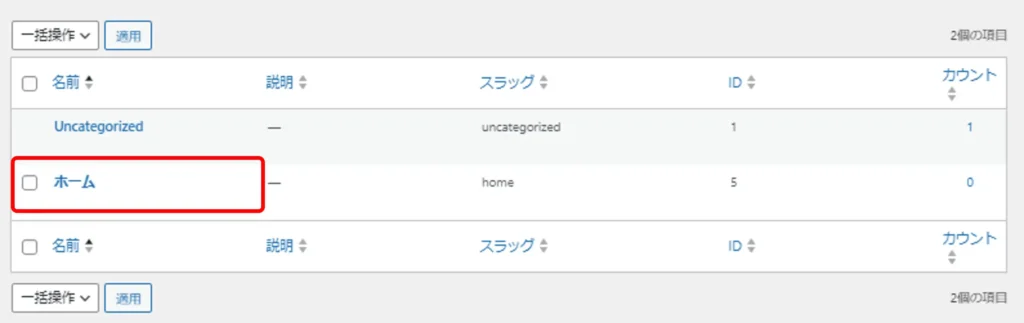
ここではメニューに追加したい項目を入れていきます。後から追加できるので大丈夫。説明上、仮に「ホーム」としています

画面右側に今作成したカテゴリーが追加されます。


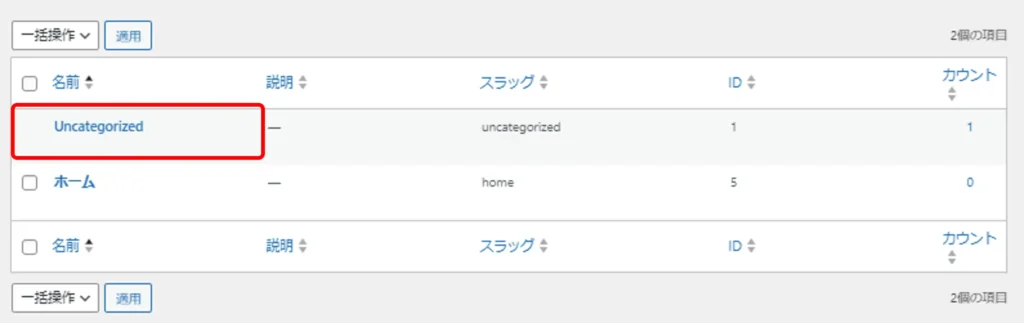
初期段階で、「Uncategorized」があります。これがそのまま残っていると、Googleサーチコンソールでクロールされてしまいますので、インデックスしない設定をしましょう。
「Uncategorized」をクリックまたは「編集」をクリックします。

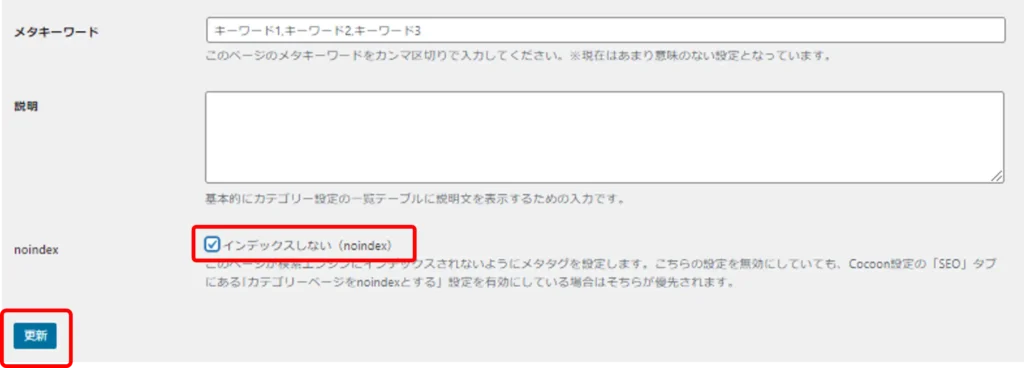
開いた画面を下にスクロールし、「インデックスしない」にチェックを入れ、「更新」をクリックします。

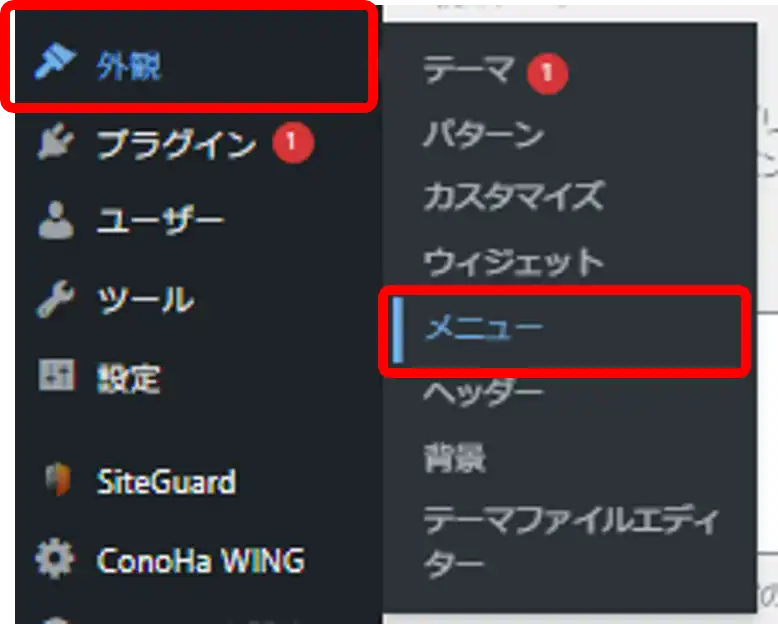
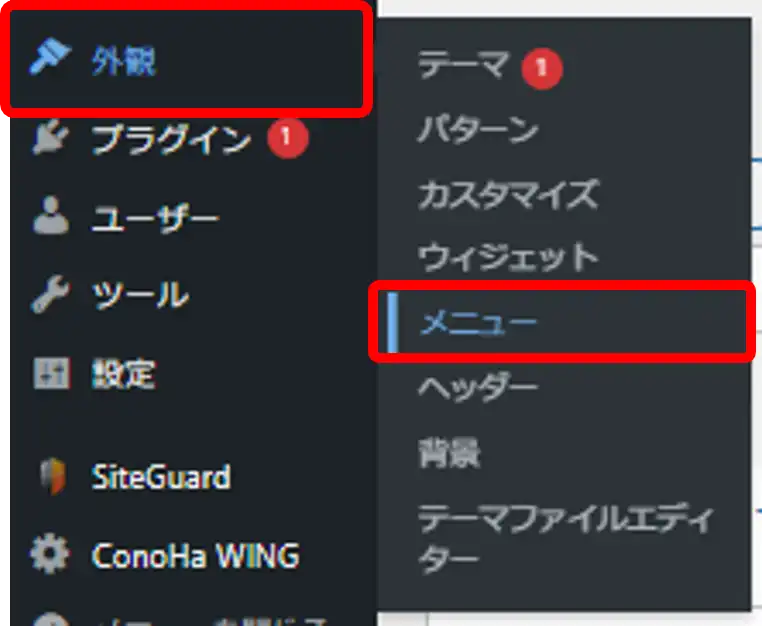
「カテゴリー」を作成したら、「外観」から「メニュー」をクリックします。

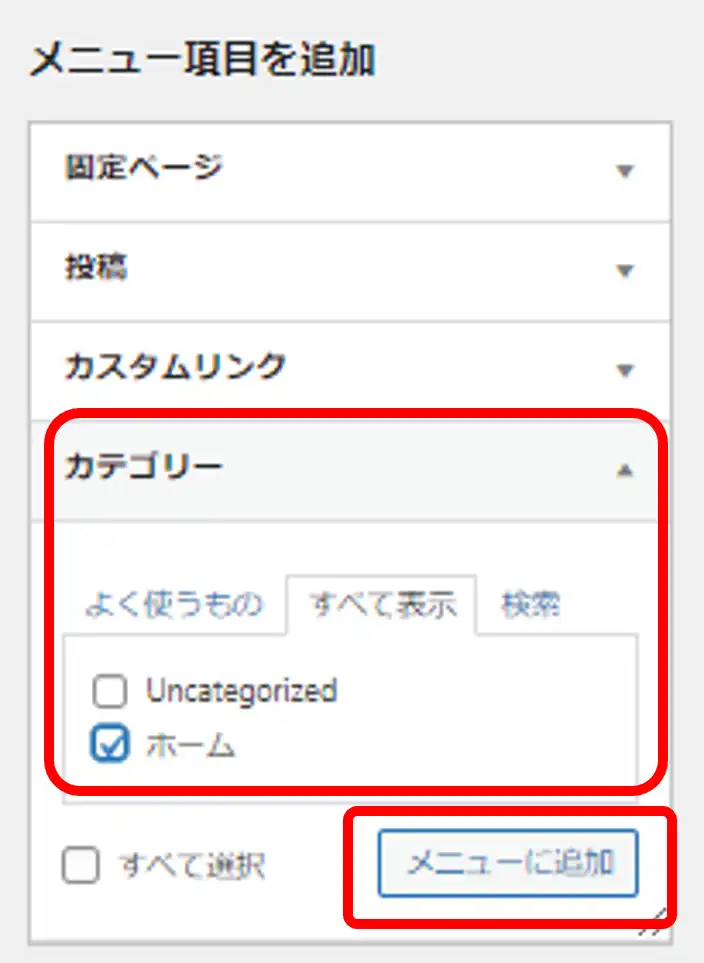
「メニュー項目を追加」の「カテゴリー」の「すべて表示」タブをクリックすると、今作成した「ホーム」があるので、チェックを入れて「メニューに追加」をクリックします。

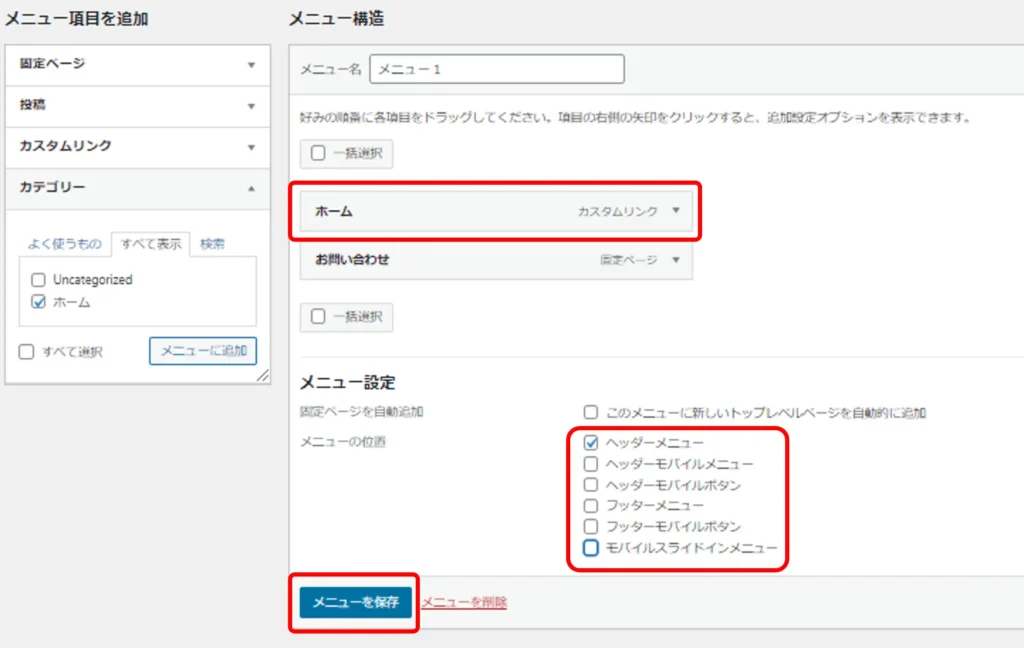
「メニュー構造」に「ホーム」が追加されました。
メニューを設定したいところにチェックを入れて、「メニューを保存」をクリックします。

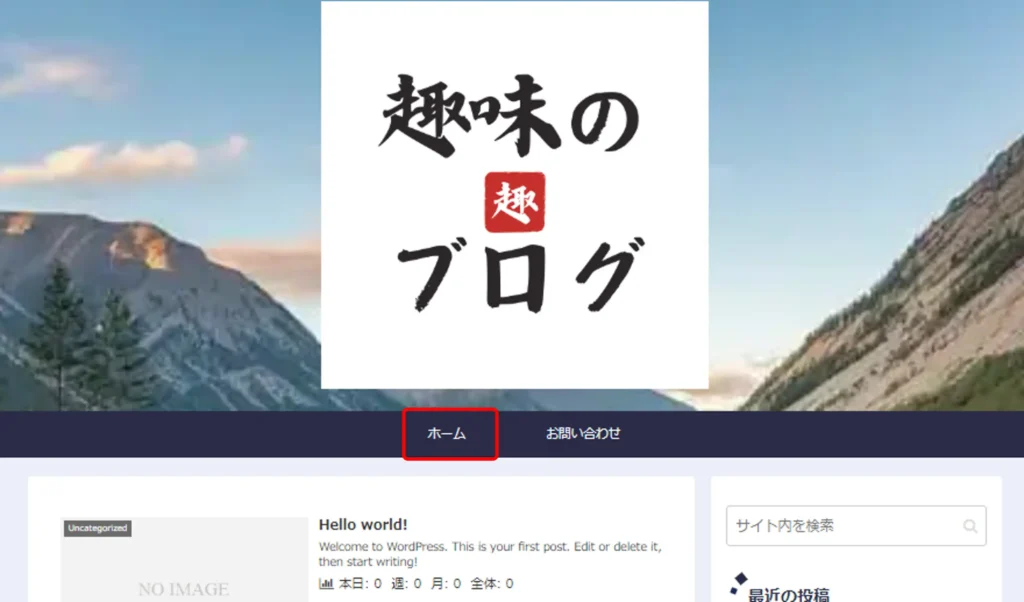
ブログのトップページに追加されました。

メニューに追加したい項目は、
固定ページ
投稿
カスタムリンク
カテゴリ
から選べます。

プライバシーポリシーや、自己紹介を固定ページで作成し、グローバルメニューに追加する、
ということができます。
プライバシーポリシーはアフィリエイトプロバイダーの登録で必要になるので、必ず作りましょう!
おすすめカードの作成
おススメカードは、「ピックアップコンテンツ」ともいいます。
ブログのトップページに配置して、特に読んでほしいカテゴリーを目立つように設定します。

だいたい4つ配置するのがバランスがよくてオススメだよ

グローバルメニューを作る際に作った「カテゴリー」にあらかじめおススメカードに設定したい項目を追加しておきます。

WordPressメニューの「外観」から「メニュー」をクリックします。

先ほどはグローバルメニューに「メニュー1」を配置しましたが、今度は新しくメニューを作ります。
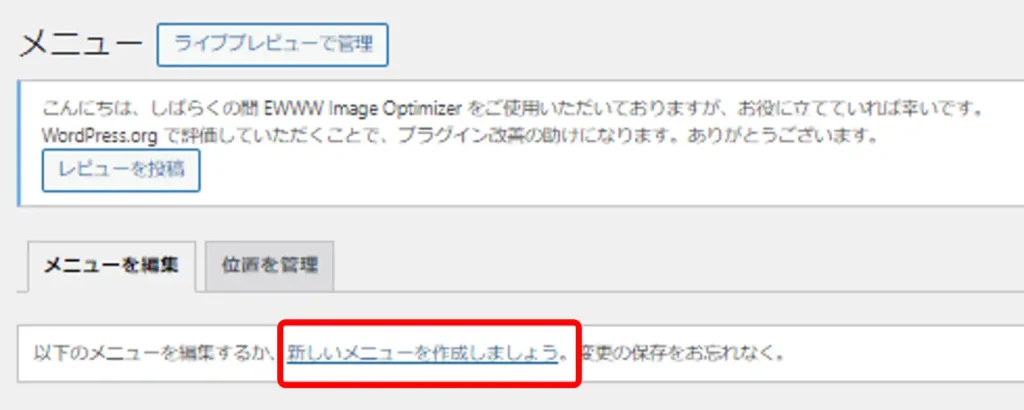
「新しいメニューを作成しましょう」をクリックします。

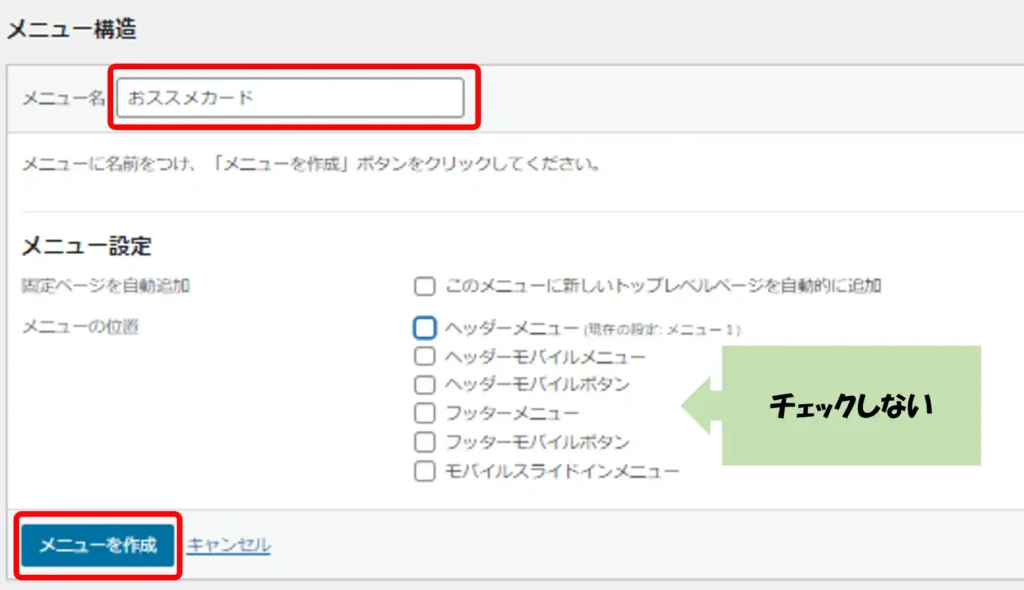
メニュー名は何でもいいですが、「おススメカード」とします。
「メニューの配置」は何もチェックをせずに、「メニューを作成」をクリックします。

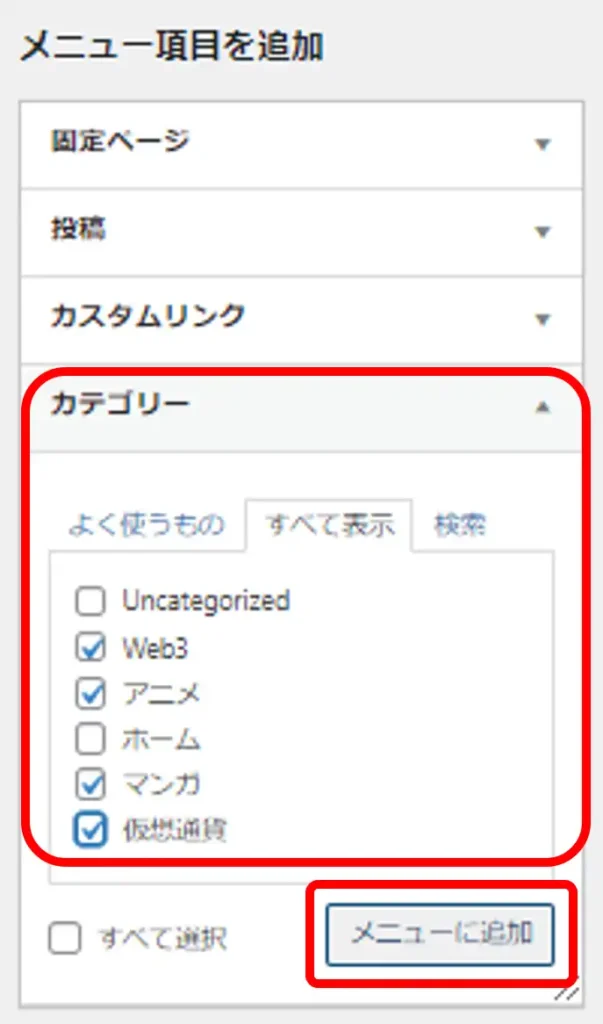
先ほどあらかじめ用意した「カテゴリー」から、おススメカードに設定したい項目を4つ選んで「メニューに追加」をクリックします。

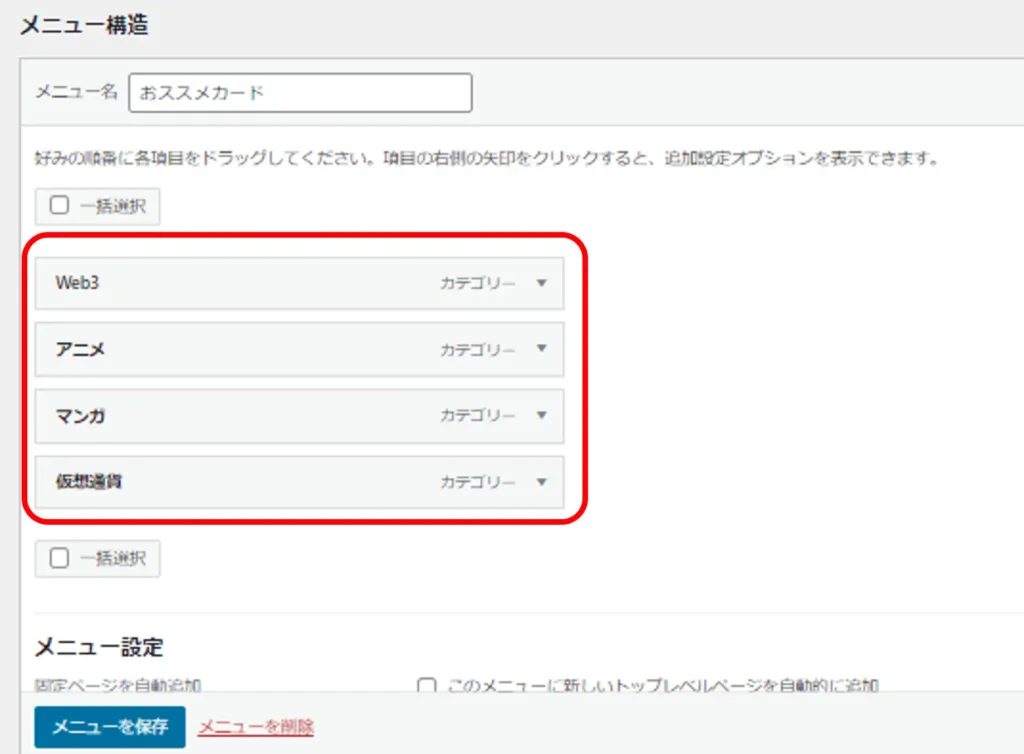
メニュー構造に今選んだ項目が入ります。

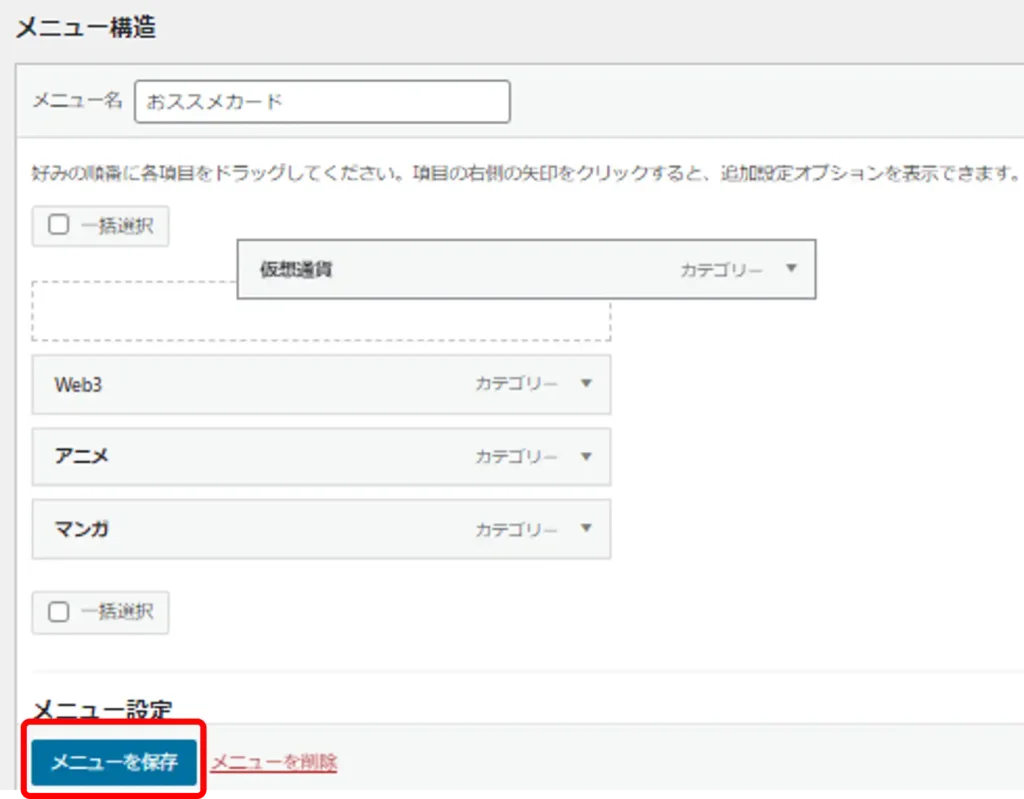
ドラックアンドドロップで順番を入れ替えることができます。
なお、上から順に画面では左から並びます。
設定できたら「メニューを保存」します。

今作成したおススメカードをCocoonで設定します。
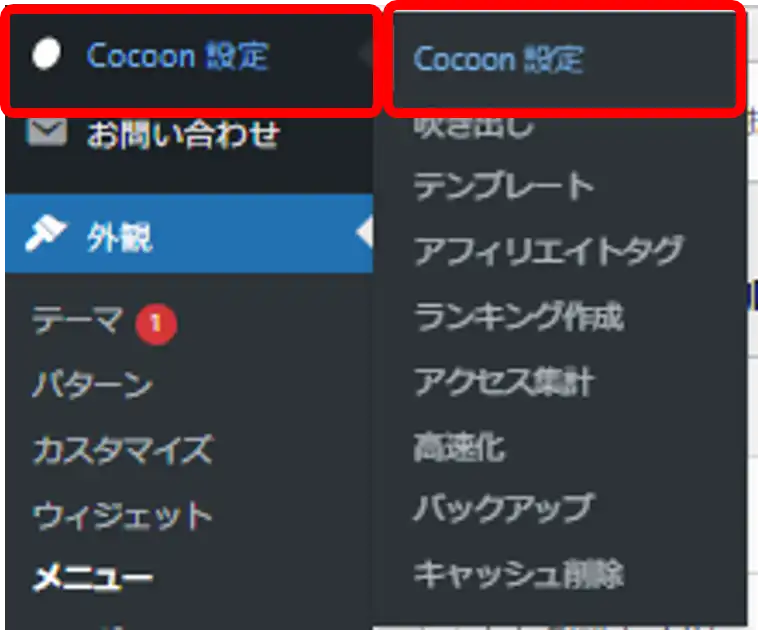
WordPressメニューの「Cocoon設定」をクリックします。

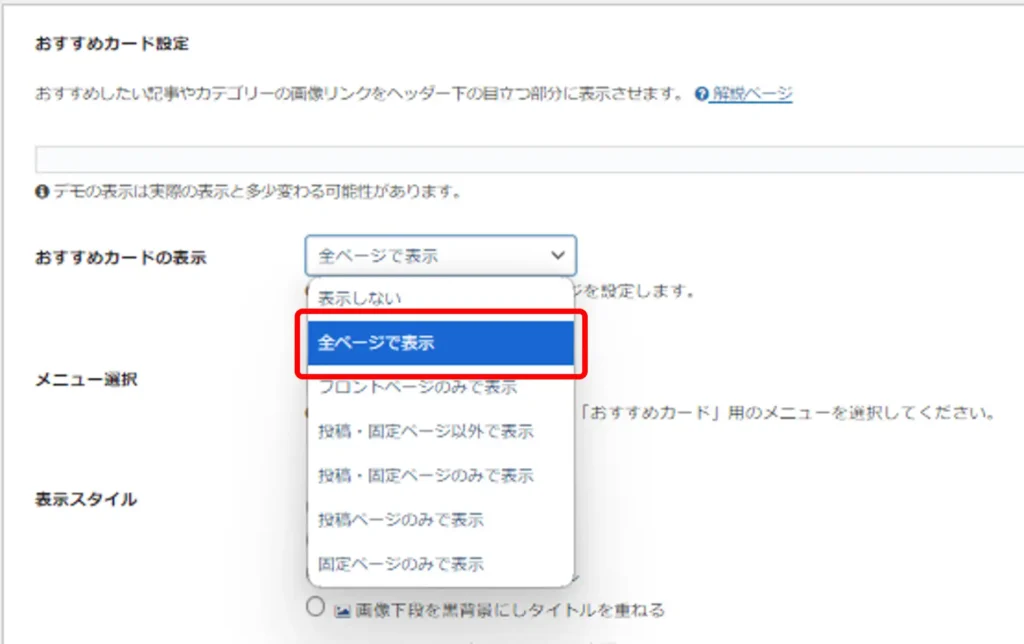
「おススメカード」タブをクリックします。

「おススメカードの表示」のプルダウンから、「全ページで表示」をクリックして、

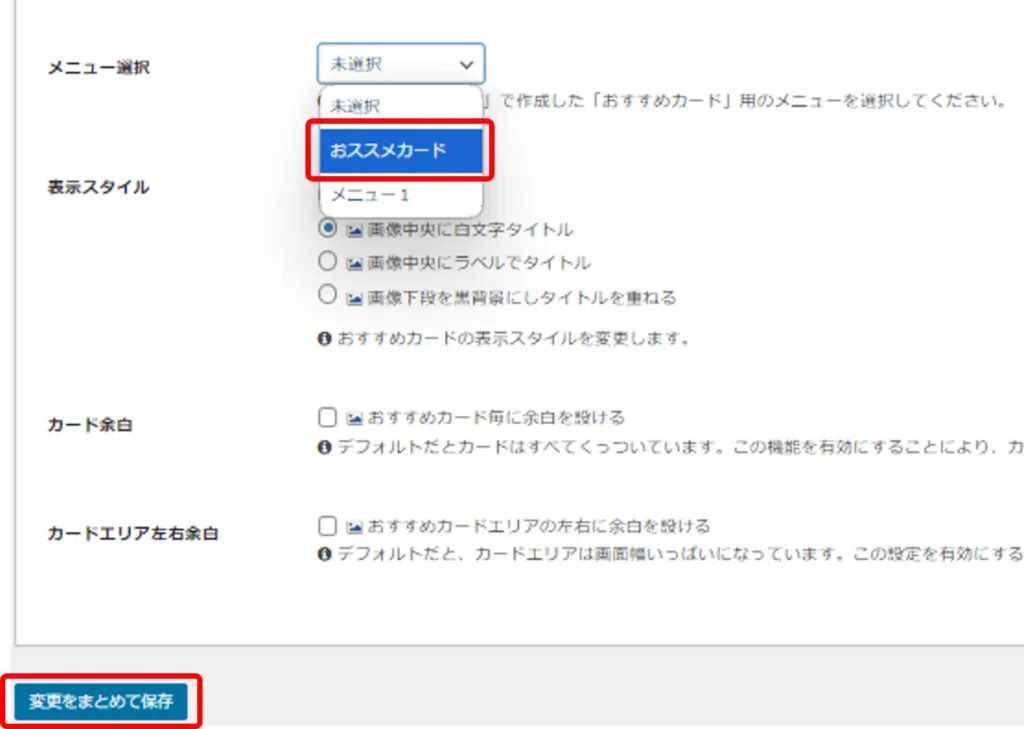
「メニュー選択」で、先ほど作成したおススメカード用のメニュー(ここでは「おススメカード」)を選択し、「変更をまとめて保存」をクリックします。

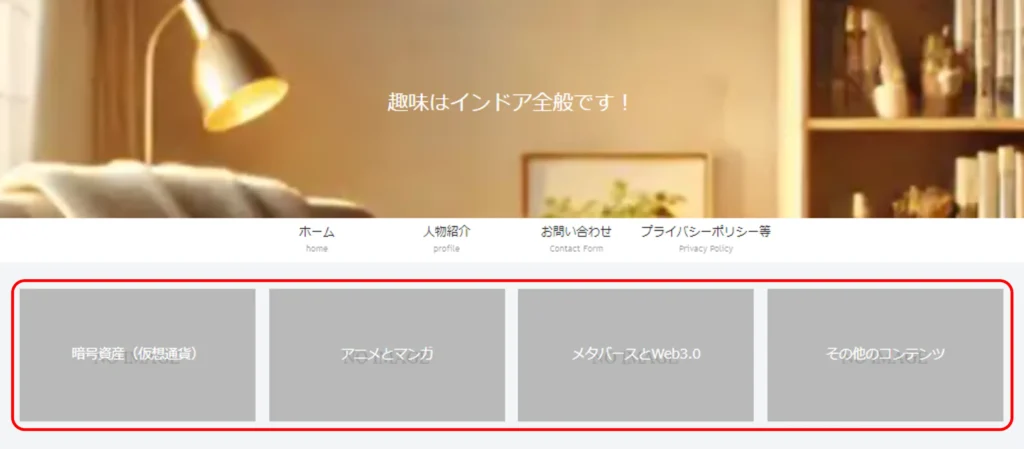
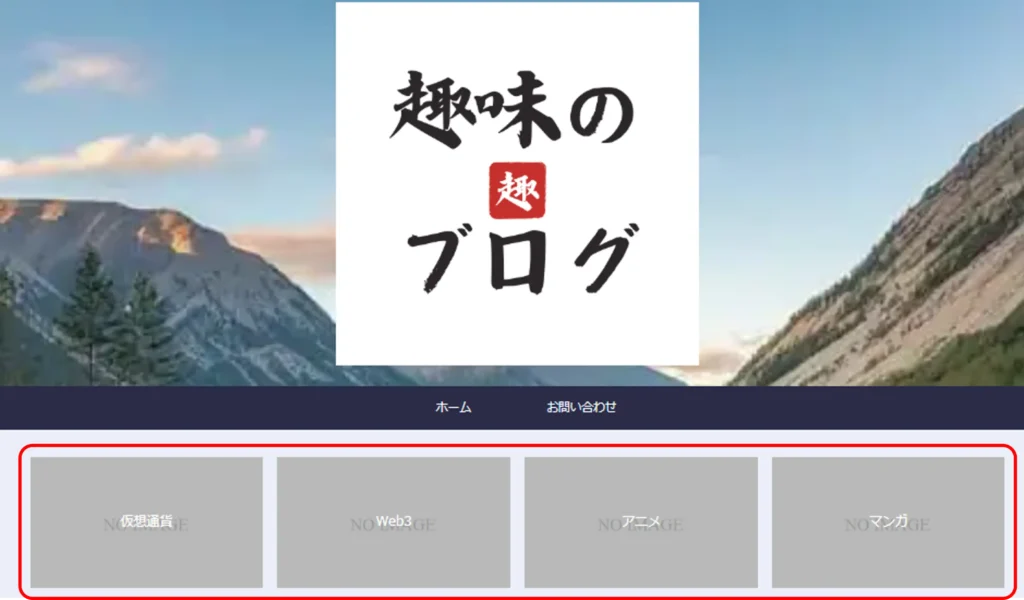
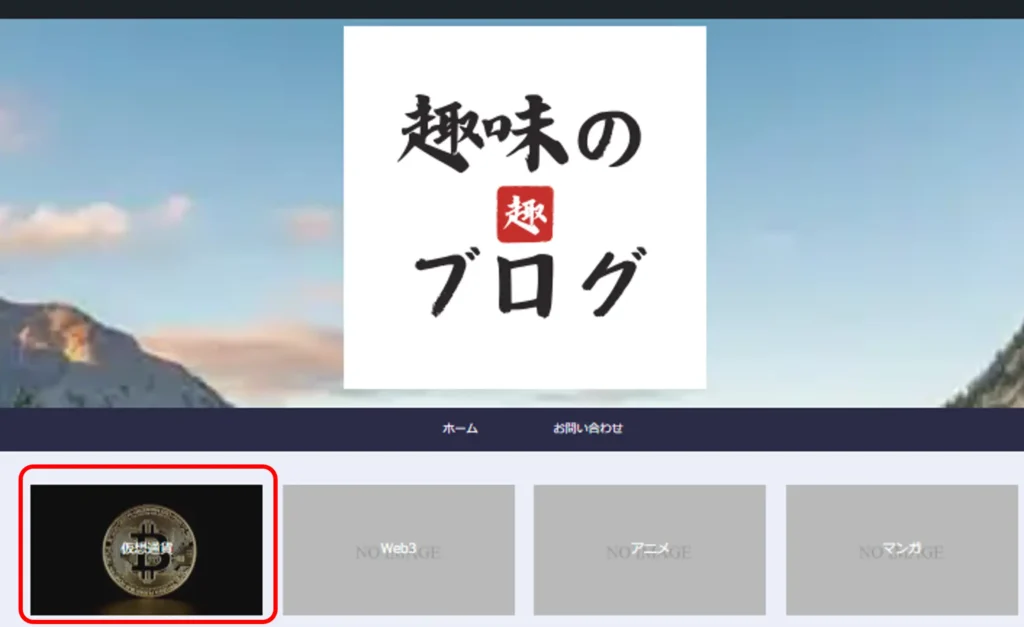
すると、グローバルメニューの下に「おススメカード」が設置されます。


おススメカードに画像を設定したい場合は、「カテゴリー」でできるよ
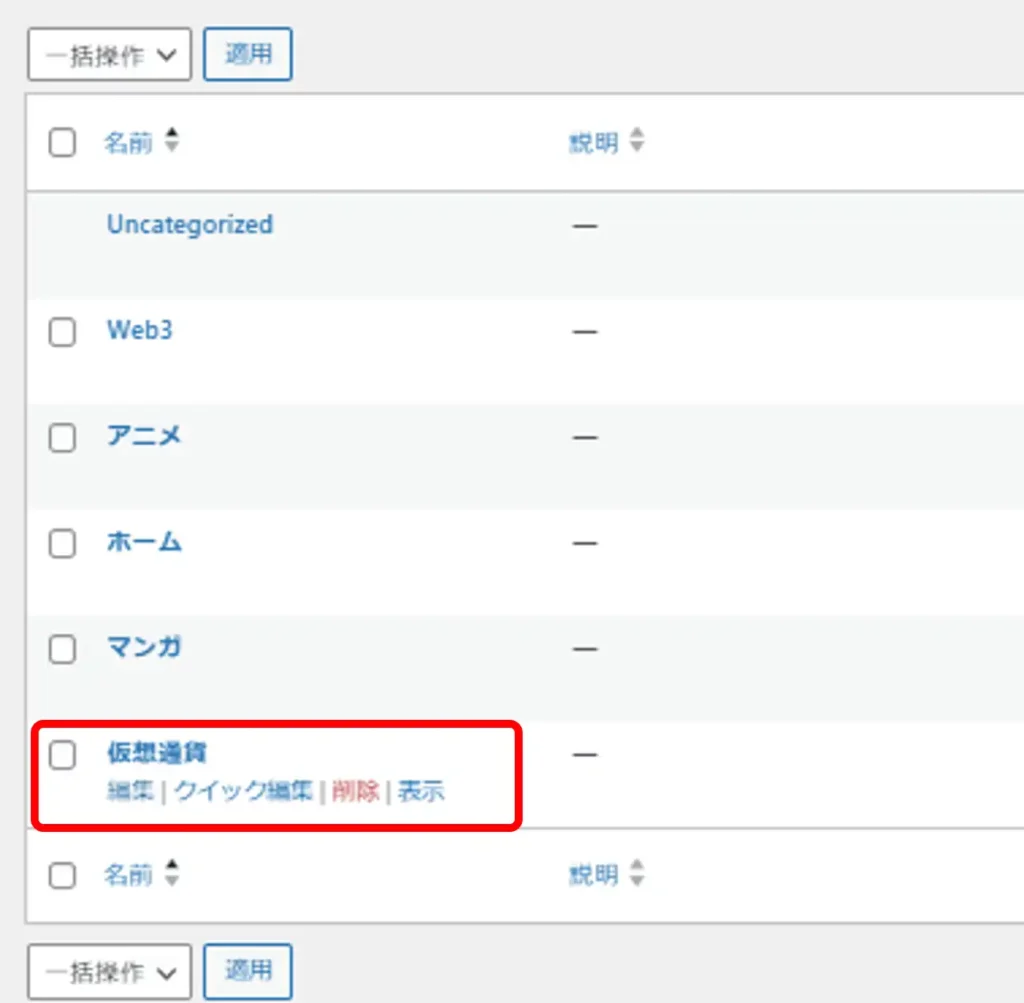
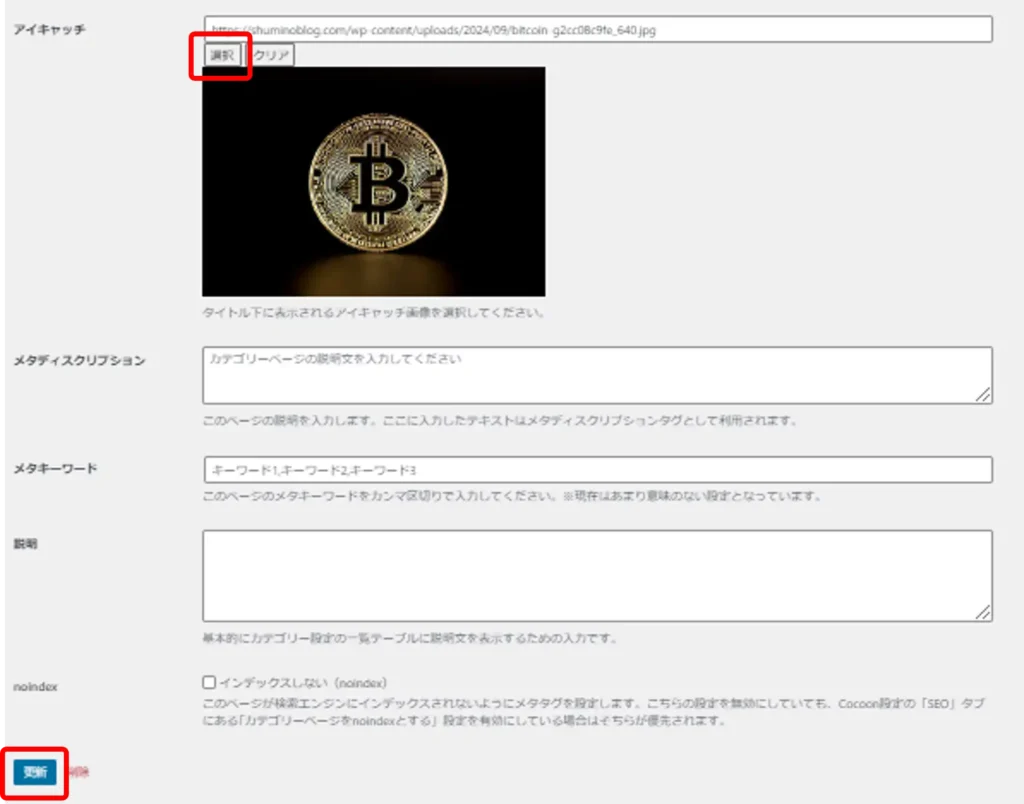
例えば「仮想通貨」カテゴリーに画像を追加したい場合は、「仮想通貨」の「編集」をクリックします。

「アイキャッチ」の「選択」から、画像を選んで、「保存」すると、「おススメカード」に画像を追加することができます。


こんな感じです

おススメカードや投稿のアイキャッチに画像を使いたいときは、無料画像が便利です。
ODANなどのサイトから、イメージに合うものを選んで設定しましょう!
〇無料画像サイト
ODAN:https://o-dan.net/ja/
PhotoAC:https://www.photo-ac.com/
PIXABAY:https://pixabay.com/ja/
なぜか、カテゴリーに画像を追加して更新しても、表示されない場合があります。
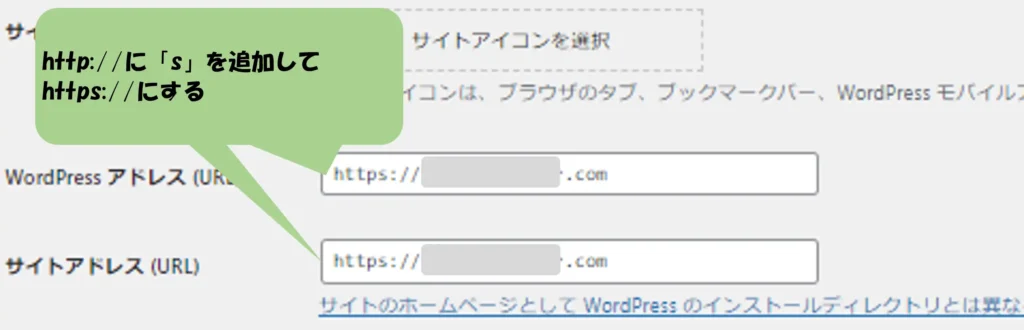
その時は、WordPressメニューの「設定」、「一般」から
「WordPressアドレス」と「サイトアドレス」を確認してください。
もし、「http://」の状態なら、「s」を追加して「https://」にしてください。


アップした画像が「https://」なのに、サイトが「http://」で一致していないときに発生する現象だよ。
Cocoonを使ってWordPressサイトを作成する方法まとめ
今回はCocoonを使ってWordPressサイトをゼロから作る方法について解説しました。
この記事のポイントをまとめました。
スキンの設定
サイドバー
グローバルメニュー
おススメカード
ここまでで、ブログサイトの大枠はできた感じです。
次はCocoonを使って、投稿する前の準備段階の説明になりますので、ぜひ参考にしてください!
もう少しで記事がかけるようになりますよ!









コメント