Cocoonを使って記事を投稿する前に、いくつか準備しておくことがあります。
WordPressメニューの「Cocoon設定」で何をすればいいのか順番に記載します。
前の記事で、スキンの選択、サイドバー グローバルメニュー おススメカードの設定をして、見栄えは良くなっていると思います。

まだサイトはこれからだよっ!て方はこちらの関連記事を読んでね!
初心者でのゼロからブログを作る方法を図解で説明しています。
Cocoonは無料テーマでありながら、便利な機能がたくさんつまっていますので、それらを使ってより使いやすく設定しましょう!
この記事では、Cocoonを使ってWordPressサイトをゼロから作るための手順のうち、特に投稿前の準備から、初心者でも分かりやすく解説します。
Cocoonの初期設定からSEO対策まで、全てをカバーしていますので安心です。
プロフィールの作成
ブログサイトを作る前に、まずプロフィールを作成しましょう!
なぜSEOの観点からも重要かというと・・・

プロフィールはSEOの観点からも重要だよ!
Googleでは、E-A-T(Expertise, Authoritativeness, Trustworthiness)が評価基準の一部となっています。
・Expertise(専門性)
記事を書いている人の専門性が高いことがSEOの観点から重要です。
・Authoritativeness(権威性)
ブログ運営者や書いている人が信頼できる人物であることが重要です。
過去の実績や資格を記載することで、権威性を示します。
・Trustworthiness(信頼性)
誰が記事を書いているのかが明示されていることは、信頼性に直結します。
それではプロフィールを作成しましょう!
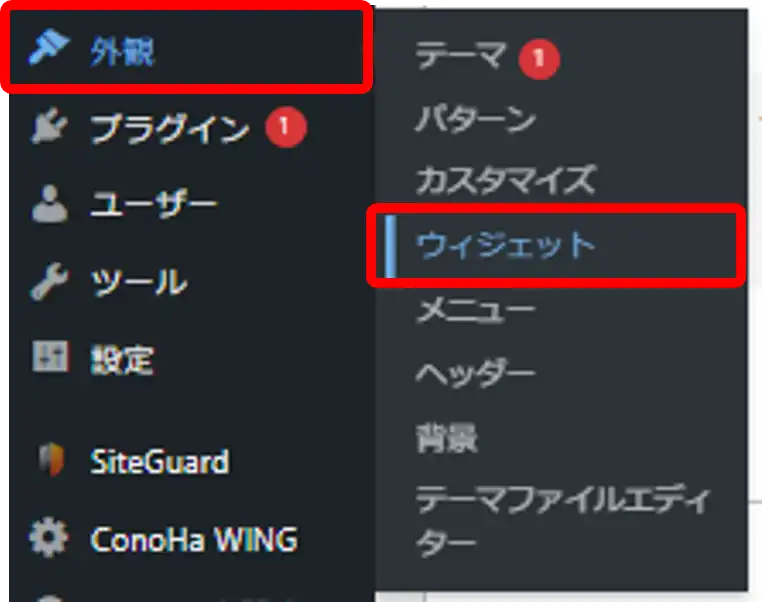
WordPressメニューの「外観」から「ウィジェット」をクリックします。

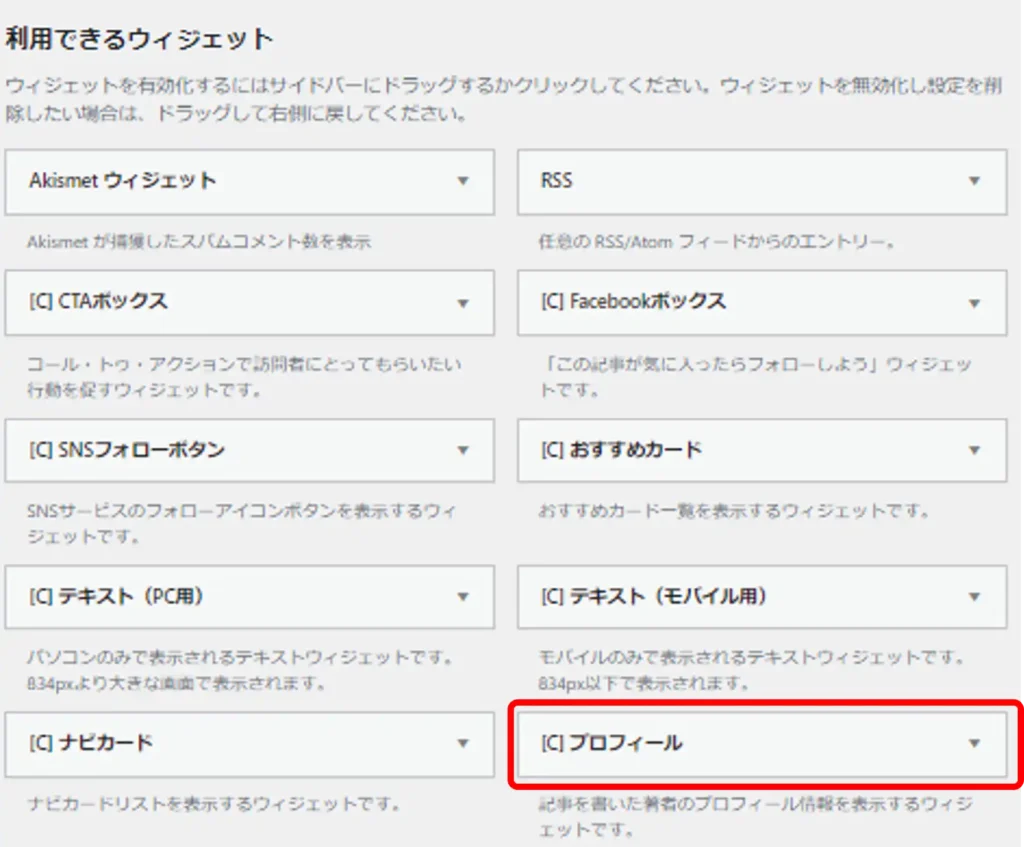
利用できるウィジェットの一覧に「プロフィール」があるので、下向き三角をクリックします。

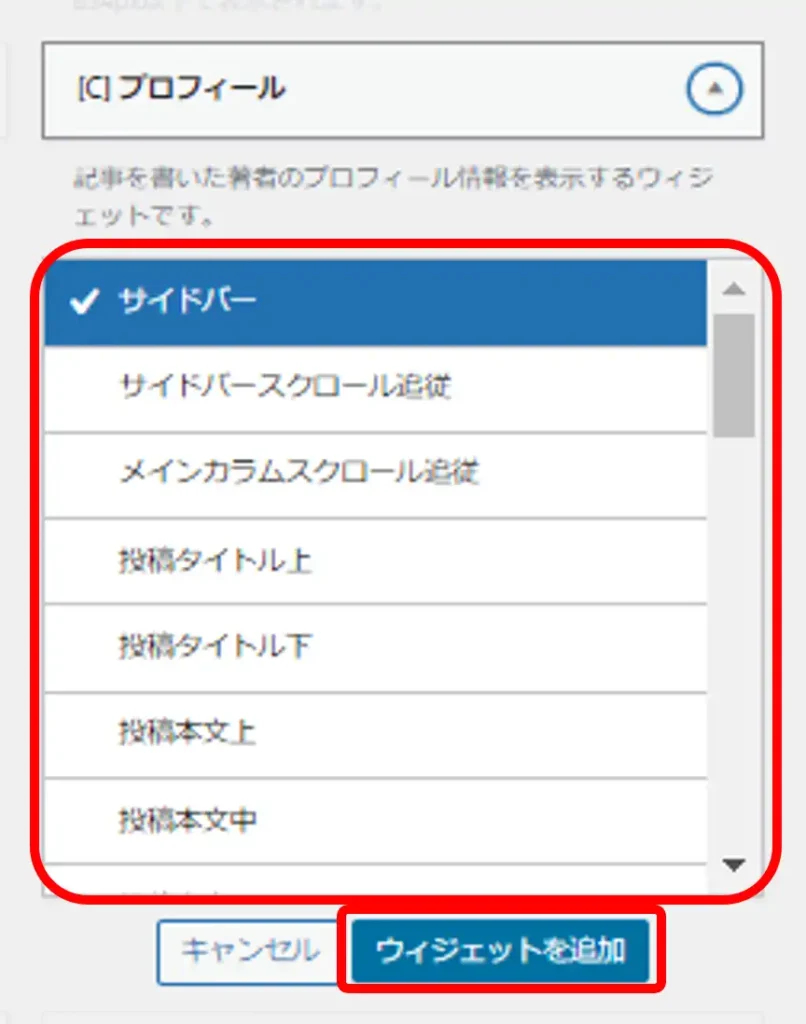
プルダウンから、プロフィールをどこに表示するかを選びます。
場所は任意なのでサイドバーでも本文の最後でもいいです。仮に「サイドバー」にします。
選んだら「ウィジェットを追加」をクリックします。

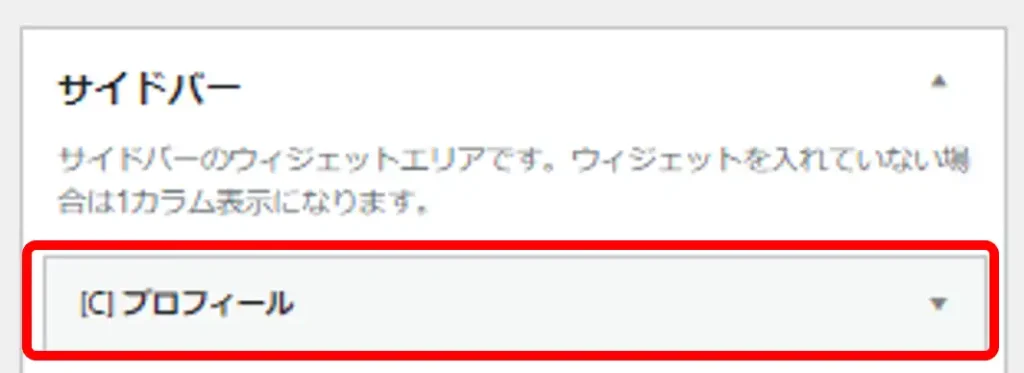
画面右側の「サイドバー」に追加されました。

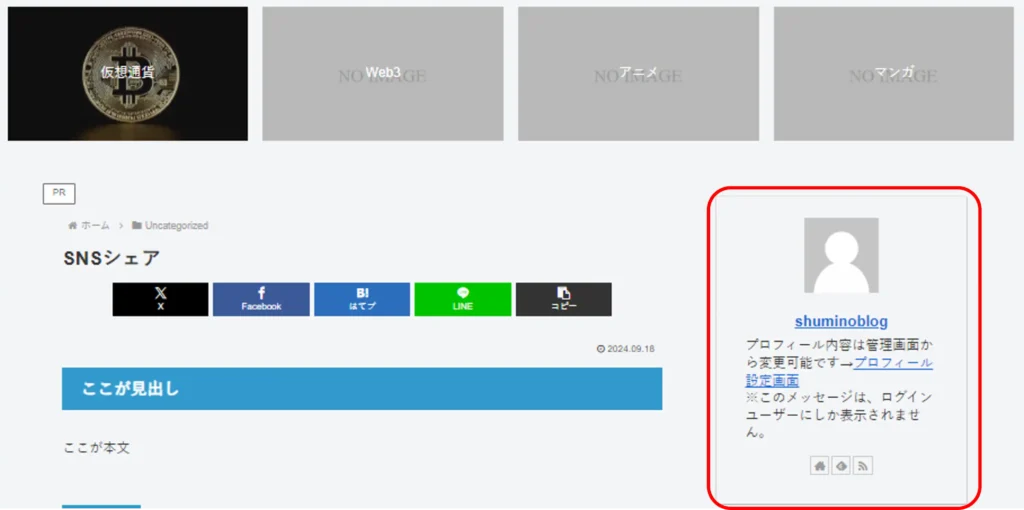
ブログのトップページを開くと、サイドバーにプロフィールが作成されています。

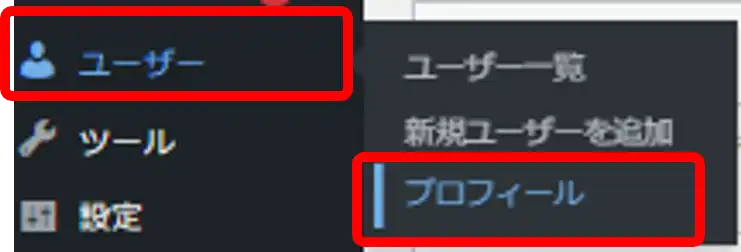
そのまま、WordPressメニューの「ユーザー」から「プロフィール」をクリックします。

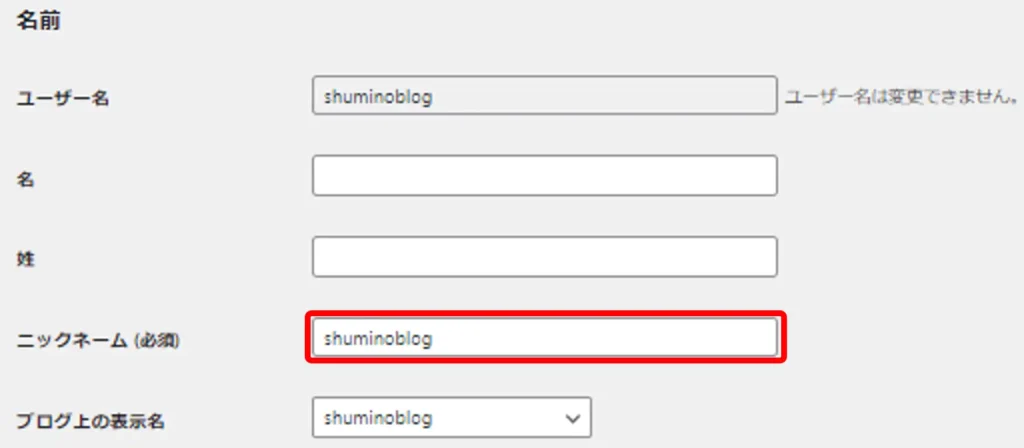
まず名前を入力します。
ユーザー名は変更できません。ニックネームを入力しましょう。
「ブログ上の表示名」で表示したい名前を選びます。

「連絡先情報」の一覧にSNSがあります。
Xの場合は、自分のXのトッププロフィールページのURLを入れましょう。
ここは後で出てくる「CocoonのSNSフォロー」で必要になります。
特にSNSが無い方は空欄のまま進みます。後でも設定できるので大丈夫です。

X(旧twitter)の場合はこういうURLだよ
https//x.com/@以下の自分のユーザー名

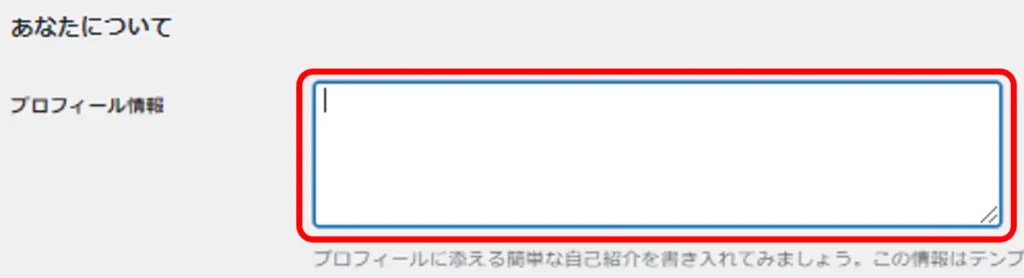
ここでプロフィールの内容を入れます。

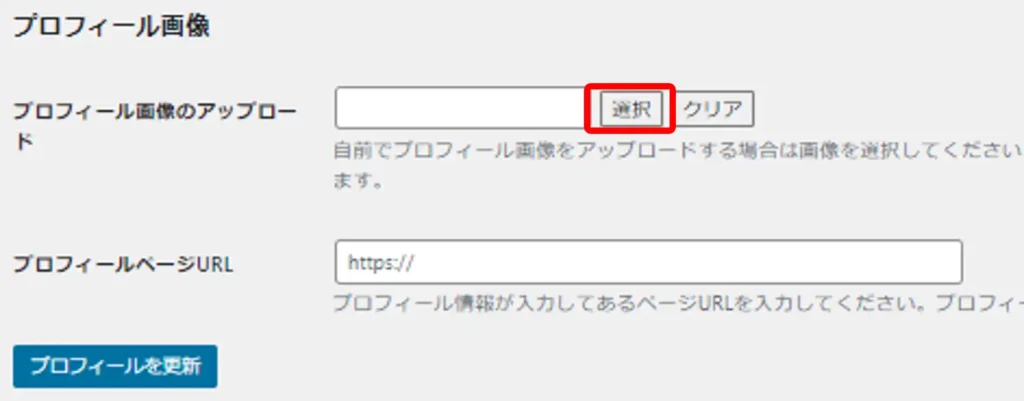
プロフィール画像を入れる場合は、プロフィール画像のアップロードから「選択」をクリックして選びます。

画像をいれたプロフィールはこのように表示されます。

WordPressCocoonの設定
さて、ここからWordPressメニューのCocoon設定を中心に、設定すべき個所を説明します。

Cocoonの高速化

WordPressテーマ「Cocoon」の「高速化」は、サイトの表示速度やパフォーマンスを向上させるための設定を行う場所です。
サイトの読み込み速度は、ユーザー体験の向上やSEO(検索エンジン最適化)の観点からも非常に重要なので、最適化の設定を行います。
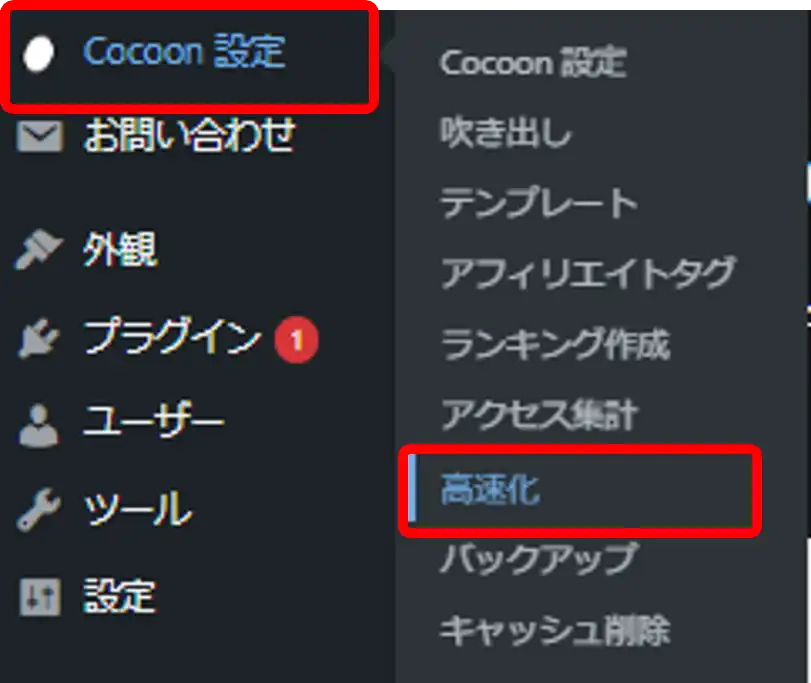
「Cocoon設定」から「高速化」をクリックします。

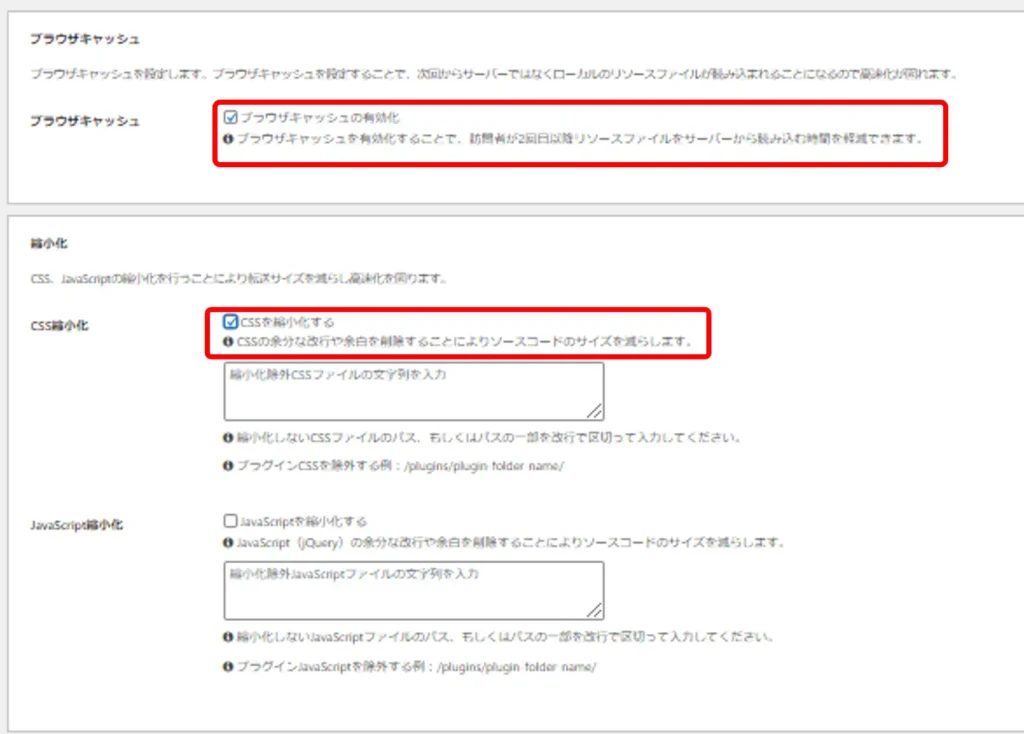
「ブラウザキャッシュの有効化」と「CSSを縮小化する」にチェックを入れます。

「Javascriptを縮小化する」にチェックを入れると、画像がページに表示されないことがあるので、チェックしないようにね。

ブラウザキャッシュ
キャッシュを利用することで、再度ページを読み込む際にブラウザが以前のデータを利用し、ページ表示速度が速くなります。
CSSの縮小化
CSSの不要なスペースやコメントを削除し、ファイルサイズを小さくします。ファイルの読み込み速度が向上し、ページ全体の表示が早くなります。
「Lazy Loadを有効にする」がありますが、プラグインの「EWWW Image Optimize」で「遅延読み込み」の機能があります。
このサイトで順番に設定をしている場合、すでに有効になっているため、Lazy Loadの設定は不要です。
「EWWW Image Optimize」で設定していない場合は、Cocoonの「高速化」を設定しましょう。
チェックを入れたら、「変更を保存」して次に進みます。

なお、投稿のアイキャッチ画像が表示されない!という場合は、「CSSの縮小化」のチェックは外してください。
それで改善されることがあります。
Cocoonの広告
2023年10月に、消費者を誤解させる宣伝行為を防ぐための法律やガイドラインが施行されています。

いわゆる「ステマ規制」と言われるもので、サイト上にPRであることや広告であることを明確に表示することが義務化されました。
ステマ(ステルスマーケティング)とは、広告や宣伝であることを隠して、あたかも自然なレビューや口コミであるかのように見せかけて行われる宣伝活動のことです。
例えば、企業が製品のレビューを依頼する際、宣伝であることを明記せずにブログやSNSで高評価を投稿させることがステマに該当します。
これを防ぐために、Cocoonの設定ですべてのページに「PR」表記できる機能があります。
一旦設定したあとで、アフィリエイトなどの広告を個別の記事で外すこともできるので、設定しておくべきでしょう。
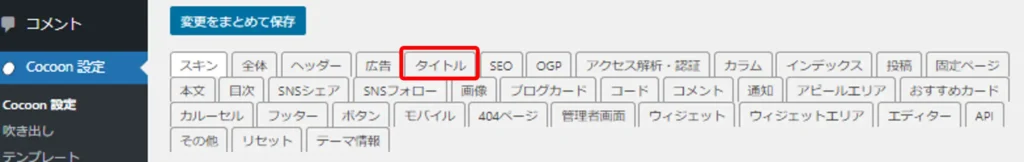
「Cocoonの設定」の「広告」タブをクリックします。

自動挿入ページの「全ての投稿ページ」にチェックを入れて、「変更を保存」します。

これで、投稿するすべてのアフィリエイト広告の有り無しにかかわらず、すべての投稿ページに「PR」のマークが付きます。
設定の仕方によって、カテゴリーごとに外す、表示する場所を変えるなどもできるので、いろいろと試してください。
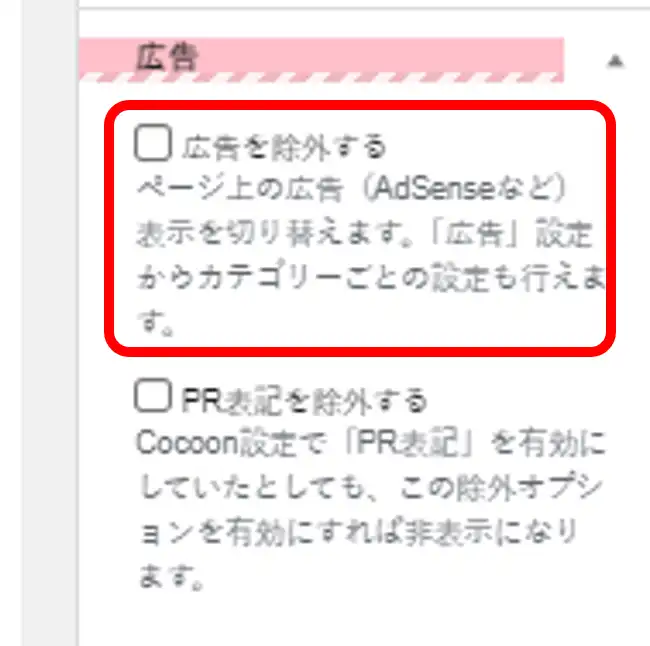
また、投稿ごとにPR表記を外すこともできます。
その場合は、記事を作成したときに、「広告を除外する」にチェックを入れます。

Cocoonのタイトル
Cocoon設定のタイトルでは、「メタディスクリプション」と「メタキーワード」を設定します。
これはWebページのSEOに関わる設定です。

メタディスクリプション(Meta Description)
Webページの概要を示す短い説明文のことです。
これは、検索エンジンの検索結果に表示され、ページをクリックするかどうかを判断するための重要な情報となります。
つまり、ここがしっかりかけていれば、クリックする人も増えるので、結果としてSEO効果があるということです。

こういうやつね

メタキーワード
かつては、検索エンジンがページを評価する際にメタキーワードを重要視していましたが、現在はGoogleなど主要な検索エンジンはメタキーワードをランキングの要因としては使用していません。
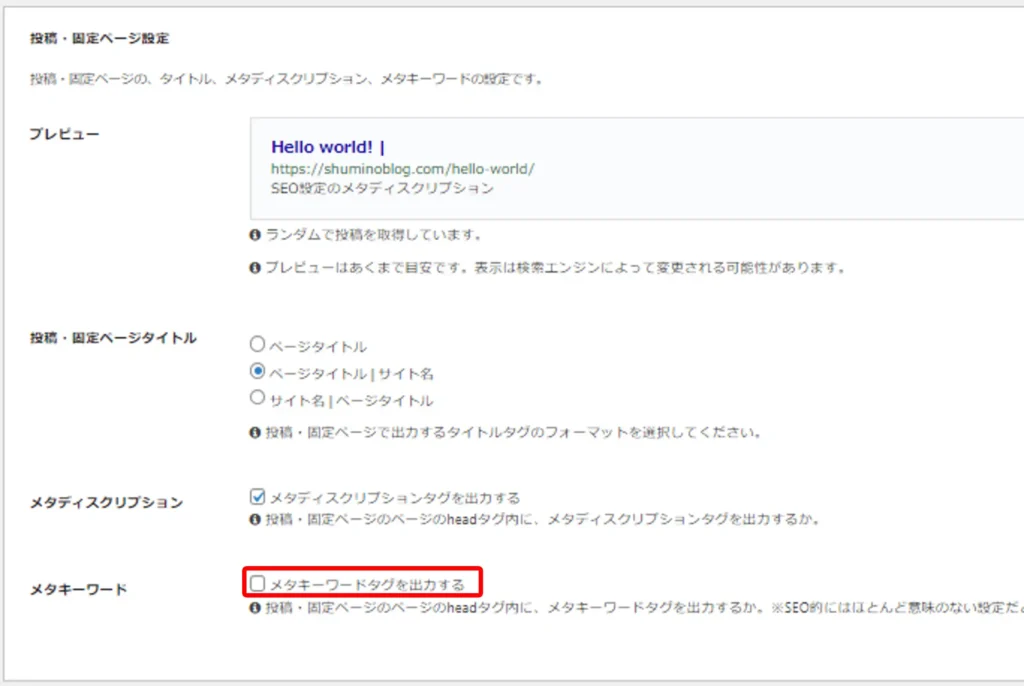
フロントページ設定の中の「サイトの説明」がメタディスクリプションです。
サイトの概要を100~120文字程度で書きましょう。

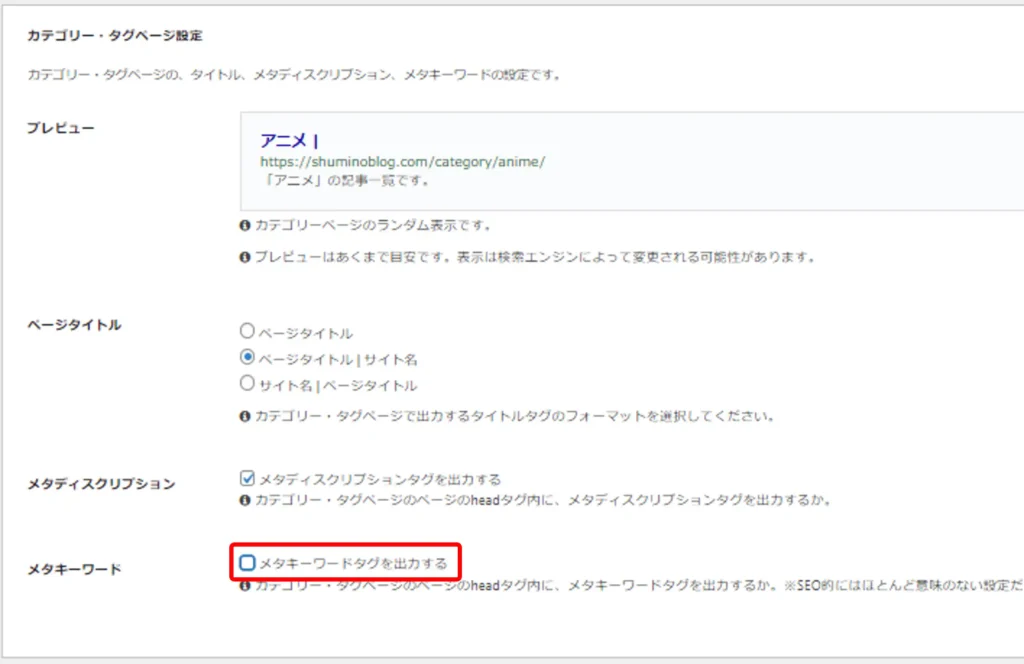
投稿、固定ページを編集及びカテゴリー・タグページ編集の「メタキーワードを出力する」はチェックを外しましょう。


とで、特にメタディスクリプションは検索結果でのクリック率向上に役立ちます。
CocoonのSEO
ここでは、CocoonのSEO設定を行います。
SEOにかかわるところなので必ず設定しましょう。
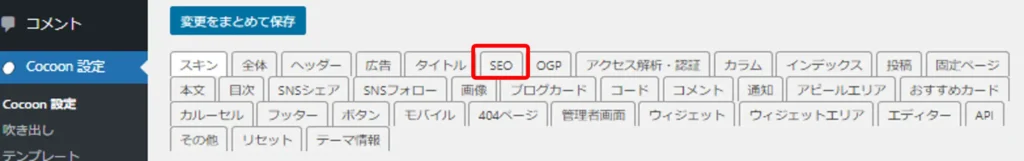
Cocoon設定の「SEO」タブをクリックします。

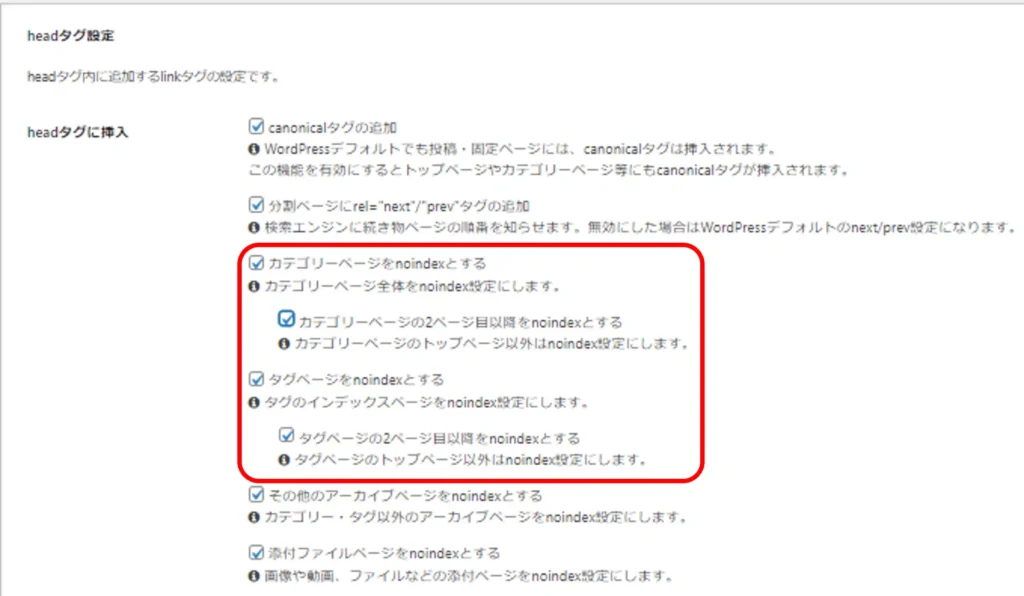
ここではnoindexといって、Googleサーチコンソールのインデックスを作成しないための設定を行います。
「カテゴリーページ」と「タグページ」をnoindexにするため、チェックをいれましょう。
「変更を保存」するのを忘れずに。

noindexにする理由は次のとおりです。
タグページには、特定のタグに関連する複数の記事が並びますが、各記事のタイトルや一部の内容が重複することがあります。

検索エンジンは同じ内容のページが複数存在すると評価が下がることがあるため、重複コンテンツを避けるためにnoindexを行います。
・SEO効果が薄い
タグページ自体が有用なコンテンツを提供するわけではないので、SEOの観点ではあまり価値がありません。特に、検索エンジンにインデックスさせる必要のないページとして扱われることが多いです。
・クローラビリティの効率化
検索エンジンのクローラーは、サイト全体を巡回してインデックスしますが、タグページに時間を費やすよりも、より重要な記事やページのインデックスを優先させたほうが良いです。
ただし、カテゴリーページは、独自に説明分を入れるなど、SEOに最適化されている場合、有用なコンテンツとして評価される可能性があります。
カテゴリーページが有益なコンテンツを含んでいるなら、noindexにする必要はないですが、そうでななら最初からnoindexにしましょう。
CocoonのOGP
Cocoonの「OGP」設定は、サイトやブログの記事がソーシャルメディアで共有されたときに、適切な情報が表示されるようにするための設定です。
OGPは「Open Graph Protocol(オープングラフプロトコル)」の略で、FacebookやTwitterなどのSNSでページが共有された際に、ページのタイトル、画像、説明文などを自動的に抽出して表示する仕組みです。
また、特定の記事に画像が設定されていない場合に表示されるデフォルト画像を指定できます。
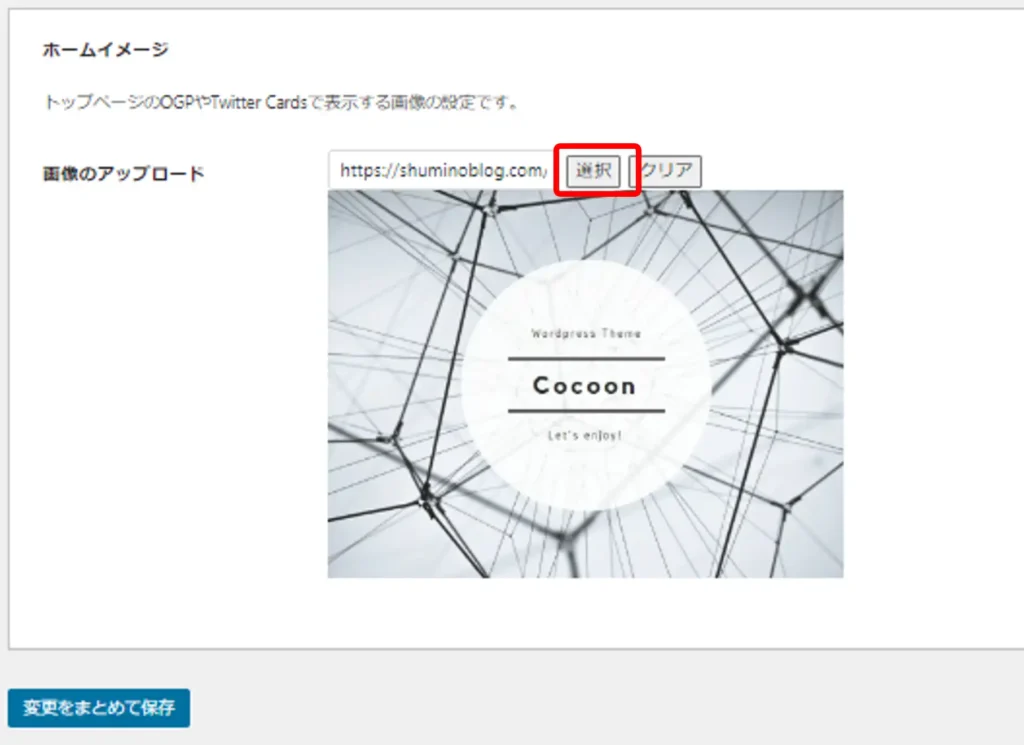
設定するには、「Cocoon設定」の「OGP」をクリックします。

デフォルトの画像は、Cocoonのテーマになっています。
特にこだわりがなければ、サイトのトップページを画像にして設定するといいでしょう。

Cocoonのアクセス解析
「アクセス解析」設定は、サイトの訪問者数や行動をトラッキングするために、Google AnalyticsやGoogle Search Consoleなどのアクセス解析ツールを簡単に導入できる機能です。
「Cocoon設定」の「アクセス解析・認証」をクリックします。

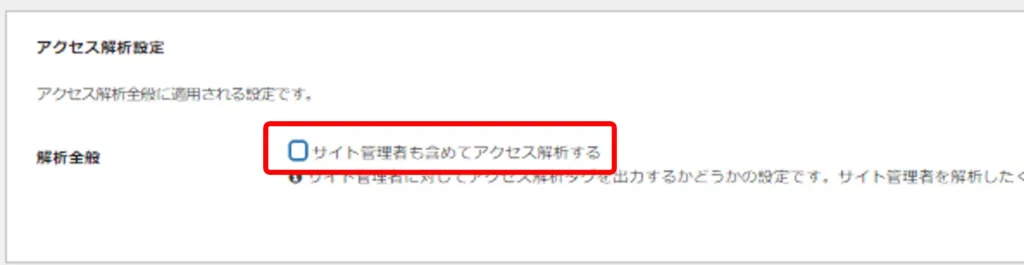
解析全般の「サイト管理者も含めてアクセス解析する」のチェックを外します。

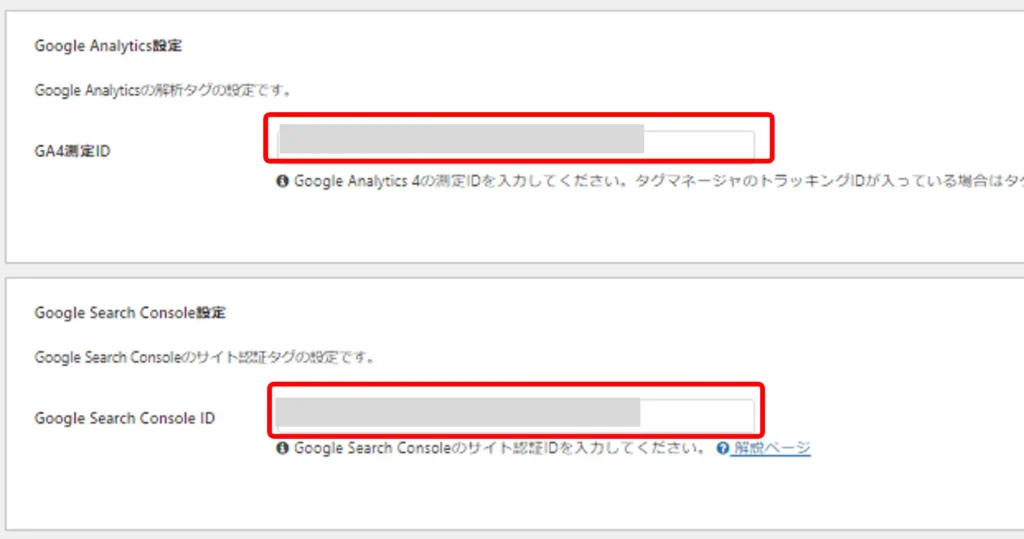
ここでは、「Google Analytics設定」と「Google Search Console設定」があります。
どちらも、Googleの分析に使うIDを入力します。
やり方については、こちらの記事を参考にしてください。

Google Analyticsは、ヘッド用コードに入力があれば、GA4測定IDへの入力は不要です。
やり方はこちらを参考にしてください。
また、後々Google Adsenseのアフィリエイトを導入する場合のコードの入力はこちらの「ヘッド用コード」への入力が必要になります。


「Google Search Console」と「Google Adsense」両方のコードをここに入力することになるよ。
Cocoonの投稿
ここでは主に「コメント設定」と「パンくずリスト設定」を行います。
「Cocoon設定」の「投稿」をクリックします。

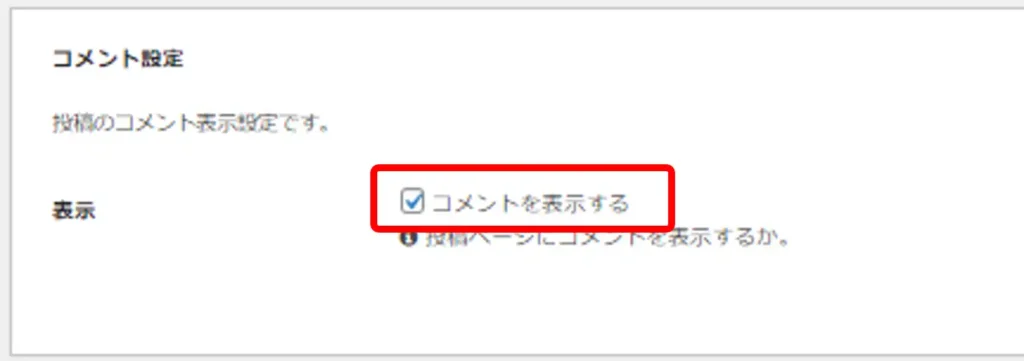
コメントは表示してもしなくても、どちらでもいいです。
表示したければチェックはそのままに、表示したくない場合はチェックを外します。

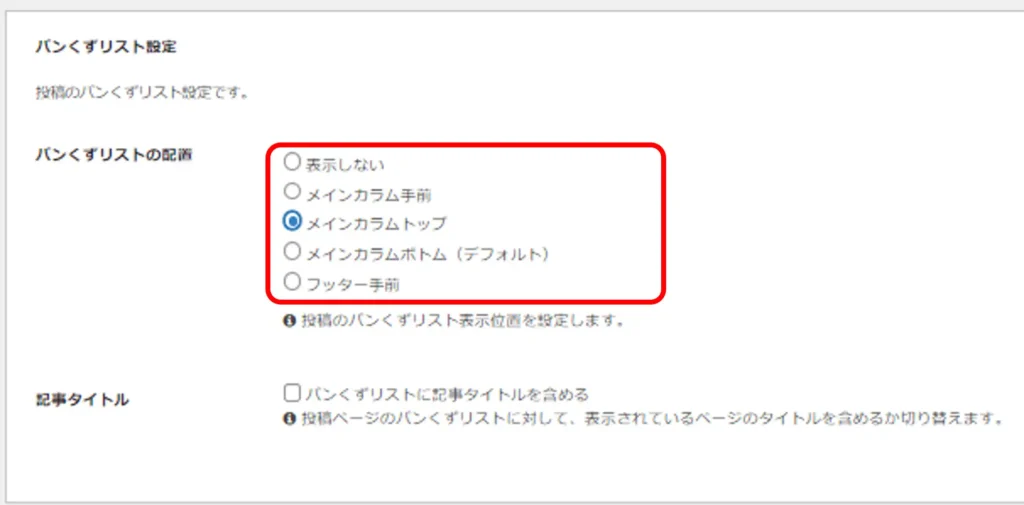
続いて「パンくずリストの設定」です。
パンくずリスト(Breadcrumb List)
見ているページがサイト内のどの位置にあるのかを示すためのナビゲーション機能のこと。

サイトでよく見るこういう階層構造を示したものだよ
「ホーム > カテゴリ > サブカテゴリ > 現在のページ」
これもどこに配置するかは自由ですが、「メインカラムトップ」が見やすいです。

ちなみに、パンくずリストは検索エンジンにとってもサイトの構造を理解する助けになります。Googleなどの検索エンジンは、検索結果にパンくずリストを表示することもあるので、SEOの効果も期待できます。

Cocoonの本文
続いて、「本文」の設定を行います。
「Cocoon設定」の「本文」をクリックします。

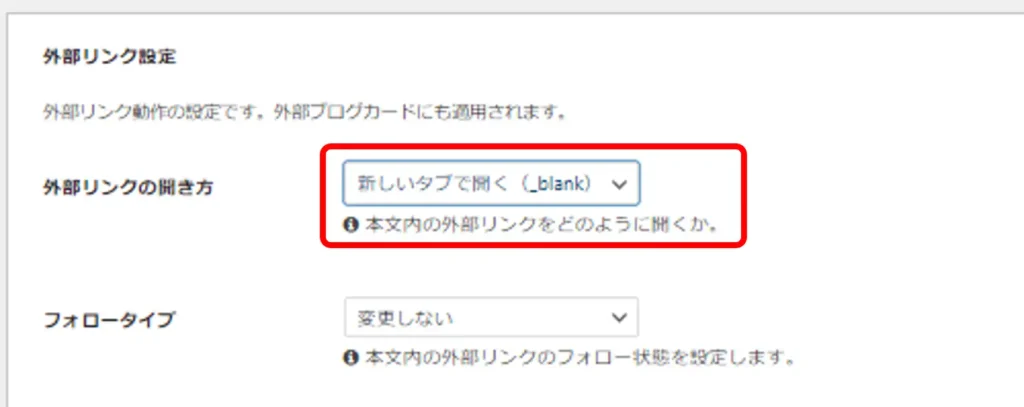
「外部リンク」の設定は、他のWebサイトをリンクから開く場合に、同じページで開くか、別のタブで開くかを選びます。

これは読者が見やすいかどうかの問題です。
一般的には外部リンクは別タブで開くことが多いよ。
理由はつぎのとおりです。
・他のサイトに飛んでも自分のサイトにいてほしいですよね。元のページが残るため読者が戻ってきやすいです。
・元のサイトに戻るのを忘れる心配が減ります。
「外部リンクの開き方」のプルダウンを開き、「新しいタブで開く」を選択します。


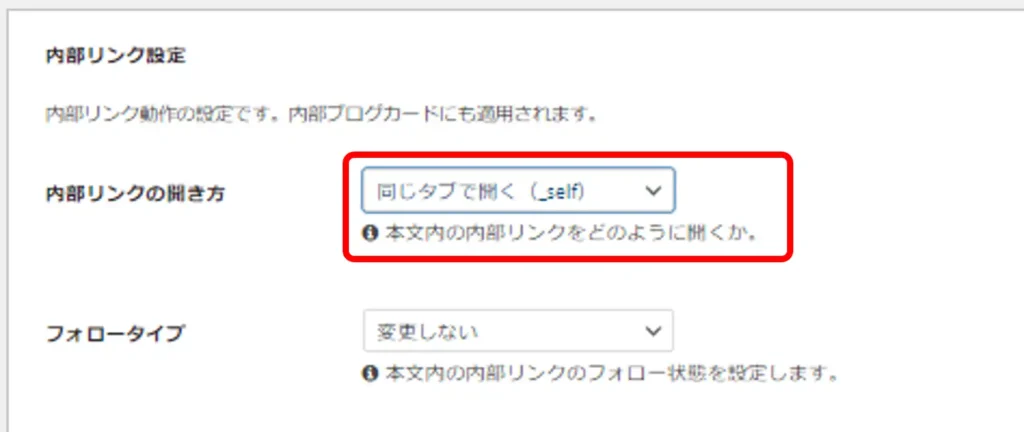
内部リンクは、「同じタブで開く」設定が一般的だよ
ユーザーにとっては同じタブでページを移動するほうが直感的です。
ブログを読んでいるのに、タブが増えると読者は煩雑に感じるはずです。
「内部リンクの開き方」のプルダウンを開き、「同じタブで開く」を選択します。

「レスポンステーブル」は、スマートフォンなどで開くときに、ブログの中で横に広い表があった場合の動作です。ここでは横スクロールにするのが無難です。
「横幅の広いテーブルは横スクロール」にチェックを入れましょう。

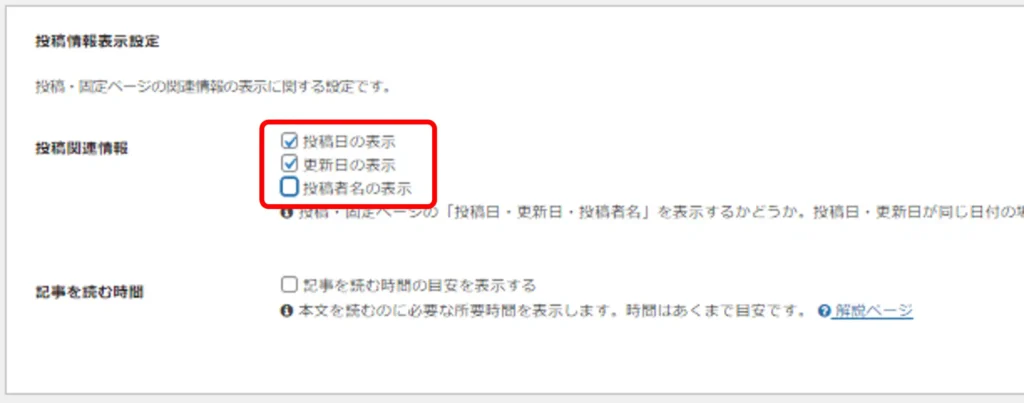
投稿関連情報の「投稿者名の表示」はチェックを外しましょう。
会社でない限りはほとんど個人ブログなので、投稿記事に投稿者名は不要です。

Cocoonの目次
続いて、「目次」の設定です。

Cocoonには「目次」を作る機能があるので、「目次のプラグイン」を入れなくても大丈夫。
でも色を変えたいなど自分でいろいろカスタマイズしたければプラグインを探してみてください。
「Cocoon設定」の「目次」タブをクリックします。

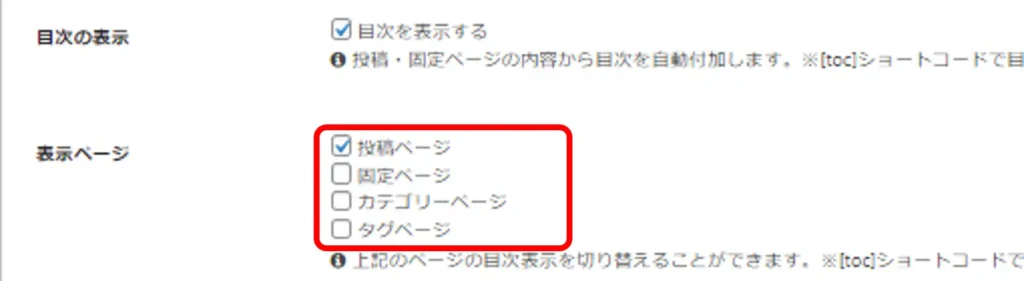
ここでは、目次を作るページを選びます。
「固定ページ」は投稿の内容にもよるので、目次をつけるかどうかは任意です。
「カテゴリーページ」と「タグページ」のチェックは外しておきましょう。

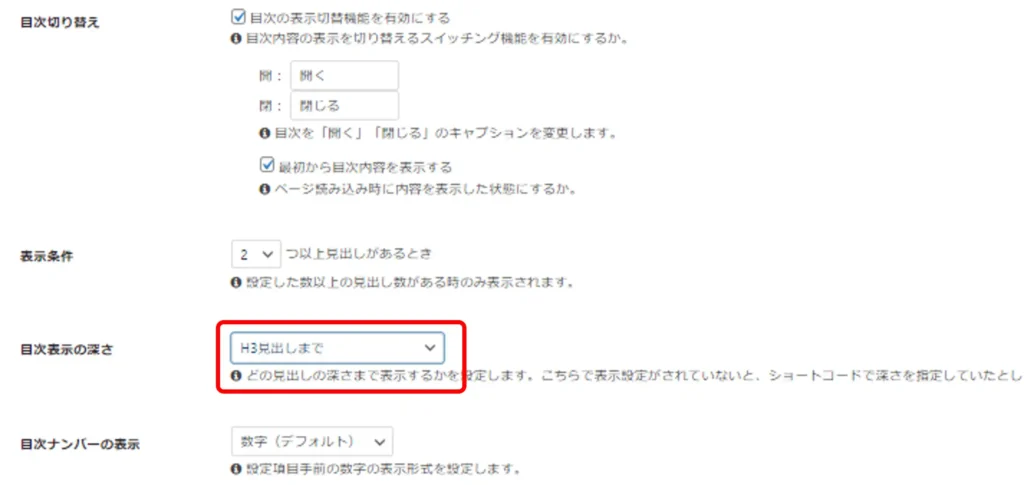
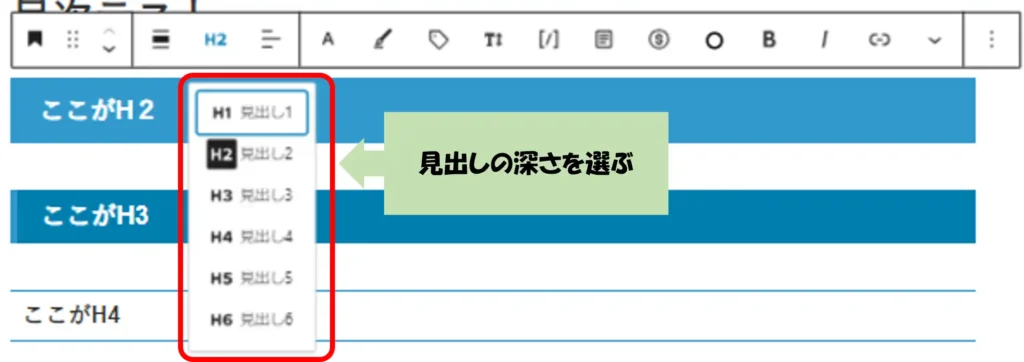
「目次表示の深さ」を選びましょう。
あまり深くてもかえって見にくいので、「H3見出しまで」にしておきましょう

目次を作る場合の手順はこちらです。
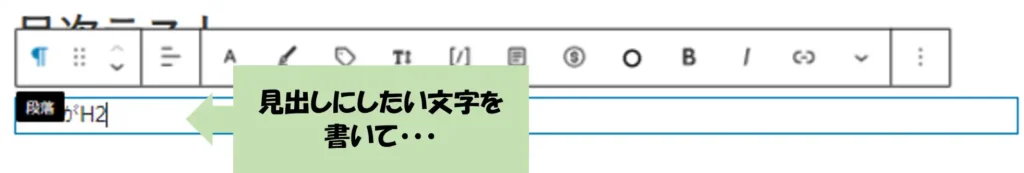
投稿ページの本文に見出しにしたい文字を書きます。

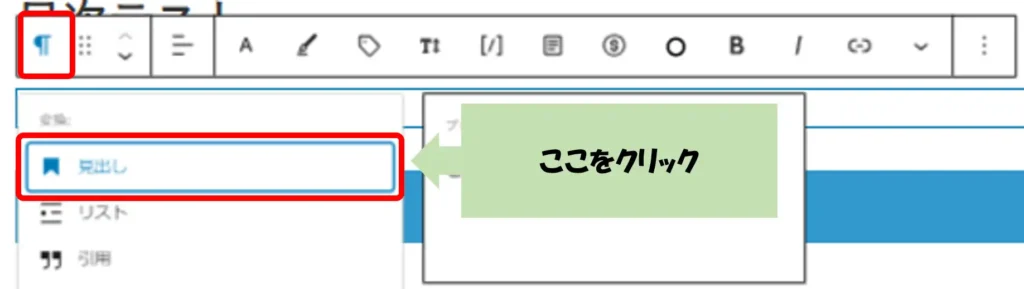
見出しのマークをクリックして、「見出し」をクリックします。

するとプルダウンが開くので、ここで「見出しの深さ」を選びます。

すると、プレビューや投稿後の画面で目次を確認できます。


このようにCocoonでは目次は自動表示されます。
見出しの左側の数字を消したいなどの設定は「目次ナンバーの表示」で設定できます。
CocoonのSNSシェア
記事やページをSNSで紹介するためのボタンや機能の設定です。
Cocoon設定の「SNSシェア」をクリックします。

ここではトップシェアとボトムシェアの設定をすることができます。
また、表示するSNSを選ぶこともできますので、自由にカスタマイズできます。
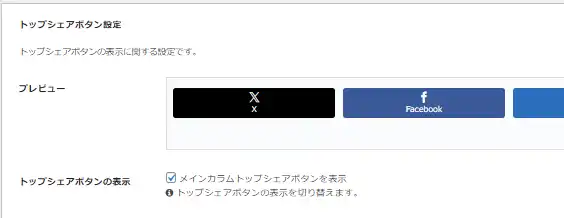
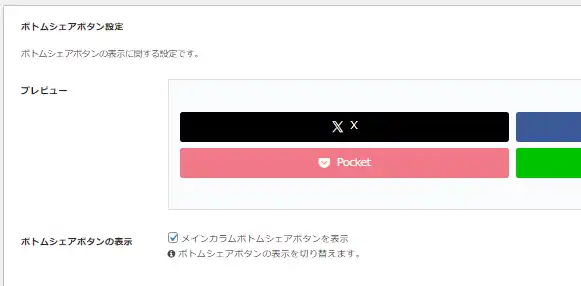
「トップシェアボタン」と「ボトムシェアボタン」はここで設定します。


「トップシェア」と「ボトムシェア」位置は投稿記事の上部と下部です。


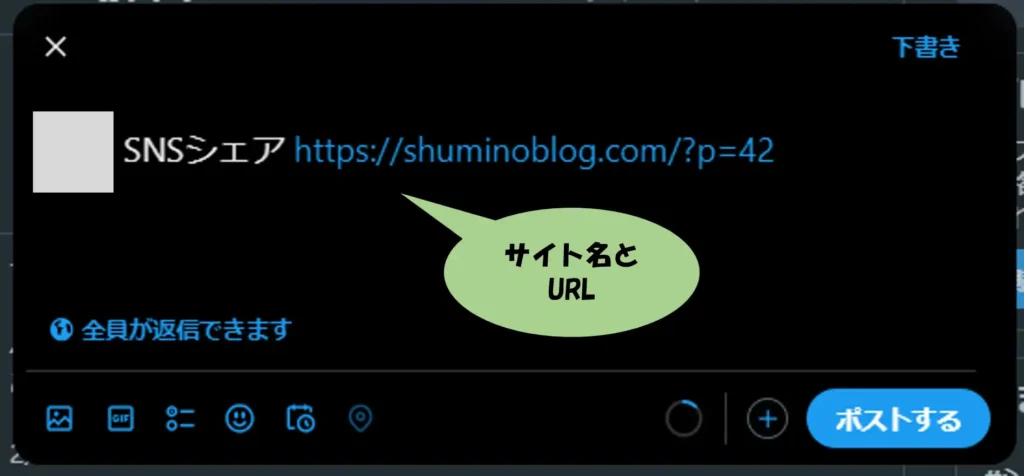
例えば、ここで「X」をクリックすると、クリックした人のXの投稿に、「サイト名」と「URL」が自動で記載されるので、ブログを紹介してもらいやすくなるよ。

CocoonのSNSフォロー
「SNSフォロー」設定は、読者がブログ運営者のSNSアカウントを簡単にフォローできるようにするための機能です。
ブログからSNSのフォローをしてもらえば、それだけブログへ再訪問してくれる可能性が高まります。
「Cocoon設定」の「SNSフォロー」をクリックします。

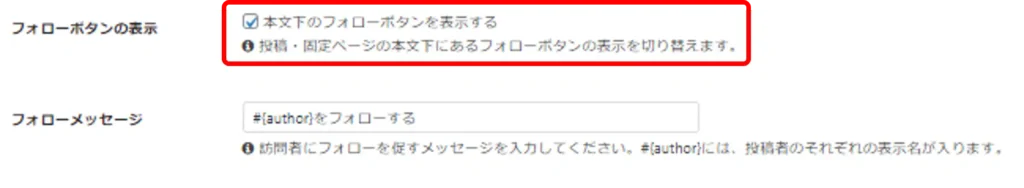
フォローボタンを本文下に設置するか選びます。
チェックを外すと消えるので、そのままにしておきましょう。

デフォルトの状態だと、投稿ページの下にこのように表示されます。

記事冒頭のプロフィールの設定から、例えば、XのURLを入れるとXのマークが追加されます。
おなじ要領で、Facebook、Instagram、LINE、YouTubeも追加できます。

さて、ここまでで投稿する前の準備は完了です。
あとは実際に記事を投稿しましょう!
収益化をめざすなら、アフィリエイトプロバイダーの登録は忘れないようにしましょう!









コメント